ツールバーのボタンの作成
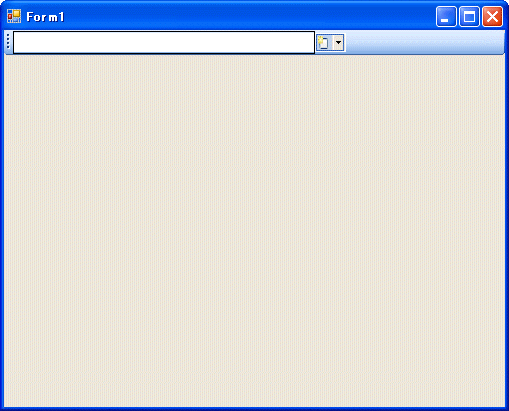
ツールバーにボタンとテキストボックスを追加します。
テキストボックスの組み込み
最初にTextBoxを組み込みます。
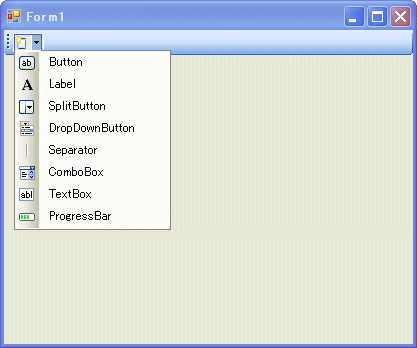
- ToolStripにあるボタンをクリックし、リストからTextBoxを選びます。
- プロパティウィンドウで
Size-Widthプロパティを「300」に設定します。


ボタンの組み込み
次に、ボタンを7つ組み込みます。
- ToolStripにあるボタンをクリックし、リストからButtonを選びます。
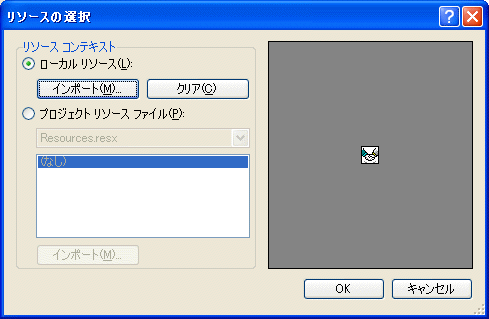
- ボタンの上で右クリックし、ショートカットメニューから[イメージの選択]を選びます。
- [インポート]ボタンを押して「HANDSHAK.ICO」を選びます。
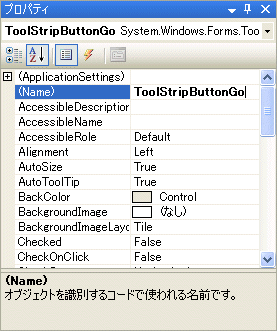
Nameプロパティを「ToolStripButtonGo」に変えます。ToolTipTextプロパティに「入力したURLに移動します。」という文字を設定します。- リストからSeparatorを選びます。
- 同様の操作で、次のボタンを組み込みます。




| イメージ | Nameプロパティ | Alignment |
| TRFFC14.ICO | ToolStripButtonStop | |
| NET08.ICO | ToolStripButtonReload | |
| ARW06LT.ICO | ToolStripButtonGoFwd | |
| ARW06RT.ICO | ToolStripButtonGoBack | |
| W95MBX01.ICO | ToolStripButtonClose | |
| MISC15.ICO | ToolStripButtonAccess | Right |

GcTabControlコントロールの設定
今度は、タブページをデザインします。タブページのデザインは、GcTabControlコントロールのデザイナを使用します。
- GcTabControlコントロールの右上にあるスマートタグボタンをクリックし、表示されるショートカットメニューから[デザイナ]を選びます。
- デザイナで次の設定を行います。
- 表示-丸型
- その他-ホットトラック-ハイライト
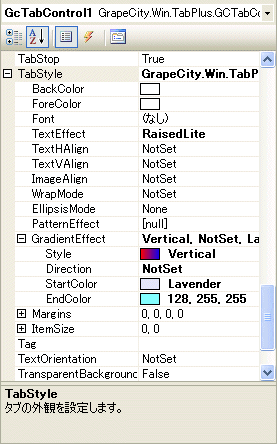
- プロパティウィンドウの
TabStyleを展開し、GradientEffectプロパティを展開します。このプロパティは、タブの背景色をグラデーションで塗りつぶします。グラデーションは、StartColorとEndColorでブレンドする色を選び、Styleでグラデーションの方向を選びます。

これでできあがりです。後はタブを追加するとこの属性が継承されます。
実装する機能
このプログラムで実装する機能と処理の概要をまとめます。
- 空白のタブをクリックすると、新しいタブを追加しPanelとWebBrowserコントロールを組み込みます。
- ツールバーのテキストボックスにURLを入力し、[Go]ボタンまたは[Enter]キーを押すと、現在選択されているタブページのWebBrouserコントロールに、指定したURLのWebページを表示します。
- Webページが表示されるまでの間、ツールバーのアクセスボタンのアイコンが点滅します。
- Webページの表示が完了すると、タブページのタブにそのページのURLを表示します。
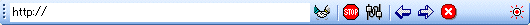
- 「中止」「更新」「前に進む」「戻る」「タブページを閉じる」、という機能をツールバーのボタンに組み込みます。
「3.」「4.」の処理は、WebBrowserコントロールのイベントを利用します。ただし、コードから直接WebBrowserコントロールのオブジェクトを作成するため、イベントハンドラ用のメソッドを作成しオブジェクトへ関連付ける作業が必要となります。













































