はじめに
前回までは、クライアントサイドのCurlとサーバーサイドのJavaとで通信を行う方法を紹介してきました。今回は、主にCurlのコンポーネントを紹介します。Curlのコンポーネントを利用すると、Javaと比べグラフなどの表示を簡単に行うことができます。
連載記事一覧
コンポーネントとは
Curlでコンポーネントと言った場合には、主にUIコンポーネント群を指します。
UIコンポーネントには、入力フィールドやボタンの他に、連載第2回目のサンプルで使用した表を表示するGridコンポーネントや、グラフを表示するChartコンポーネントなどがあります。
グラフの描画方法
Javaでグラフを描画するには
Javaのみで動的なグラフを描画するには次のようなプロダクトを利用し、サーバーサイドで生成した画像をクライアントサイドに返す方法があります。
上記の方法の場合は、次のような実装が必要になります。
- データの取得部分
- グラフの生成部分
- グラフをレスポンスとして返す部分(Servletなど)
- 表示させる部分(<img>タグの記述など)
CurlのChartコンポーネント
Curlを利用した場合は、前述のグラフの生成部分から表示させる部分までを、クライアントサイドで容易に実現できます。コードも分散せずに、一箇所で記述することが可能です。
Curlでグラフの表示を行うには、Chartコンポーネントを利用します。それではCurlでグラフを描画してみましょう。
さまざまなグラフを描画する
棒グラフ
Curlでは、次のようなコードを記述するだけで、棒グラフの表示を行うことができます。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{import * from CURL.GUI.CHARTS}
{let records:RecordSet =
{RecordSet
{RecordFields
{RecordField "name", caption = "Name", domain = String}
, {RecordField "height", caption = "height", domain = int}
, {RecordField "weight", caption = "weight", domain = int}
}
, {RecordData name = "Smith", height = 170, weight = 80}
, {RecordData name = "Allen", height = 200, weight = 100}
, {RecordData name = "Scott", height = 165, weight = 50}
, {RecordData name = "James", height = 175, weight = 60}
}
}
{let chart:LayeredChart =
{LayeredChart
width = 20cm
, height = 6cm
, left-axis =
{ChartAxis
{ChartDataSeries records, "height"}
, {ChartDataSeries records, "weight"}
, axis-label = ""
}
, {BarLayer
{ChartDataSeries records, "height"}
, {ChartDataSeries records, "weight"}
, x-axis-data = {ChartDataSeries records, "name"}
}
}
}
{value chart}
棒グラフを表示するには、BarLayerクラスを使用します。RecordSetにデータを定義し、グラフのサイズやラベル情報などをLayeredChartで定義するだけで、容易にグラフの表示を行えます。
その他のグラフ
棒グラフの他には、次のようなグラフを表示することが可能です。
- バブルグラフ
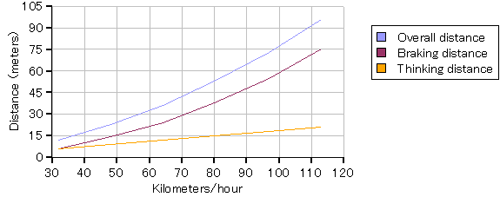
- 折線グラフ
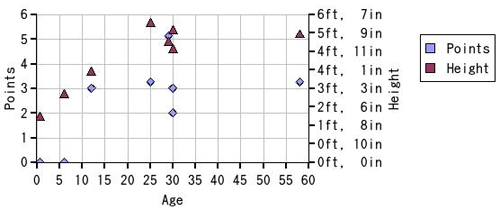
- 散布図
- 円グラフ




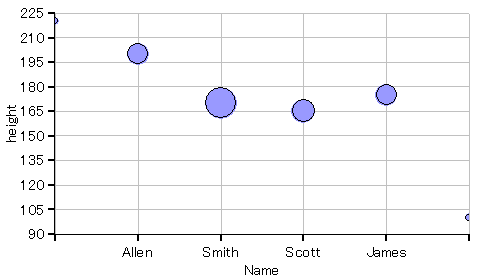
バブルグラフ
グラフを表示するコードは、どのグラフであっても似通ったコードを記述することで対応できます。
例えば、バブルグラフを表示するコードは、先ほど棒グラフを表示したコードにとても似ています。棒グラフではBarLayerクラスを使用しましたが、バブルグラフを表示するためには、BubbleLayerクラスを使用します。
, {BubbleLayer
records
, "height"
, scatter-shape = "ellipse"
, x-axis-data = {ChartDataSeries records, "name"}
, primary-size-data = {ChartDataSeries records, "bmi"}
, secondary-size-data = {ChartDataSeries records, "bmi"}
}
このコードは、縦軸を「身長」、横軸に「名前」、バブルの大きさに「BMI」というバブルグラフを表示するものです。
バブルの縦幅、横幅など、棒グラフの場合より指定する項目が増えていますが、基本的に棒グラフと同様のコードを記述することで、バブルグラフの表示を行うことができます。
グラフとクラスの対応
ここまで、棒グラフの場合はBarLayerクラス、バブルグラフの場合はBubbleLayerクラスを使用するという説明をしましたが、これらのクラスは、ChartLayerクラスという、プロットされるデータおよびそのプロット方法を定義するためのクラスのサブクラスとして定義されています。
| 棒グラフ | BarLayerクラス |
| バブルグラフ | BubbleLayerクラス |
| 折線グラフ | LineLayerクラス |
| 散布図 | ScatterLayerクラス |
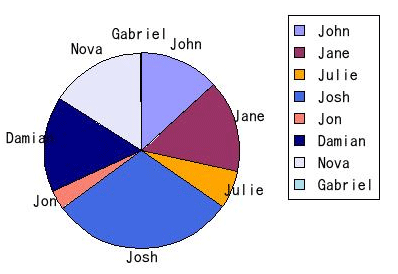
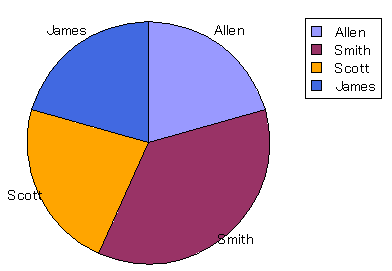
円グラフ
次は円グラフです。円グラフを表示する場合は、LayeredChartクラスではなくPieChart クラスを使用します。LayeredChartクラスは、棒グラフのようにX座標とY座標を使用し、2次元でデータをプロットするグラフを表示する場合に使用します。一方、PieChartクラスは円グラフを表示する場合に使用します。
各人のBMIを円グラフで表示するコードは次のようになります。
{PieChart
width = 10cm
, height = 10cm
, {PieSet
records
, "bmi"
, label-data = {ChartDataSeries records, "name"}
}
}

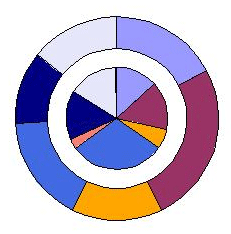
PieChartはPieSetから構成されますが、これはLayeredChartがChartLayerから構成されているのとよく似ています。複数のPieSetを記述すると、同心円状の輪を複数表示することができます。

{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{import * from CURL.GUI.CHARTS}
{let records:RecordSet =
{RecordSet
{RecordFields
{RecordField "name", caption = "Name", domain = String}
, {RecordField "height", caption = "height", domain = int}
, {RecordField "weight", caption = "weight", domain = int}
, {RecordField "bmi", caption = "bmi", domain = int}
}
, {RecordData name = "Allen", height = 200, weight = 80, bmi = 20}
, {RecordData name = "Smith", height = 170, weight = 100, bmi = 35}
, {RecordData name = "Scott", height = 165, weight = 60, bmi = 22}
, {RecordData name = "James", height = 175, weight = 60, bmi = 20}
}
}
{LayeredChart
width = 15cm
, height = 7.25cm
, left-axis = {new {NumericDataSeriesAxis-of float}
, {ChartDataSeries records, "height"}
, force-zero? = false
}
, {BubbleLayer
records
, "height"
, scatter-shape = "ellipse"
, x-axis-data = {ChartDataSeries records, "name"}
, primary-size-data = {ChartDataSeries records, "bmi"}
, secondary-size-data = {ChartDataSeries records, "bmi"}
}
}
{PieChart
width = 10cm
, height = 10cm
, {PieSet
records
, "bmi"
, label-data = {ChartDataSeries records, "name"}
}
}
色の変更
今度は、棒グラフのバーの色を変更してみましょう。棒グラフの色を変更するには、いったんBarLayerを定義します。
定義したBarLayerに対し、append-color-associationメソッドを呼ぶことで色を変更することが可能です。
{let bl:BarLayer =
{BarLayer
{ChartDataSeries records, "height"}
, {ChartDataSeries records, "weight"}
, x-axis-data = {ChartDataSeries records, "name"}
}
}
下記のコードでは、予め定義されている色("blue")を使用していますが、RGBの値のように任意の色を指定することも可能です。
{bl.append-color-association
{DataSeriesColorPair
{ChartDataSeries records, "height"}
, "blue"
}
}
RGBで色を指定するには、FillPatternクラスを使用します。
{bl.append-color-association
{DataSeriesColorPair
{ChartDataSeries records, "weight"}
, {FillPattern {Color.from-rgb 1.3, 0.3, 0.2}}
}
}
実は、先ほどの"blue"が文字列として指定可能なのは、FillPatternに定数として定義されているためなのです。FillPatternには、blueという青を表すクラス定数が存在しています。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{import * from CURL.GUI.CHARTS}
{let records:RecordSet =
{RecordSet
{RecordFields
{RecordField "name", caption = "name", domain = String}
, {RecordField "height", caption = "height", domain = int}
, {RecordField "weight", caption = "weight", domain = int}
}
, {RecordData name = "Smith", height = 170, weight = 80}
, {RecordData name = "Allen", height = 200, weight = 100}
, {RecordData name = "Scott", height = 165, weight = 50}
, {RecordData name = "James", height = 175, weight = 60}
}
}
{let bl:BarLayer =
{BarLayer
{ChartDataSeries records, "height"}
, {ChartDataSeries records, "weight"}
, x-axis-data = {ChartDataSeries records, "name"}
}
}
{let chart:LayeredChart =
{LayeredChart
width = 20cm
, height = 6cm
, left-axis =
{ChartAxis
{ChartDataSeries records, "height"}
, {ChartDataSeries records, "weight"}
}
, bl
}
}
{bl.append-color-association
{DataSeriesColorPair
{ChartDataSeries records, "height"}
, "blue"
}
}
{bl.append-color-association
{DataSeriesColorPair
{ChartDataSeries records, "weight"}
, {FillPattern {Color.from-rgb 1.3, 0.3, 0.2}}
}
}
{value chart}
まとめ
Java技術のみを使用する場合と比べ、CurlのChartコンポーネントを利用すると、グラフの表示が容易にできます。
今回は、グラフに表示するデータをコードとして直接定義しましたが、次回は、CSVファイルのデータをグラフとして表示する方法や、サーバーサイドのデータとの連携方法を説明していきます。
また、今回のチャートプログラムなどについてCurlで学習する際には、「ヘルプ」を使うと便利です。Curl用統合開発環境「Curl IDE」(無償)にはヘルプが同梱されており、インストールすることで閲覧できるようになります。
このヘルプは、「ヘルプに記載されたCurlアプリケーションサンプルがヘルプ上で動作する」という使い勝手のよいものになっており、あわせて記載されているサンプルソースを書き換えることで、アプリケーションの動作を変化させることができます。これにより、ヘルプを読み進めていくだけで、インタラクティブなCurlの学習が可能となっています。こちらもぜひ試してください。






























































