SPREAD for ASP.NETを使うための前準備
SPREAD for ASP.NETは、ツールボックスからWebフォームにドラッグ&ドロップして使用します。そのためには、SPREAD for ASP.NETをツールボックスに登録しなければなりません。
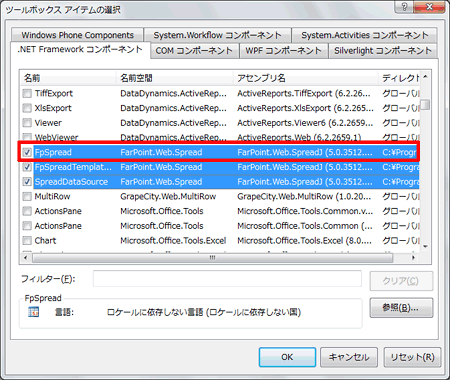
登録は、ツールボックスを右クリックして[アイテムの選択]メニューを選択すると表示されるダイアログボックスで行います。

図4では、3つのコンポーネントを選択していますが、今回使用するのは赤枠で囲んだ「FpSpread」です。ツールボックスに「FpSpread」が追加されたら、Default.aspxにドラッグ&ドロップします。これで「FarPoint.Web.SpreadJ.dll」への参照設定やライセンスファイルの生成などが行われます。
今回はExcelを取り扱うので、プロジェクトのプロパティで「FarPoint.Excel.dll」の参照設定を手動で追加します。
ファイル一覧画面を作成する
SPREADの設定を最小限にして作成する
SPREADをWebフォームに配置し、リスト1のコードを記述します。
Protected Sub Page_Load(ByVal sender As Object,
ByVal e As System.EventArgs) _
Handles Me.Load
If Not Me.IsPostBack Then
Me.List_FpSpread.Sheets(0).OperationMode = FarPoint.Web.Spread.OperationMode.ReadOnly
Call GetFileList()
End If
End Sub
Private Function GetFileList() As Boolean
Dim isOK As Boolean = False
Using _proc As New CZ1010FileList
Dim filePath As String = System.IO.Path.Combine(My.Request.PhysicalApplicationPath,
"App_Data")
Me.List_FpSpread.DataSource = _proc.GetFileList(filePath).Tables("FileName")
Me.List_FpSpread.DataBind()
isOK = True
End Using
Return isOK
End Function
ASP.NETは、表示しているページで何か操作を行った場合、PostBackというモードでPage_Loadイベントが発生します。PostBackでは画面上の情報が維持されるので、画面の初期表示を行いたい場合は、Not Me.IsPostBackのときに処理を行います。
リスト1では、Not Me.IsPostBackのときにGetFileListを呼び出し、登録されているExcelファイルの一覧を設定しています。
Excelファイルの一覧を作成しているのは、GetFileListで使っているCZ1010FileListクラスです。このクラスは、指定されたフォルダにある拡張子が「.xlsx」のファイルの一覧をデータセットとして返却するためのクラスで、GetFileListでは返却されたデータセットをSPREADのDataSourceに設定しています。
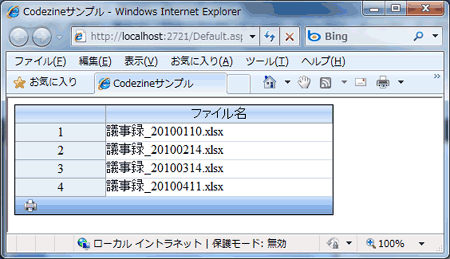
これだけのコードしか記述していませんが、プログラムを実行してみると、ちゃんとファイル一覧がSPRAEDに表示されます。

操作性を考えてSPREADをデザインする
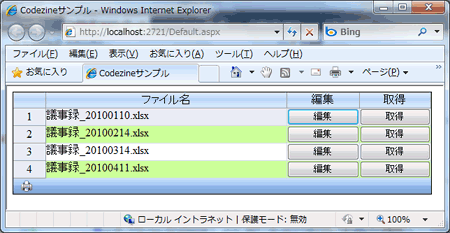
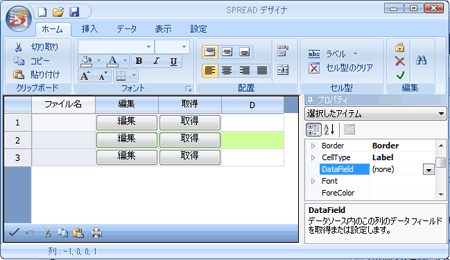
図5は“ファイル一覧を表示する”という目的は果たしていますが、“ファイルを選択して編集する”という操作を行うには不向きなデザインです。そこで、SPREAD搭載のGUIデザイナ「SPREADデザイナ」を使って、[編集]ボタンと[取得]ボタンを持ったデザインを作成し、同時に1行ごとに交互に背景色を変更して見やすくしてみましょう。

1列目の「ファイル名」列にはデータセットの「ファイル名」カラムの内容を表示するので、DataFieldプロパティに「ファイル名」と設定したかったのですがSPREADデザイナでは型付データセットから該当カラム名を選択する方法のみをサポートしているため、実行時にDataFieldプロパティは設定することにします。
Protected Sub Page_Load(ByVal sender As Object,
ByVal e As System.EventArgs) _
Handles Me.Load
If Not Me.IsPostBack Then
Me.List_FpSpread.Sheets(0).AutoGenerateColumns = False
Me.List_FpSpread.Sheets(0).OperationMode = FarPoint.Web.Spread.OperationMode.ReadOnly
Me.List_FpSpread.Sheets(0).Columns(0).DataField = "ファイル名"
'
Call GetFileList()
End If
End Sub
GetFileListの内容は、リスト1から変更していないので省略していますが、リスト2がリスト1と大きく違うのは、AutoGenerateColumnsプロパティの設定部分です。AutoGenerateColumnsが「True」の場合、事前にデザインした内容が破棄され、DataSourceに割り当てたデータセットの内容に応じて自動的にカラムが生成されてしまうので、「False」に設定しています。また、Columns(0)のDataFieldも設定しています。