(この記事は、日本アイ・ビー・エム株式会社発行の「IBM developerWorks」から、日本アイ・ビー・エム株式会社の許可を得て転載したものです)
はじめに
この数年の間、IBMはモバイル分野に多大な投資を行い、そのコアとなるソフトウェア製品が各種のモバイル機器に対応することを確実にするとともに、モバイル・アプリケーションを作成するためのツールとアプリケーション・ランタイムを提供しています。IBMが製品ポートフォリオ全体にわたってモバイル機能全般をさらに拡充することを可能にしたのが、IBM Worklightです。
IBM Worklightは、オープンで幅広い機能を持つ高度なモバイル・アプリケーション・プラットフォームです。IBM Worklightでは、標準準拠のテクノロジーとツール、モバイル用に最適化されたミドルウェア、各種のセキュリティー・メカニズム、そして統合管理と分析機能を使用して、HTML5アプリケーション、ハイブリッド・アプリケーション、ネイティブ・アプリケーションを効率的に開発、実行、管理することができます。
この記事では、Worklightの導入編として、モバイル・アプリケーション開発者の基本的なワークフローを確立し、アプリケーション開発用のWorklight環境をセットアップする方法を紹介するなかで、単純な「Hello World」アプリケーションを作成する方法を説明します。連載の第2回では、セットアップしたこのWorklight環境を使用して反復型アプリケーション開発を行い、「Todo」と名付けたタスク・リスト・アプリケーションを作成する単純な使用ケースを中心に、機能的なアプリケーションを作成する方法を説明します。その後の記事では、他のIBM製品との統合をしていくことで、Worklightの機能とフィーチャーを紹介します。
Worklightの基礎知識
無償で有効期限のないIBM Worklight Developer Edition 5.0を今すぐダウンロードしてください!
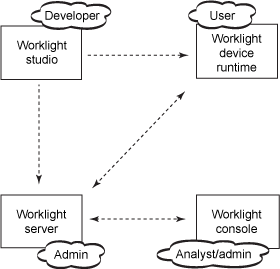
Worklightは、IBM Mobile Foundationに不可欠の優れたモバイル・エンタープライズ・アプリケーション・プラットフォーム(MEAP)です。Worklightプラットフォームは、以下の4つの主要コンポーネントで構成されています。
- IBM Worklight Studio: Worklightアプリケーションを作成するためのEclipseベースのIDEです。
- IBM Worklight デバイス・ランタイム・コンポーネント: モバイル機器上で実行されるモバイル・アプリケーション・プログラムの作成を容易にするSDKを構成するコンポーネントです。
- IBM Worklight Server: エンタープライズおよびインターネット情報ソースとのセキュアな接続を実現するJavaベースのサーバーです。
- IBM Worklight Console: モバイル・アプリケーション・エコシステム全体の管理および監視を支援するため専用のWebベースのUIです。
図1に、これらのコンポーネントを図示します。

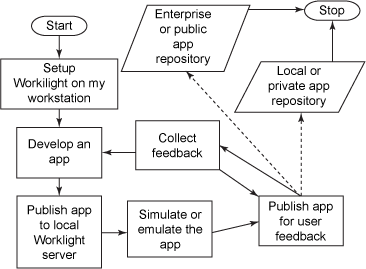
モバイル・アプリケーションを開発する際の作業の大まかな流れは、従来のアプリケーションを開発する場合と同様です。この開発手順は、以下のように要約することができます(図2を参照)。
- Worklightをセットアップして、アプリケーションの作成を開始します。
- 通常の開発およびテスト・プロセスに従い、アプリケーションを実行またはシミュレーションして、アプリケーションの機能を検証します。
- 準備が整ったと判断したら、主要なユーザーからフィードバックを得るために、テスト・アプリケーションを公開します。
- フィードバックに基づき、引き続きアプリケーションの改善に取り組むか、さらにテスト・ユーザーの数を増やしてアプリケーションを公開します。
- テスト・アプリケーションの使用範囲を広げることにした場合は、アプリケーションをローカル・アプリケーション・リポジトリーすなわちプライベート・アプリケーション・リポジトリー上で限られたユーザーに対して公開することも、エンタープライズ・アプリケーション・リポジトリーすなわちパブリック・アプリケーション・リポジトリー(Apple App Store、Google Playなど)に公開することもできます。

この記事の残りでは、Worklightのセットアップ、そして関連する機器のSDKのセットアップを行い、空のサンプル・アプリケーションを作成する方法を説明します。このプロセスの目的は、確実に、アプリケーションを機器で表示できるようにした上で、ローカルWorklightサーバーに公開できるようにすることです。この記事で完成したサンプル・アプリケーションが、今後のモバイル・アプリケーション開発の基礎となります。
環境のセットアップ
連載で最終的に作成するサンプル・アプリケーションは、極めて単純な「ToDo」アプリケーションです。このアプリケーションでは、ユーザーが単純なタスクのリストを作成すると、そのリストが表として表示され、ユーザーは各タスクの日付を確認したり、タスクを削除したり、キーワードを基準にタスクをフィルタリングしたりすることができます。アプリケーションのフロントエンド(jQuery Mobileで作成)についての説明や、アプリケーションの作成に関する詳細な説明は第2回で行います。
最終的な目標は「ToDo」アプリケーション(囲み記事を参照)を作成することですが、この記事の当面の目標は、モバイル・アプリケーションのビルド、デプロイ、そしてデバイス・シミュレーターでのテストを行うまでの基本的な開発ワークフローを確立することです。この目標を達成するために、まずは数少ない簡単なステップでWorklight開発環境をセットアップするところから始めます。
1. Eclipse Java開発用エディションの最新バージョンをダウンロードして、
インストールします。
Eclipseをダウンロードする必要がある場合は、Eclipseダウンロード・サイトからダウンロードすることができます。この記事では、Eclipseがインストール済みであることを前提とします。詳細については、Worklightの「Getting Started」ページの資料を参照してください。
2. Worklight Eclipseプラグインをインストールします。
Eclipseへのプラグインのインストールに慣れている読者であれば、この作業には何の問題もないはずです。Eclipseから「Help(ヘルプ)」 > 「Install New Software(新規ソフトウェアのインストール)」の順にナビゲートして、右上のほうにある「Add(追加)」ボタンをクリックします(図3を参照)。「Add Repository(リポジトリーの追加)」ダイアログが表示されたら、以下の情報を入力します。
- Name(名前): Worklight Studio
- Location(ロケーション): http://public.dhe.ibm.com/ibmdl/export/pub/software/mobile-solutions/worklight/wdeupdate/
ウィザードに順に表示されるステップに従って、必要な環境をダウンロードしてインストールします。
3. 機器に固有のSDKをインストールします。
この連載で紹介するのは、Android機器とiOS機器の両方で機能するWorklightアプリケーションです。
-
a. Android SDKをインストールします(オプション)。
Android開発者向けサイトで説明している手順に従って、Worklight Studioと同じEclipseのシェルでAndroid SDKおよびシミュレーターをインストールします。
-
b. iOS SDKをインストールします(オプション)。
Apple開発者向けサイトで説明している手順に従って、Mac OSマシンにXcodeをインストールします。Macを持っていない場合、開発したWorklightアプリケーションのiOS機器上での動作をシミュレートすることはできません。その代わりとなる方法については、以降の記事でWorklight Buildオプションを使用して説明します。今回のところは、Macをお持ちでない場合には、iOSに固有の手順を無視してください。
4. 新規Worklightプロジェクトを開始します。
Eclipseに新しいWorklightプロジェクトを作成できる状態になったので、「File(ファイル)」 > 「New(新規)」 > 「Worklight Project(Worklight プロジェクト)」(図4を参照)の順にナビゲートします(「Worklight Project(Worklight プロジェクト)」が表示されない場合は、「File(ファイル)」 > 「New(新規)」 > 「Other(その他)」 > 「Worklight Project(Worklightプロジェクト)」の順にナビゲートしてみてください)。プロジェクト・フォルダーの名前には、「Todo Project」と入力します。
5. プロジェクトに新規アプリケーションを追加します。
最後に、この新規に作成したプロジェクトの「apps」フォルダーに新しいWorklightアプリケーションを追加する必要があります。それには、「Todo Project」フォルダーの下にある「apps」フォルダーを右クリックして、「New(新規)」 > 「Worklight Application(Worklightアプリケーション)」(図5を参照)の順に選択します(このメニュー項目が表示されない場合は、「New(新規)」 > 「Other(その他)」 > 「Worklight Application(Worklightアプリケーション)」を選択してみてください)。このアプリケーションには「Todo」という名前を付けます。
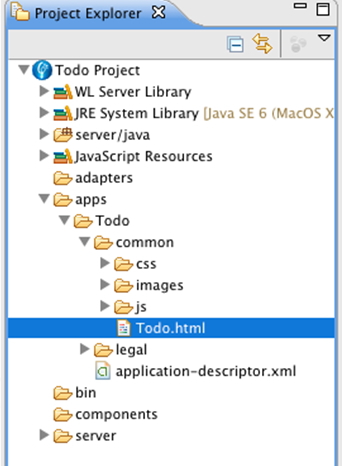
Worklightによって、Worklightアプリケーションの開発に必要となるファイル構造が自動的に生成されます。HTML、JavaScript、CSSファイルなど、アプリケーションを作成するために必要なファイルはすべて、「common」フォルダーに格納します。アプリケーションに「Todo」という名前を付けた時点で、アプリケーションの作成作業のこのパートは完了です。

サーバーのインストール
作成したアプリケーションをテストするには、そのアプリケーションをローカルWorklightサーバーに公開する必要があります。そのための手順には、Worklightサーバーのインストール手順も含まれています。上記で作成したアプリケーションをビルドして実行することでテストするには、IBM Worklight Studio V5に含まれているローカル・サーバーを使用することができます。アプリケーションを右クリックして、「Build All and Deploy(すべてをビルドしてデプロイ)」を選択してください。すると、ポート8080でローカル・サーバーが起動し、プロジェクトがアクティブになり、アプリケーションがデプロイされてブラウザーでテストできる状態になります。
一連のイベントの進行状況は、コンソールに表示されます(図8を参照)。
ブラウザーでhttp://localhost:8080/consoleにナビゲートすることで、ローカル・サーバーのサーバー・コンソールにアクセスすることができます。コンソールにアクセスすると、デプロイされたTodoアプリケーションが表示されます。
アプリケーションの開発
反復型開発のプロセスを理解できるように、この「Hello World」アプリケーションでは、開発環境の構築からシミュレーションまでの最初の反復プロセスを実演します。第2回では、完全なWorklightアプリケーション開発モデルを紹介するために、このアプリケーションにTodoアプリケーションの実際の画面とアプリケーション・ロジックを追加します。この初歩的なアプリケーションを作成するには以下の手順を実行します。
1. JavaScriptライブラリーを選択します。
この例のために選択したJavaScriptライブラリーは、jQuery Mobileです。Dojo MobileやSenchaTouchなどのライブラリーを使用することもできます。あるいは、純粋なJavaScriptを使用して、アプリケーションを一から作成することもできます。
2. ライブラリーをダウンロードします。
この例では、以下のjQueryライブラリーをダウンロードする必要があります。
3. ファイルをWorklightに移します。
以下のファイルをcommon/jsフォルダーに移します。
- jquery-1.7.1.min.js
- jquery.mobile-1.1.0-rc.1.min.js
以下のファイルをcommon/cssフォルダーに移します。
- jquery.mobile-1.1.0-rc.1.css
- jquery.mobile.structure-1.1.0-rc.1.min.css
- jquery.mobile-1.1.0-rc.1/images
図11に、上記のファイルをWorklightプロジェクトに追加した後のファイル構造を示します。
4. テンプレート・コードを追加します。
jQuery Mobileのドキュメントに、単純なモバイル・アプリケーションの作成を開始するための標準的なボイラープレート・コードが記載されています(図12を参照)。このコードを必ず、Todoアプリケーションの<body>タグの中に含めてください。
5. 機器に固有の環境を作成します。
Todoアプリケーションは、Android機器とiPhone機器の両方を対象にビルドすることになっているため、それぞれの機器のタイプに対応するWorklight環境を作成する必要があります。まず、「Todo」フォルダーを右クリックして「Worklight」 > 「Worklight Environment(Worklight環境)」の順に選択し、「Next(次へ)」をクリックします(図13を参照)。
リストから「iPhone」と「Android phones and tablets(Androidフォンおよびタブレット)」を選択して、「Finish(完了)」をクリックします(図12を参照)」。これによって、iPhoneおよびAndroid用の追加プロジェクトと追加フォルダー構造が「Todo」フォルダーに作成されます。
iOS機器とAndroid機器にデプロイ可能なアプリケーションのビルド
Worklightは、「common」という名前の1つのフォルダーに格納された共通ソース・ファイル(HTML、CSS、およびJavaScript)と、プラットフォームごとのフォルダーに格納されたプラットフォーム固有のファイル(Android用のファイルは「android」フォルダーに、iPhone用のファイルは「iphone」フォルダーに格納されるといった具合です)で構成されます。例えば、iOSとAndroidのビルドはjQueryを使用するので、「jquery.js」ファイルが「common」フォルダーに置かれます。iOS固有のコードがある場合には、JavaScriptコードは「ios-plugin.js」ファイルに記述されて、「common/js」フォルダーではなく「iphone/js」フォルダーに格納されることになります。Worklightは共通ファイルを特定の機器の環境のそれぞれに対応させます。
ソース・コードをデプロイする準備ができたら、後は、Androidアプリケーションを右クリックして「Run As(実行)」 > 「Build All and Deploy(すべてをビルドしてデプロイ)」の順に選択するだけです(図15を参照)。この操作によって、アプリケーションのタイトルが名前として付けられた新しいフォルダー(「<アプリケーション名>Android」フォルダー)がワークスペースに出現します。
次に、その生成されたアプリケーション・プロジェクトを右クリックして、「Run As(実行)」 > 「Android Application(Android アプリケーション)」の順に選択します(図16を参照)。実際のAndroidフォンがUSBで接続されていて、設定で開発モードが有効になっていれば、アプリケーションがAndroidフォンで自動的に実行されます。そうでない場合は、既存のAVD(Android Virtual Device)でアプリケーションが実行され、それによってエミュレーターが起動されて、上記で入力した「Hello World」文字列が表示されます(図16と図17を参照)。
アプリケーションをiOS機器にデプロイする手順も、Androidの場合と同様です。iPhoneアプリケーションを右クリックして「Run As(実行)」 > 「Build All and Deploy(すべてをビルドしてデプロイ)」の順に選択し、生成されたアプリケーション・プロジェクトを右クリックして、「Run As(実行)」 > 「Xcode project(Xcode プロジェクト)」の順にクリックします(図18を参照)。Xcodeで、実際の機器を選択するか、iPhoneまたはiPadシミュレーターを選択してから、「Run(実行)」ボタンをクリックします(図19を参照)。図20に、iPhone環境で実行中のアプリケーションを示します。
まとめ
この入門記事では、Worklight開発環境をセットアップし、iPhoneとAndroidの両方を対象とした単純な「Hello World」サンプル・アプリケーションを作成しました。このセットアップにはWorklightサーバー・ランタイムとすべてのサポート・ソフトウェアが組み込まれているため、Todoアプリケーションにアプリケーション・ロジックとコンテンツを追加する準備はできています。今回の記事で行った手順では、アプリケーションを作成して機器またはシミュレーターでテストするという開発ワークフローの反復をどのように行うことになるかを大まかに示しました。
Worklightには、すべての機能を無期限で使用できるDeveloper Editionが提供されています(WindowsおよびMacに対応)。ぜひ実際に触って使い勝手をお試しください。
参考文献
学ぶために
- Worklight製品情報
- Worklightドキュメント
- Apple開発者向けサイト
- Worklightの開始手順
- ボイラープレート・コード
- Worklight Studio
- IBM developerWorks Worklightゾーン
- IBM developerWorks WebSphereゾーン












































































