C1SuperLabelコントロールについて
C1SuperLabelコントロールは、IEに依存しない(※注意)独自の軽量HTMLパーサーおよびレンダラーを使用して、HTMLコンテンツを表示するコンポーネントです。このレンダラーは、CSS、テーブル、画像、リストなどのほとんどのHTML機能をサポートします。
IEに依存していないため、画像のフィルタなどIE独自の拡張機能には対応していません。
専用のエディタを持っている
C1SuperLabelコントロールにコンテンツを記述するには、Labelコントロールと同様Textプロパティを使用しますが、プロパティウィンドウでTextプロパティの値欄にある[...]ボタンをクリックすると、専用のエディタが起動します(※注意)。基本的にはこのエディタはテキストエディタで、タグ打ちでHTMLコードを入力していきますが、コピー&ペーストやリスト、画像挿入などいくつかの機能はツールバーのボタンに組み込まれています。
また、エディタの横にはプレビューウィンドウがあり、入力した直後からできあがりの状態を確認できます。
専用エディタの起動は、右上隅にあるスマートタグ(画像参照)をクリックし、[C1SuperLabel タスク]メニューから[ラベルの編集...]を選択するという方法でも可能です。
![右上の矢印をクリックし、[ラベルの編集...]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6051/6051_fig4_2.gif)
標準のHTMLタグが使用可能
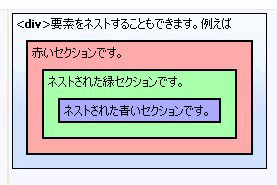
C1SuperLabelコントロールでは、標準のHTMLで使用できるHTMLタグが使用できるため、テーブルや箇条書きリスト、画像の挿入などが可能です。また、<div><span>タグが使えるので、コンテンツのネストや文字列中の文字を異なるフォントや文字色で装飾することが可能です。
さらにCSSに対応しているため、Style要素を使用してコンテンツを装飾できます。

ただし、Frame、IFrame、Form、Inputなど一部のタグは使用できないため注意してください。
APPLET AREA BASE BASEFONT BDO BUTTON CAPTION COL COLGROUP FIELDSET FORM FRAME FRAMESET HEAD HTML IFRAME INPUT LABEL LEGEND MAP NOFRAMES NOSCRIPT OBJECT OPTGROUP OPTION PARAM SELECT SUB SUP THEAD TBODY TFOOT TEXTAREA TH TITLE
















































