実行
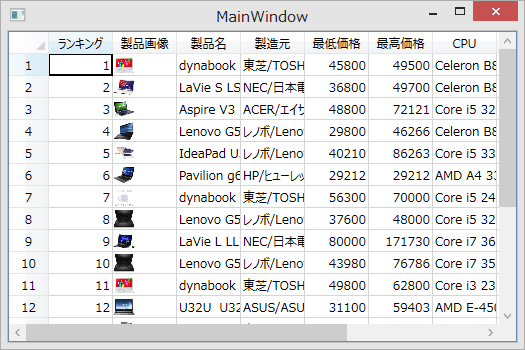
この状態でどのような表示になるか実行してみましょう。

残念ながらまったく変化がありません。どこが悪いのでしょうか。
もう一度、SpreadGridデザイナに戻って画面を確認してみると、[デザイナ]ペインのメニューに[テンプレートを使用]というものがあります。
ためしに[テンプレートを使用]をクリックしたところ、[SpreadGrid]ペインの表示もテンプレートに合わせたものに変化し、また適用して終了したところVisual Studioのウィンドウデザイナでの表示もテンプレートに合わせたものに変わりました。
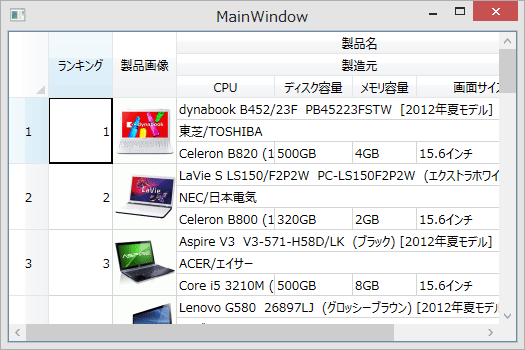
この設定を行って実行してみると、1レコード複数行表示が無事完成しました。

まとめ
SPREAD for WPF 1.0Jは、今までのSPREAD製品の中でも一番使いやすいSPREAD製品であるように感じます。これはWPFの表現力という点もあるでしょうし、自分のプログラミングノウハウの変化という主観的な面も多く影響していると思えるのですが、SpreadGridデザイナの使い方も含めて、使いたい機能が分かりやすく実装されているというのが初見での感想です。今回実装が見送られた機能を使っていた人には反発も生じるかも知れませんが、機能のスリムアップとそれと(開発リソース的に)バーターであるであろう1レコード複数行表示の導入という大英断には素直に拍手を送りたいと思います。
カタログスペックレベルで○を多くつけるよりも、一つ一つの○が「これがあってよかった」と何重丸にもしたいくらいの機能が並んでいるコンポーネントを目指してもらいたいと思います。















































