はじめに
Silverlight 4では、ユーザーの要望を反映して、印刷オブジェクトへのアクセス、クリップボードへのアクセスといった実行基盤の機能が大幅に拡張されました。また、スタイルやバインディングといったXAMLプログラミングの環境も強化されています。
今回は、印刷やクリップボードのアクセスといった業務アプリケーションの開発に欠かせない機能と、Silverlight 4で強化されたスタイルについて解説します。
XAMLプログラミングにおけるスタイルの強化点
Silverlightでは、画面要素はXAMLという宣言型のXMLで定義します。SilverlightはWPFのサブセットとして定義されているため、SilverlightのXAMLの多くはWPFのXAMLと同じように記述できます。しかし、一部互換性がなかったり機能そのものが実装されていない部分がありました。
Silverlight 4になりいくつかの機能が実装され、よりアプリケーションの構築がしやすい環境が実現されています。Silverlightでは段階的にXAMLの機能が強化されています。特にひとつ前のバージョンであるSilverlight 3では、BaseOnスタイルやバインディングによる値の検証、リソースディクショナリーのマージなどが実装された重要なバージョンです。これらの説明は、Silverlight 3の連載を参照してください。
暗黙のスタイル
アプリケーション全体やページ内のコントロールに、そのページの標準的なスタイルを適用させたい場合はどうすればいいでしょうか。
Silverlight 4では、コントロールごとの暗黙のスタイルを定義することで、アプリケーションやページで統一された標準的なスタイルを定義することが可能になりました。
Silverlight 4では、x:Key属性で名前を指定しない場合、TargetType属性で指定したコントロールに対しての暗黙のスタイルとして扱われます。
リスト1は、Buttonコントロールに対して、暗黙のスタイルを定義した例です。
<UserControl.Resources>
<ResourceDictionary>
<!-- 大きなボタンのスタイル -->
<Style TargetType="Button" x:Key="BigStyle">
<Setter Property="Width" Value="100" />
<Setter Property="Height" Value="50" />
</Style>
<!-- ボタンの暗黙的なスタイル -->
<Style TargetType="Button">
<Setter Property="Width" Value="60" />
<Setter Property="Height" Value="20" />
</Style>
</ResourceDictionary>
</UserControl.Resources>
暗黙のスタイルは、TargetType属性に指定したコントロールのみが対象になります。例えば、Buttonコントロールから派生させたMyButtonコントロールがあったとしても、Buttonコントロールに対する暗黙のスタイルは適用されない点に注意が必要です。リスト2はリスト1のスタイルを適用した例です。
<StackPanel>
<Button Content="ぼたん1" />
<Button Content="ぼたん2" />
<Button Content="ぼたん3" Style="{StaticResource BigStyle}" />
<my:MyButton Content="ぼたん4" />
</StackPanel>
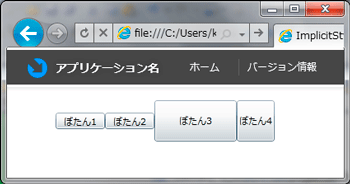
実行すると図1のように表示されます。「ぼたん1」や「ぼたん2」には暗黙のスタイルが適用されていますが、個別にスタイルを指定している「ぼたん3」や、Buttonコントロールではない「ぼたん4」には暗黙のスタイルが適用されていないことが確認できます。

今回の例では、ページのResourceDictionaryに暗黙的なスタイルを定義していますが、アプリケーション内のすべてのページで同じスタイルを利用したい場合、App.XamlのResourceDictionaryに定義すると、各ページごとにResourceDictionaryを定義しなくても、アプリケーション全体に暗黙のスタイルを適用できます。
スタイルの優先順位
コントロールに対して複数のリソースが定義されていた場合、最後に定義されたリソースがコントロールに適用されます。
リスト3とリスト4の例で確認してみましょう。
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Dictionary1.xaml" /> <!-- ① -->
<ResourceDictionary>
<Style TargetType="Button">
<Setter Property="Foreground" Value="Blue" />
</Style>
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<Style TargetType="Button">
<Setter Property="Foreground" Value="Blue" />
</Style>
</ResourceDictionary>
<ResourceDictionary Source="Dictionary1.xaml" /> <!-- ② -->
</ResourceDictionary.MergedDictionaries>
例えば外部リソースファイル(Dictionary1.xaml)にボタンの前景色を赤くする定義があった場合、リスト3の1の位置に定義されていると、ボタンの前景色は青色になります。しかし、リスト4の2の位置で定義されていると、ボタンの前景色は赤色で表示されます。
この優先順位は、リソースディクショナリー内での定義順であり、ページの内部に定義されたか、外部ファイルかではない点に注意してください。















































