はじめに
Windowsフォームで、文字列表示に頻繁に使われているLabelコントロールですが、せいぜいフォントと文字色を変えるぐらいしか機能がありません。もっといろいろな形式で表示できればいいのに、と思ったことはありませんか。
ComponentOne Studio SuperToolTip for.NETに含まれているC1SuperLabelコントロールを使用すると、プレーンテキストではなくHTMLでコーディングされた情報を表示でき、アプリケーションを一層表現力豊かに拡張できます。Microsoft Internet Explorer(以下、IE)に依存しない独自の軽量HTMLパーサーとレンダラーを使用してHTMLコンテンツを表示します。テーブル、リスト、ハイパーリンク、画像表示などのほとんどのHTML機能をサポートしており、さらにCSSにも対応しているため、Webページ並のラベルを作成できます。
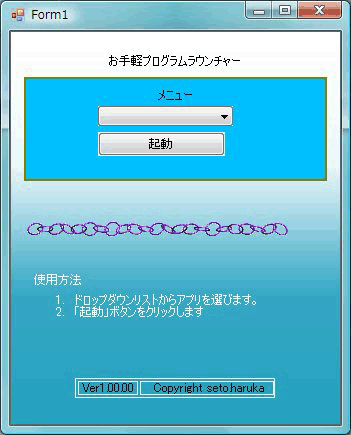
今回は、このC1SuperLabelコントロールを使用して、Windowsアクセサリを起動する簡単なソフトウェアラウンチャーを作成してみました。

対象読者
Visual Basic、Visual C# 2005/2008/2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2005/2008/2010、Visual C# 2005/2008/2010、Visual Studio 2005/2008/2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
本プログラムは、Windowsのアクセサリを呼び出している関係で、exeファイルへのパスが「e:\Windows\System32」になっているため、実行ファイル(バイナリファイル)はアップロードしていません。プログラムを実行させる場合は、ソースコード圧縮ファイルを解凍したのちに、それぞれのexeファイルへのパスをプログラムを実行させるコンピュータにあわせて書き換えてください。
今回は、パス名がコンピュータ固有のものとなるため、サンプルにバイナリファイルは含まれていません。
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterpriseをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
ComponentOne Studio Enterpriseをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1SuperTooltip」(※注意)の「C1SuperLabel」コントロールです。
「C1.Win.C1SuperTooltip.4」は.NET Framework 4でのみ使用できます。
C1SuperLabelコントロールについて
C1SuperLabelコントロールは、IEに依存しない(※注意)独自の軽量HTMLパーサーおよびレンダラーを使用して、HTMLコンテンツを表示するコンポーネントです。このレンダラーは、CSS、テーブル、画像、リストなどのほとんどのHTML機能をサポートします。
IEに依存していないため、画像のフィルタなどIE独自の拡張機能には対応していません。
専用のエディタを持っている
C1SuperLabelコントロールにコンテンツを記述するには、Labelコントロールと同様Textプロパティを使用しますが、プロパティウィンドウでTextプロパティの値欄にある[...]ボタンをクリックすると、専用のエディタが起動します(※注意)。基本的にはこのエディタはテキストエディタで、タグ打ちでHTMLコードを入力していきますが、コピー&ペーストやリスト、画像挿入などいくつかの機能はツールバーのボタンに組み込まれています。
また、エディタの横にはプレビューウィンドウがあり、入力した直後からできあがりの状態を確認できます。
専用エディタの起動は、右上隅にあるスマートタグ(画像参照)をクリックし、[C1SuperLabel タスク]メニューから[ラベルの編集...]を選択するという方法でも可能です。
![右上の矢印をクリックし、[ラベルの編集...]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6051/6051_fig4_2.gif)
標準のHTMLタグが使用可能
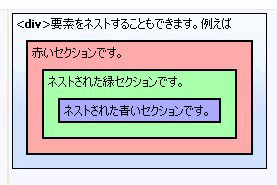
C1SuperLabelコントロールでは、標準のHTMLで使用できるHTMLタグが使用できるため、テーブルや箇条書きリスト、画像の挿入などが可能です。また、<div><span>タグが使えるので、コンテンツのネストや文字列中の文字を異なるフォントや文字色で装飾することが可能です。
さらにCSSに対応しているため、Style要素を使用してコンテンツを装飾できます。

ただし、Frame、IFrame、Form、Inputなど一部のタグは使用できないため注意してください。
APPLET AREA BASE BASEFONT BDO BUTTON CAPTION COL COLGROUP FIELDSET FORM FRAME FRAMESET HEAD HTML IFRAME INPUT LABEL LEGEND MAP NOFRAMES NOSCRIPT OBJECT OPTGROUP OPTION PARAM SELECT SUB SUP THEAD TBODY TFOOT TEXTAREA TH TITLE
フォームの作成
では、さっそくC1SuperLabelコントロールを使ってプログラムを作成しましょう。
GUIのデザイン
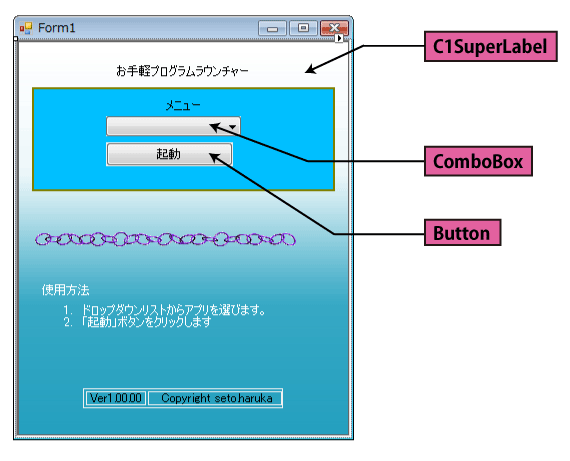
フォームには、C1SuperLabel、ComboBox、Buttonの3つのコントロールを配置し、FormBorderStyleプロパティを「Fixed3D」に設定しておきます。
C1SuperLabelコントロールは、Dockプロパティを「Fill」にしてフォームいっぱいに広げます。そして、その上に設定したドロップダウンリストにComboBoxコントロールを、その下にButtonコントロールを配置します。

C1SuperLabelコントロールの作成
フォーム画面のメインはC1SuperLabelコントロールで占めています。では、このHTMLコンテンツを作成していきます。
まず、ツールボックスからC1SuperLabelコントロールのアイコンをフォームにドラッグ&ドロップし、Dockプロパティを「Fill」にします。プロパティウィンドウのTextプロパティの値欄にある[...]ボタンを押し、エディタを起動します。エディタには、デフォルトでコントロール名が記述されています。
デフォルトのコントロール名を削除し、タイトルと最初のボックスのHTML文を記述していきます。HTMLを記述していくそばから、プレビューウィンドウにその結果が表示されます。なお、エディタはサイズを自由に変更でき、プレビューとの境界線もドラッグで移動できるため、見やすい大きさに広げて作業を行います。
<body><br> <div align="center">お手軽プログラムラウンチャー</div> <div style="background-color:deepskyblue;border:solid thin olive;margin:10px;padding:10px"> <div align="center" >メニュー<br> </div><br> <br><br> <br> <br> </div><br><br>
ツールバーの[Insert Image]ボタンを押します。画像選択のダイアログが表示されるので、挿入したい画像を選びます。
<img src='ring-8.gif'><br> <br>
箇条書きとテーブルを入力します。これらは、そのままタグ打ちで入力します。
<div style="margin:20px; Color:White" >使用方法 <ol> <li>ドロップダウンリストからアプリを選びます。</li> <li>「起動」ボタンをクリックします</li></div> </ol><br> <br> <table border="1" width="200" align="center"> <tr> <td width="60"> Ver1.00.00</td> <td width="144">Copyright seto.haruka </td> </tr> </table> </body>
[OK]ボタンを押してエディタを閉じ、プロパティウィンドウで[BackgroundImage]をクリックします。ダイアログから「grad_blue.jpg」を選択すると、C1SuperLabelコントロールの背景に、グラデーションの画像が設定されます。

ComboBox、Buttonコントロールの設定
C1SuperLabelコントロールの作成が終わったら、C1SuperLabelコントロールのボックス内にComboBoxコントロールとButtonコントロールを配置します。ButtonコントロールはTextプロパティを「起動」に変えます。
ComboBoxコントロールは、「DropDownStyle」プロパティを「DropDownList」に変え、以下の項目をリストに設定します。
- 電卓
- メモ帳
- ペイント
- ワードパッド
ButtonコントロールのClickイベントハンドラで、選択したアクセサリを起動する処理を設定します。これは、ProcessクラスのStartメソッドを使用して作成できます。StartInfoクラスのFileNameプロパティに起動するアクセサリのフルパス名を記述し、Startメソッドを実行します。そのため、System.Diagnostics名前空間への参照を設定してください。
なお、このコードのパス名は筆者のWindowsのインストールフォルダになっているため、プログラムを実行する場合は自身のディレクトリ名に書き換えてください。
Imports System.Diagnostics
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim ps As Process = New Process()
Select Case Me.ComboBox1.Text
Case "電卓"
ps.StartInfo.FileName = "e:\Windows\System32\calc.exe"
Case "メモ帳"
ps.StartInfo.FileName = "e:\Windows\System32\notepad.exe"
Case "ペイント"
ps.StartInfo.FileName = "e:\Windows\System32\mspaint.exe"
Case "ワードパッド"
ps.StartInfo.FileName = "E:\Program Files\Windows NT\Accessories\wordpad.exe"
End Select
ps.Start()
End Sub
End Class
using System.Diagnostics;
namespace mysuperlabel_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Process ps = new Process();
switch(comboBox1.Text)
{
case "電卓":
ps.StartInfo.FileName = "e:/Windows/System32/calc.exe";
break;
case "メモ帳":
ps.StartInfo.FileName = "e:/Windows/System32/notepad.exe";
break;
case "ペイント":
ps.StartInfo.FileName = "e:/Windows/System32/mspaint.exe";
break;
case "ワードパッド":
ps.StartInfo.FileName = "E:/Program Files/Windows NT/Accessories/wordpad.exe";
break;
}
ps.Start();
}
}
}
まとめ
ラベルにHTMLが使えると、文字列の表現がぐっと広がるだけでなく、いろいろな様式で表現できるようになります。
C1SuperLabelコントロールには、タグ打ちのエディタが装備されていますが、エディタにはコピー&ペーストの機能も持っているため、他のエディタで作成したHTML文をペーストして使うこともできます。
標準のLabelコントロールでのフォームのデザインに満足されてない方は、ぜひ使ってみてはいかがでしょうか。




























































