はじめに
この連載ではSilverlightとWPFで使える、逆引きTipsを紹介していきます。今回は、SilverlightとWPFで使えるツリービュー機能(TreeViewコントロール)について取り上げます。
対象読者
Visual BasicまたはVisual C#、および、Silverlight/WPFのプロジェクト作成方法、XAMLについて基礎的な知識がある方を対象としています。
必要な環境
下記を使ってプログラミングできる環境(筆者はこの環境で検証し執筆しています)。
- Visual Studio 2010
- Microsoft Silverlight 4 Tools for Visual Studio 2010
Microsoft Silverlight 4 Tools for Visual Studio 2010は、Microsoftダウンロードセンターより入手できます。Visual Studio 2010が準備できない方は、Visual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0の組み合わせでも構いません。ただし、この場合は本連載で取り上げるTipsが動作しない可能性もあります。あらかじめご了承ください。
今回紹介するTips
- ツリービューを作成する
- 動的に項目を追加する
- 選択された項目を取得する
- 選択された項目のパスを取得する
- 選択した項目に子項目を追加する
- 選択された項目を削除する
- 項目を展開/折りたたみする
- 項目に画像とテキストを表示する
- 項目にチェックボックスやラジオボタンを表示する
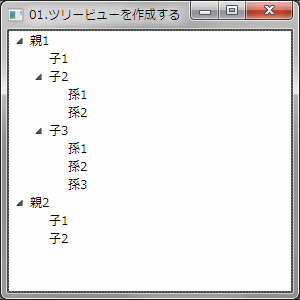
01.ツリービューを作成する
ツリービューを作成するにはTreeViewクラスを、ツリービュー項目を作成するにはTreeVewItemクラスを使用します。
ツリービュー項目に表示するテキストはHeaderプロパティに設定します。
また、項目は入れ子にすることで子項目を作成することができます。
コードから項目を追加する場合にはItemsプロパティのAddメソッドを使用します。
下記はツリービューを作成する例です。

<TreeView>
<TreeViewItem Header="親1">
<TreeViewItem Header="子1" />
<TreeViewItem Header="子2">
<TreeViewItem Header="孫1" />
<TreeViewItem Header="孫2" />
</TreeViewItem>
<TreeViewItem Header="子3">
<TreeViewItem Header="孫1" />
<TreeViewItem Header="孫2" />
<TreeViewItem Header="孫3" />
</TreeViewItem>
</TreeViewItem>
<TreeViewItem Header="親2">
<TreeViewItem Header="子1" />
<TreeViewItem Header="子2" />
</TreeViewItem>
</TreeView>
<sdk:TreeView Height="200" Width="200" HorizontalAlignment="Left"
VerticalAlignment="Top" Name="TreeView1">
<sdk:TreeViewItem Header="親1">
<sdk:TreeViewItem Header="子1" />
<sdk:TreeViewItem Header="子2">
<sdk:TreeViewItem Header="孫1" />
<sdk:TreeViewItem Header="孫2" />
</sdk:TreeViewItem>
<sdk:TreeViewItem Header="子3">
<sdk:TreeViewItem Header="孫1" />
<sdk:TreeViewItem Header="孫2" />
<sdk:TreeViewItem Header="孫3" />
</sdk:TreeViewItem>
</sdk:TreeViewItem>
<sdk:TreeViewItem Header="親2">
<sdk:TreeViewItem Header="子1" />
<sdk:TreeViewItem Header="子2" />
</sdk:TreeViewItem>
</sdk:TreeView>
'XAMLではなくコードでツリービューを作成するには下記のようにします '=== 親1のツリーを作成 ここから === Dim treeView1 As New Controls.TreeView Dim item1 As New TreeViewItem Dim item2 As New TreeViewItem Dim item3 As New TreeViewItem Dim item4 As New TreeViewItem Dim item5 As New TreeViewItem Dim item6 As New TreeViewItem Dim item7 As New TreeViewItem Dim item8 As New TreeViewItem item1.Header = "親1" item2.Header = "子1" item3.Header = "孫1" item4.Header = "孫2" 子1に孫1を追加 item2.Items.Add(item3) 子1に孫2を追加 item2.Items.Add(item4) 親1に子1を追加 item1.Items.Add(item2) item5.Header = "子2" item6.Header = "孫1" item7.Header = "孫2" item8.Header = "孫3" 子2に孫1を追加 item5.Items.Add(item6) 子2に孫2を追加 item5.Items.Add(item7) 子2に孫3を追加 item5.Items.Add(item8) 親1に子2を追加 item1.Items.Add(item5) ツリービューに親1を追加 treeView1.Items.Add(item1) '=== 親1のツリーを作成 ここまで === '=== 親2のツリーを作成 ここから === Dim item9 As New TreeViewItem Dim item10 As New TreeViewItem Dim item11 As New TreeViewItem item9.Header = "親2" item10.Header = "子1" item11.Header = "子2" 親2に子1を追加 item9.Items.Add(item10) 親2に子2を追加 item9.Items.Add(item11) ツリービューに親2を追加 treeView1.Items.Add(item9) '=== 親2のツリーを作成 ここまで ===
// XAMLではなくコードでツリービューを作成するには下記のようにします //=== 親1のツリーを作成 ここから === System.Windows.Controls.TreeView treeView1 = new System.Windows.Controls.TreeView(); TreeViewItem item1 = new TreeViewItem(); TreeViewItem item2 = new TreeViewItem(); TreeViewItem item3 = new TreeViewItem(); TreeViewItem item4 = new TreeViewItem(); TreeViewItem item5 = new TreeViewItem(); TreeViewItem item6 = new TreeViewItem(); TreeViewItem item7 = new TreeViewItem(); TreeViewItem item8 = new TreeViewItem(); item1.Header = "親1"; item2.Header = "子1"; item3.Header = "孫1"; item4.Header = "孫2"; // 子1に孫1を追加 item2.Items.Add(item3); // 子1に孫2を追加 item2.Items.Add(item4); // 親1に子1を追加 item1.Items.Add(item2); item5.Header = "子2"; item6.Header = "孫1"; item7.Header = "孫2"; item8.Header = "孫3"; // 子2に孫1を追加 item5.Items.Add(item6); // 子2に孫2を追加 item5.Items.Add(item7); // 子2に孫3を追加 item5.Items.Add(item8); // 親1に子2を追加 item1.Items.Add(item5); // ツリービューに親1を追加 treeView1.Items.Add(item1); //=== 親1のツリーを作成 ここまで === //=== 親2のツリーを作成 ここから === TreeViewItem item9 = new TreeViewItem(); TreeViewItem item10 = new TreeViewItem(); TreeViewItem item11 = new TreeViewItem(); item9.Header = "親2"; item10.Header = "子1"; item11.Header = "子2"; // 親2に子1を追加 item9.Items.Add(item10); // 親2に子2を追加 item9.Items.Add(item11); // ツリービューに親2を追加 treeView1.Items.Add(item9); //=== 親2のツリーを作成 ここまで ===
ツリービューを作成するにはTreeViewクラスを使用する。
ツリービュー項目を作成するにはTreeViewItemクラスを使用する。













































