技術系掲示板でよく見かけるサーバー側でのExcel動作問題
SPRED for .NET Web Forms 3.0Jの後継製品であるSPREAD for ASP.NET 5.0Jは、Ajaxによる操作性の向上など、さまざまな新機能を備えている表計算コンポーネントです。今回注目したのは、Excelとのスムーズなデータ連携というポイントです。
技術系掲示板では、“サーバー側でExcelファイルの入出力を行うためにASP.NETからExcelをCOM連携で呼び出しているがうまく動作してくれない”といった質問が度々あがります。しかも、ASP.NETなどのWebの仕組みを理解していないために、“Visual Studioで動作させるとうまくいくが、運用するIISに配布すると動かない”という状況で質問している場合も多く、そのようなタイミングで「クライアントアプリであるExcelをサーバー側で動かすというのは、技術的にも困難な点が多くできない」といった回答をもらっても、根本的に直すには時間が足りないのではないかと心配になるときもあります。
そこで今回は、SPREAD for ASP.NET 5.0Jの新機能を使って、WebアプリでExcelデータをサーバー側で取り扱う仕組みを構築することで、Webサーバーにあるファイルをシームレスに編集するときの基本的な考え方も押さえてみたいと思います。
WebアプリでExcelファイルを扱う方法
一般的な方法

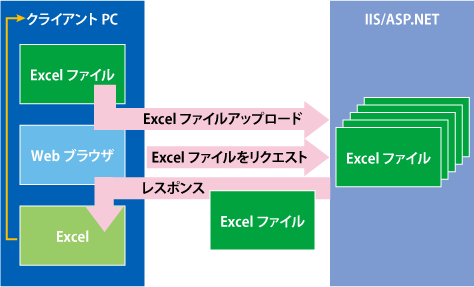
WebアプリでExcelファイルを扱う一般的な方法は、ブラウザを動かしているPC(以下、ローカルPC)にダウンロードし、編集をしてからアップロードする方法です。
Webサーバー側にあるExcelファイルをURLで指定すると、サーバーからExcelファイルがローカルPCにダウンロードされます。このとき、Webブラウザの定義によってローカルPCにあるExcelが自動的に起動し、ダウンロードしたファイルを表示します。編集したExcelファイルは、ローカルPCに保存後、ファイルアップロードを使ってWebサーバー側に送信し、保存されます。
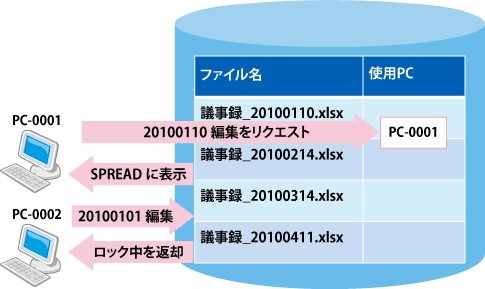
もちろん、ダウンロードしてからアップロードするまでの間は、Webサーバー側でファイルをロックするなどの仕組みがないと同じファイルを複数の人が同時に編集してしまい、編集内容の競合などが発生してしまいます。しかし、ダウンロードした後にアップロードしてくれるかどうかは、ファイルを使用している人に依存するため、ファイルロックの解除の問題も考慮しなければなりません。
SPREADを使った方法

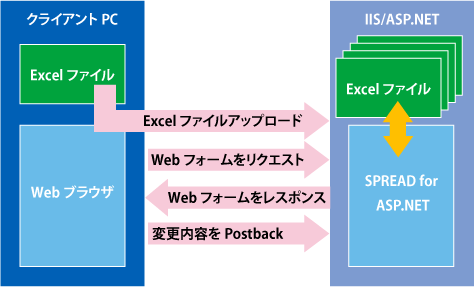
SPREAD for ASP.NET 5.0Jを使えば、SPREADにExcelシートを表示して編集したら、保存したデータがWebサーバーにPostBackされます。PostBackが発生するということは、Webサーバー側のプログラムにイベントが発生するという事です。つまり、ローカルPCからのファイルアップロードという手順は不要で、そのイベントプロシージャの中でSPREADの内容を元のExcelファイルに上書きすれば、Webサーバー側での保存が完了します。
SPREADを使った場合もファイルロックを考慮する必要がありますが、SPREADに対する操作のタイミングでロック制御を行えばよいので、一般的な方法よりも実装が簡単です。
今回のサンプルでは、SPREADの機能を中心に記述しているためロック制御は実装していませんが、ロック制御はSQL ServerなどのRDBMSへ、ファイル名ごとにどのPCからのリクエストでロックになったかを記録して行うのが一般的です(使用PC名があるかどうかでロックの有無を判断)。