環境のセットアップ
連載で最終的に作成するサンプル・アプリケーションは、極めて単純な「ToDo」アプリケーションです。このアプリケーションでは、ユーザーが単純なタスクのリストを作成すると、そのリストが表として表示され、ユーザーは各タスクの日付を確認したり、タスクを削除したり、キーワードを基準にタスクをフィルタリングしたりすることができます。アプリケーションのフロントエンド(jQuery Mobileで作成)についての説明や、アプリケーションの作成に関する詳細な説明は第2回で行います。
最終的な目標は「ToDo」アプリケーション(囲み記事を参照)を作成することですが、この記事の当面の目標は、モバイル・アプリケーションのビルド、デプロイ、そしてデバイス・シミュレーターでのテストを行うまでの基本的な開発ワークフローを確立することです。この目標を達成するために、まずは数少ない簡単なステップでWorklight開発環境をセットアップするところから始めます。
1. Eclipse Java開発用エディションの最新バージョンをダウンロードして、
インストールします。
Eclipseをダウンロードする必要がある場合は、Eclipseダウンロード・サイトからダウンロードすることができます。この記事では、Eclipseがインストール済みであることを前提とします。詳細については、Worklightの「Getting Started」ページの資料を参照してください。
2. Worklight Eclipseプラグインをインストールします。
Eclipseへのプラグインのインストールに慣れている読者であれば、この作業には何の問題もないはずです。Eclipseから「Help(ヘルプ)」 > 「Install New Software(新規ソフトウェアのインストール)」の順にナビゲートして、右上のほうにある「Add(追加)」ボタンをクリックします(図3を参照)。「Add Repository(リポジトリーの追加)」ダイアログが表示されたら、以下の情報を入力します。
- Name(名前): Worklight Studio
- Location(ロケーション): http://public.dhe.ibm.com/ibmdl/export/pub/software/mobile-solutions/worklight/wdeupdate/
ウィザードに順に表示されるステップに従って、必要な環境をダウンロードしてインストールします。
3. 機器に固有のSDKをインストールします。
この連載で紹介するのは、Android機器とiOS機器の両方で機能するWorklightアプリケーションです。
-
a. Android SDKをインストールします(オプション)。
Android開発者向けサイトで説明している手順に従って、Worklight Studioと同じEclipseのシェルでAndroid SDKおよびシミュレーターをインストールします。
-
b. iOS SDKをインストールします(オプション)。
Apple開発者向けサイトで説明している手順に従って、Mac OSマシンにXcodeをインストールします。Macを持っていない場合、開発したWorklightアプリケーションのiOS機器上での動作をシミュレートすることはできません。その代わりとなる方法については、以降の記事でWorklight Buildオプションを使用して説明します。今回のところは、Macをお持ちでない場合には、iOSに固有の手順を無視してください。
4. 新規Worklightプロジェクトを開始します。
Eclipseに新しいWorklightプロジェクトを作成できる状態になったので、「File(ファイル)」 > 「New(新規)」 > 「Worklight Project(Worklight プロジェクト)」(図4を参照)の順にナビゲートします(「Worklight Project(Worklight プロジェクト)」が表示されない場合は、「File(ファイル)」 > 「New(新規)」 > 「Other(その他)」 > 「Worklight Project(Worklightプロジェクト)」の順にナビゲートしてみてください)。プロジェクト・フォルダーの名前には、「Todo Project」と入力します。
5. プロジェクトに新規アプリケーションを追加します。
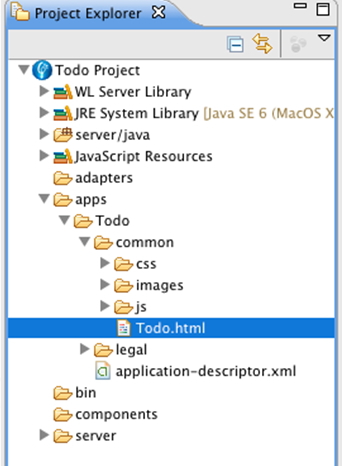
最後に、この新規に作成したプロジェクトの「apps」フォルダーに新しいWorklightアプリケーションを追加する必要があります。それには、「Todo Project」フォルダーの下にある「apps」フォルダーを右クリックして、「New(新規)」 > 「Worklight Application(Worklightアプリケーション)」(図5を参照)の順に選択します(このメニュー項目が表示されない場合は、「New(新規)」 > 「Other(その他)」 > 「Worklight Application(Worklightアプリケーション)」を選択してみてください)。このアプリケーションには「Todo」という名前を付けます。
Worklightによって、Worklightアプリケーションの開発に必要となるファイル構造が自動的に生成されます。HTML、JavaScript、CSSファイルなど、アプリケーションを作成するために必要なファイルはすべて、「common」フォルダーに格納します。アプリケーションに「Todo」という名前を付けた時点で、アプリケーションの作成作業のこのパートは完了です。