GcSpreadGridを配置
WPFアプリケーションのプロジェクトが生成されたら、MainWaindow.xamlをデザイナで開きます。
ウィンドウデザイナでの作業
次にツールボックスにある「GcSpreadGrid」アイコンを、デザイナ上のウィンドウにドラッグ&ドロップします。
実行
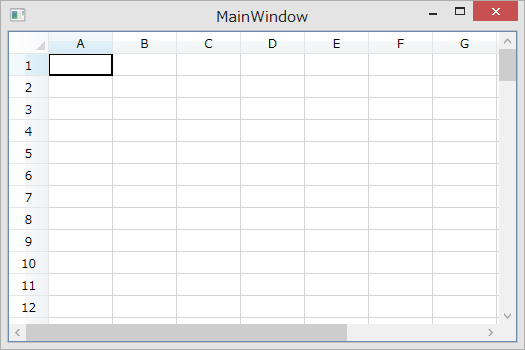
この状態でどのような表示になるか実行してみましょう。

SpreadGridデザイナの実行
ウィンドウデザイナでの作業
SPREADのデザインはプログラムから行っても良いのですが、専用デザイナを使うことで生産性の向上も含めて本領を発揮します。このバージョンでは、デザイナの名称も「SpreadGridデザイナ」となっています。
SpreadGridデザイナは、Visual Studio上でSPREADを右クリックし、[SpreadGridデザイナ]を選択して起動します。
また、SpreadGridデザイナはモーダルウィンドウとして起動するので、SpreadGridデザイナの操作中はVisual Studioを操作できません。


















































