WebDropDownを使う
コントロール概要
データ入力や項目選択時に複数の項目をコンパクトに表示させるドロップダウン ボックスはGUIの始まりの時代から親しまれてきたUX(ユーザー エクスペリエンス) パターンですが、WebDropDownにはドロップダウンをさらに便利にする機能が組み込まれています。

WebDropDownの拡張機能
WebDataMenuの項でとりあげたデータバインディングやテンプレート機能は ほぼすべてのNetAdvantage ASP.NETの各コントロールに共通して装備されている機能です。そのため、WebDropDownでのバインドの設定方法やテンプレートの構築方法はWebDataMenuの方法を流用することが可能です。
WebDropDownには以下の拡張機能が搭載されています。
- ページング機能
- 自動フィルタ機能
- 自動コンプリート機能
WebDropDownロードオンデマンドとページング機能
ドロップダウンボックスは画面の広い領域を占領しないためよく使用されますが、標準でAjax化されているWebDropDownではロードオンデマンド機能が使用される(オン・オフ制御可能)ため、長いリストもユーザーがドロップダウンの内容をスクロールするにつれてオンデマンド読み込みされます。
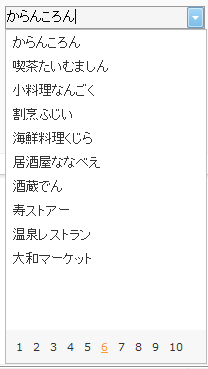
しかし、都道府県の選択や製品選択など、時としてドロップダウンにとてつもなく長いリストが表示されるときがあります。そんなときに役に立つのがページング機能です。

大量のデータを扱うグリッドなどによくある機能ですが、ドロップダウン上使用することにより画面に長いリストを表示させずにユーザーはドロップダウンをナビゲートすることができます。
使い方はEnablePagingプロパティとPageSizeプロパティを設定するだけです。
その他、ページャーに表示されるリンクの詳細設定も可能です。
オートコンプリート機能と自動フィルタ
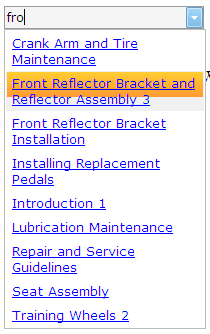
たくさんのWebサイトで目にする検索機能は便利なものですが、検索結果表示のために画面が切り替わってしまったりして使いづらい場合もあります。GoogleやYouTubeでは検索条件の入力を補助してくれるオートコンプリート機能が提供されますが、WebDropDownでも似たような機能を使用することが可能です。

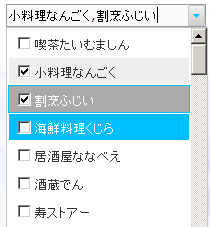
オートコンプリート機能を追加するには、EnableAutoCompleteFirstMatchプロパティをTrueに設定するだけで、ユーザーが入力し始めると同時にドロップダウンリストから入力された部分的なテキストにマッチする項目がドロップダウンに表示されます。
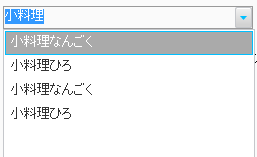
また、ユーザーの入力と同時にドロップダウンの内容をフィルタするオートフィルタリング機能は、オートコンプリート機能と同様、容易に設定をすることが可能です。

オート フィルタリング機能を使用するにはまずEnableAutoFilteringプロパティを以下のうちのいずれかに設定します。フィルタリングは完全にAjax化されています。
- Off――最初の一致を見つけ出す、選択する、アクティブ化する、スクロールすることだけが実行されます。
- Client――ポストバックは一切発生することなく、クライアント側項目コレクションコンテンツのみでフィルタリングが実行されます。
- Server――Ajaxコールバックを行うことによって、サーバーでドロップダウン リスト内のすべての項目でフィルタリングが実行されます。
必要であれば、AutoFilterQueryTypeプロパティを以下のいずれかのオプションに設定することでフィルタ方法を指定することも可能です。
- StartsWith
- EndsWith
- Contains
- DoesNotContain
- Equals
- DoesNotEqual
このように、WebDropDownではオートフィルタリングやオートコンプリート機能を簡単に使用することが可能なため、既存のドロップダウンボックスの使い勝手を手軽に向上することができると言えます。
WebDataMenuの項目に検索WebDropDownを埋め込む
WebDataMenuのテンプレート構築の際に画像やラベルコントロールを配置しましたが、ASP.NET AJAXコントロールのテンプレートにはさらに他のコントロールを追加することも可能です。
例として、先ほど作成したWebDataMenu中に項目として前項で作成したWebDropDownを埋め込むには、以下の手順で可能です。
まずWebDataMenu新しいテンプレートを追加し、テンプレートの中身の編集を行います。テンプレートに先ほど作成したWebDropDownコントロールをドラッグして配置します(あるいは<Template></Template>タグ内にWebDropDownコントロールのタグ全体をコピー&ペーストします)。

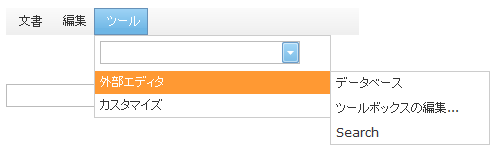
メニュー項目のサブメニューにこのテンプレートを設定し、ページを実行すると、「ヘルプ」項目クリック時に先ほどの検索用WebDropDownが表示されます。WebDropDownの機能は損なわれることなく使用することができます。
まとめ
今回の記事ではNetAdvantage ASP.NET AJAXコントロールを使った画面構築の一例を紹介しました。さまざまな機能やデータに対応したメニューやドロップダウンボックスは Webアプリケーションに便利な機能を追加するのに手軽に活用できます。NetAdvantage ASP.NETに含まれるコントロールは他にもたくさんありますので、組み合わせることで非常に多くのシーンに対応することが可能と言えるでしょう。皆さまの普段のアプリケーションのユーザーエクスペリエンスを向上させる手段として、ぜひ試してみてはいかがでしょうか。




















































