セル型の設定
今回の特集では、SPREADに対して徹底的にセルではなく列でさまざまな設定を施します。これはSPREADがセル単位に細かく制御できるという特徴があるため、どうしても公式の情報がセル単位での方法に偏っているためです。
今手元にあるアプリの状態を再度確認してみましょう。現状は、商品情報サイトからデータを取得し、列ごとにBinding設定をしたSPREADに無事表示できたという地点になります。
それでは、データの特性に合わせて列の特性を設定しましょう。
SpreadGridデザイナでの作業
SpreadGridデザイナを起動して、[ランキング]列タイトルをクリックします。[配置]リボングループで、[左寄せ]アイコンをクリックします。同様に[最低価格]列、[最高価格]列についても同じ操作を行います。
[製品画像]列については、[セル型]リボングループで[イメージ型セル]アイコンをクリックして列全体をイメージ型にします。
実行
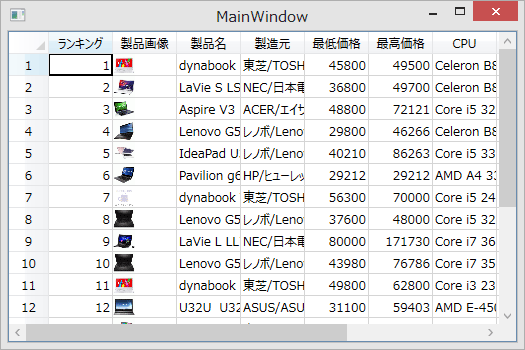
この状態でどのような表示になるか実行してみましょう。

左寄せ、画像表示共に意図した表示になっています。
テンプレートデザイナによる複数行表示の設定
1行での表示がほぼ意図した状態になったところで、いよいよこのデータを1レコード複数行表示に変更してみましょう。
SpreadGridデザイナでの作業
SpreadGridデザイナの[ツール]リボングループで、[テンプレートデザイナ]アイコンをクリックします。すると今までの表示が[SpreadGrid]ペインと[デザイナ]ペインに分かれて表示されます。[デザイナ]ペインには、先頭4列がサンプルとして1レコード2行2列のフォーマットにデザインされています。このデフォルトでサンプルデザインが表示される仕様は非常に親切な優れものです。
[デザイナ]ペインの最上部には、1レコードの配置デザインに使う設定アイコンが並んでいます。
![図13 [テンプレートデザイナ]‐[デザイナ]ペイン](http://cz-cdn.shoeisha.jp/static/images/article/6913/6913_13.gif)
このアイコンの内容からも分かるように、テンプレートの役目はセルの配置に特化しています。よって、列全体も含めセルに関する左寄せなどはテンプレート側ではなく、[SpreadGrid]ペイン側で設定しておく必要があるのです。
[デザイナ]ペインのセルには右上にマークがついています。このマークが事前に設定済みでまだ割り当てていない列を選択できるマークです。
とても単純ですが、[デザイナ]ペインでのデザインを非常に使いやすくしてくれる機能です。














































![図12 [テンプレートデザイナ]](http://cz-cdn.shoeisha.jp/static/images/article/6913/6913_12_ss.gif)


