はじめに
前回の記事『データベースのデータを直線ゲージで表示するASP.NETアプリケーションの作成』では、AccessデータベースのデータをC1GridViewコントロールを使ってグリッドで表示しました。
このときは単純な行列の表で表示しましたが、C1GridViewコントロールは同じデータのグループ化、グループ集計、ソート、ページ形式での表示といった、よりデータを分かりやすく表示したり多角度から分析したりする高度な機能を持っています。
そこで、今回はSQL Serverのデータをグリッドに読み込み、グループ集計やセルのマージ、ページ単位での表示機能を利用して、データをWebページで表示するアプリケーションを作成してみました。
対象読者
Visual Basic 2010、またはVisual C# 2010を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。
対応ブラウザについては、グレープシティ社Webサイトの「クロスブラウザ対応」ページでご確認ください。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
- ブラウザ:Microsoft Internet Explorer 9
サンプルプログラム実行時の注意事項
[1] Visual StudioでサンプルWebサイトを開く
Visual Studioをお持ちであれば、「ComponentOne Studio for ASP.NET Wijmo 2012J」トライアル版をインストールし、ソースコード圧縮ファイル「GridView_ASP_vb_src.zip」または「GridView_ASP_cs_src.zip」を解凍して作成されるプロジェクトファイルを、Visual Studioで開き実行させてください。
[2] Visual Studioを使わずにサンプルWebサイトを開く
Visual Studioを使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「GridView_ASP_vb_src.zip」または「GridView_ASP_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバーへ配置します(例:\Inetpub\wwwroot直下へ配置)。
- サーバーに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mysplit_vb/Default.aspx)。
UAC(ユーザーアカウント制御)がサポートされているWindows Vista以降のOSで製品のサンプルをコンパイルしようとするとエラーが発生する場合があります。これは、UACにより、製品サンプルがインストールされているフォルダに書き込みができないため、コンパイル時にエラーが発生するという現象です。Visual Studioを管理者権限で実行するか、サンプルプロジェクト一式をアクセス権のあるフォルダに移動してからコンパイルを行うようにしてください。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コンポーネントのインストール
本サンプルアプリケーションでは、「GridView for ASP.NET Wijmo」のコントロールを使用します。
このコントロールを使用するには、Visual Studio、Visual Basic、Visual C#の開発環境に「ComponentOne Studio for ASP.NET Wijmo 2012J」をインストールする必要があります。
トライアル版は、グレープシティのWebページからダウンロードできます。
ダウンロードしたい製品にチェックを付け[申込フォーム]ボタンを押すと、「トライアル版申込フォーム」ページに移動しますので、「個人情報の収集および使用に同意する」にチェックを入れ「同意する」ボタンをクリックします。
トライアル申込フォームが表示されますので、必要情報を登録すると添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきます。ここからダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
「ComponentOne Studio for ASP.NET Wijmo 2012J」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。
追加するコンポーネントは、アセンブリ名が「C1.Web.Wijmo.Controls.4」の「C1GridView」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.Web.Wijmo.Controls.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.C1Report.4.dll | 本体アセンブリ |
| C1.Web.Wijmo.Controls.4.dll | 本体アセンブリ |
なお、.NET Framework 4が必要です。
C1GridViewコントロールの概要
C1GridViewコントロールの概要については、前回の記事『データベースのデータを直線ゲージで表示するASP.NETアプリケーションの作成』で解説していますので、そちらを参照してください。前回の記事で使用していない機能については、アプリケーションを作成する中で解説します。
Webページのデザイン
では、さっそくアプリケーションを作成していきましょう。
作成するアプリケーションは、データグリッドを持ったWebページです。
ページのレイアウト
使用するコントロールは、C1GridView、CheckBox、Panel、RadioButtonの各コントロールです。
SqlDataSourceオブジェクトは、C1GridViewコントロールにデータベースデータを連結すると作成されます。
データグリッドの作成
最初に、SQL Serverのデータを表示するグリッドを作成します。
プロジェクトのApp_Dataフォルダに、データベース「平成23年度秋冬野菜収穫量_Data.mdf」を格納しておきます。「平成23年度秋冬野菜収穫量_Data.mdf」はテーブルを1つだけ持つ簡単なデータベースで、10個のフィールドを持っています。
まずは、このデータベースデータをC1GridViewコントロールに連結します。
① ツールボックスから、C1GridViewコントロールをドラッグ&ドロップします。スマートタグからタスクトレイを開き、「データソースの選択」メニューで「新しいデータソース」を選びます。
② 「データソース構成ウィザード」が表示されますので、「SQLデータベース」をクリックします。「データソースにIDを指定します」欄に「SqlDataSource1」と入力されていますので、そのまま「OK」ボタンをクリックします。
③ 「新しい接続」ボタンをクリックし、「データソース」の「変更」ボタンをクリックします。データソースを指定するダイアログボックスが表示されますので、「Microsoft SQL Serverデータベースファイル」をクリックしてOKボタンをクリックします。
④ 続いて、「データベースファイル名」の「変更」ボタンをクリックし、プロジェクトの「App_Data」フォルダに追加した「平成23年度秋冬野菜収穫量_Data.mdf」を選び、OKボタンをクリックします。
⑤ 「テスト接続」ボタンをクリックして接続に成功することを確認し、「OK」ボタンをクリックします。「データソース構成ウィザード」に戻りますので、「次へ」ボタンをクリックします。
⑥ 接続文字列を保存するページに移動しますので、保存する接続文字列「ConnectionString」を確認し、「次へ」ボタンをクリックします。
⑦ 列の一覧が表示されますので、「*」にチェックがついているのを確認し「次へ」ボタンをクリックします。
⑧ 「クエリのテスト」ボタンをクリックします。データベースのテーブルデータがすべて取り出せていることを確認したら、「完了」ボタンをクリックします。
⑨ プロジェクトを実行し、仕上がりを確認します。
実行時に列を操作できるようにする
データベースのデータをグリッドで表示することはできましたが、「野菜名」の列幅が狭いために、文字列が折り返しになった状態で表示されています。前回の記事では、列のWidthプロパティを使ってデザイン時に列幅を調整しましたが、今回はアプリケーション実行時にユーザーが列幅を変更できるようにします。
また、合わせてデータのソート機能や列の移動などの機能も追加します。
① アプリケーション実行時にユーザーが列幅を変更できるようにするには、C1GridViewコントロールの「AllowColSizing」プロパティを「True」にします。プロパティの変更はプロパティウィンドウから行います。
これで、アプリケーション実行時にユーザーが列名の境界線をドラッグして列幅を自由に変更できるようになります。
② データを各列の値でソートできるようにするには、C1GridViewコントロールの「AllowSorting」プロパティを「True」にします。プロパティの変更はプロパティウィンドウで行います。
この機能を有効にすると、ユーザーはアプリケーション実行時に並び替えたい列名をクリックすることで、データをソートできるようになります。
③ 列を移動して並び替える機能は、「AllowColMoving」プロパティを「True」にします。プロパティの変更は、プロパティウィンドウで行います。
この機能を有効にすると、ユーザーはアプリケーション実行時に列名をドラッグするだけで、列の並び替えを行うことができます。
グルーピング機能の設定
グリッドデータの同じ項目を1つにまとめる「グループ化」や、同じ項目名のセルを1つのセルにまとめる「マージ」機能を組み込むと、表がぐっと見やすくなります。
① グループ化をするには、C1GridViewコントロールの「ShowGroupArea」プロパティを「True」にします。プロパティの変更はプロパティウィンドウで行います。このプロパティを「True」にすると、グリッドの最上部にグループ化する列をドラッグ&ドロップするエリアが表示されます。
「AllowColMoving」プロパティを「True」にしておくと、アプリケーション実行時にグループ化したい列名をこのエリアにドラッグ&ドロップするだけで、列のグループ化が可能です。
また、グループ名の三角マークをクリックすることで、グループを縮小・展開することができます。
② データのグループ化はできましたが、このままでは同じ項目名が並んで表が見づらいですね。そこで今度は、同じデータのセルを結合して表を見やすくしていきます。
この機能は、列ごとに設定する「RowMerge」プロパティを使用します。プロパティビルダーを起動し、結合したいデータのある列の「RowMerge」プロパティを「Free」にします。これで、設定した列の同じデータは1つのセルにまとめられます。
③ また、コードからセルのマージを行うことができます。ここでは、CheckBoxコントロールを配置し、チェックボックスのオン/オフで列「都道府県」と「地方名」のセルのマージの設定・解除を行うようにしてみます。
コードからセルのマージを設定するには、C1GridViewクラスのRowMergeプロパティを設定します。このプロパティにアクセスするには、Columnsプロパティでセルをマージしたい列を指定し、その列のRowMergeプロパティをTrueにします。
なお、CheckBoxコントロールの動作を反映するために、CheckBoxコントロールのAutoPostBackプロパティをTrueにしておきます。
Public Class _Default
Inherits System.Web.UI.Page
Protected Sub CheckBox1_CheckedChanged(sender As Object, e As EventArgs) Handles CheckBox1.CheckedChanged
If CheckBox1.Checked = True Then
CType(C1GridView1.Columns(1), C1.Web.Wijmo.Controls.C1GridView.C1Field).RowMerge _
= C1.Web.Wijmo.Controls.C1GridView.RowMerge.Free
CType(C1GridView1.Columns(2), C1.Web.Wijmo.Controls.C1GridView.C1Field).RowMerge _
= C1.Web.Wijmo.Controls.C1GridView.RowMerge.Free
Else
CType(C1GridView1.Columns(1), C1.Web.Wijmo.Controls.C1GridView.C1Field).RowMerge _
= C1.Web.Wijmo.Controls.C1GridView.RowMerge.None
CType(C1GridView1.Columns(2), C1.Web.Wijmo.Controls.C1GridView.C1Field).RowMerge _
= C1.Web.Wijmo.Controls.C1GridView.RowMerge.None
End If
End Sub
End Class
namespace GridView_ASP_cs
{
public partial class _Default : System.Web.UI.Page
{
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox1.Checked == true)
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[1]).RowMerge =
C1.Web.Wijmo.Controls.C1GridView.RowMerge.Free;
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[2]).RowMerge =
C1.Web.Wijmo.Controls.C1GridView.RowMerge.Free;
}
else
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[1]).RowMerge =
C1.Web.Wijmo.Controls.C1GridView.RowMerge.None;
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[2]).RowMerge =
C1.Web.Wijmo.Controls.C1GridView.RowMerge.None;
}
}
}
}
グループ集計機能の設定
データのグループ化ができましたので、グループごとに集計を出すように設定してみましょう。これは、各列のAggregateプロパティを使用します。
設定はとても簡単で、プロパティビルダーを起動し集計したい列のAggregateプロパティに、次の値(Aggregate列挙体のメンバ)を設定します。
| メンバ名 | 説明 |
|---|---|
| None | 集計の計算や表示を行いません。 |
| Count | データ数のカウント。 |
| Sum | 数値の合計。 |
| Average | 数値の平均。 |
| Min | 最小値(数値、文字列、または日付)。 |
| Max | 最大値(数値、文字列、または日付)。 |
| Std | 標準偏差(サンプル計算式、n-1を使用)。 |
| StdPop | 標準偏差(人口計算式、nを使用)。 |
| Var | 分散(サンプル計算式、n-1を使用)。 |
| VarPop | 分散(人口計算式、nを使用)。 |
| Custom | カスタム値(グリッドにonClientGroupAggregateイベントのスルーをさせる)。 |
① ここでは、次の列に集計を設定してみます。
| 列名 | 集計内容 |
|---|---|
| 作付け面積(ha) | Sum |
| 収穫量(t) | Sum |
| 出荷量(t) | Average |
プロジェクトを実行し「地方名」でグループ化すると、3つの列に集計結果が表示されます。
② せっかくですから、この機能もアプリケーション実行時に選択できるようにしてみましょう。
CheckBoxコントロールの下にPanelコントロールを配置し、その中にRadioButtonコントロールを3つ配置します。それぞれグループ名を「gp1」に設定しAutoPostBackプロパティをTrueにして、「RadioButton3」のみ「Checked」プロパティを「True」にします。
また、イベントハンドラ「CheckedChanged」を、それぞれのRadioButtonコントロールに作成します。
コードからグループ集計機能を実行するには、AggregateプロパティにAggregate列挙体のメンバを設定するだけです。集計解除は、「None」を設定します。
設定する列は数値のある列で、「作付面積(ha)」から「出荷量(対前年%)」までの6列に対し、合計と平均、集計なしの3つのオプションを切り替えて実行できるようにします。
Protected Sub RadioButton1_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton1.CheckedChanged
Dim i As Integer
If RadioButton1.Checked = True Then
For i = 4 To 9
CType(C1GridView1.Columns(i), C1.Web.Wijmo.Controls.C1GridView.C1Field).Aggregate _
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Sum
Next
End If
End Sub
Protected Sub RadioButton2_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton2.CheckedChanged
Dim i As Integer
If RadioButton2.Checked = True Then
For i = 4 To 9
CType(C1GridView1.Columns(i), C1.Web.Wijmo.Controls.C1GridView.C1Field).Aggregate _
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Average
Next
End If
End Sub
Protected Sub RadioButton3_CheckedChanged(sender As Object, e As EventArgs) Handles RadioButton3.CheckedChanged
Dim i As Integer
If RadioButton3.Checked = True Then
For i = 4 To 9
CType(C1GridView1.Columns(i), C1.Web.Wijmo.Controls.C1GridView.C1Field).Aggregate _
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.None
Next
End If
End Sub
protected void RadioButton1_CheckedChanged(object sender, EventArgs e)
{
int i;
if(RadioButton1.Checked == true)
{
for(i=4; i<=9; i++)
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[i]).Aggregate
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Sum;
}
}
}
protected void RadioButton2_CheckedChanged(object sender, EventArgs e)
{
int i;
if (RadioButton2.Checked == true)
{
for (i = 4; i <= 9; i++)
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[i]).Aggregate
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.Average;
}
}
}
protected void RadioButton3_CheckedChanged(object sender, EventArgs e)
{
int i;
if (RadioButton3.Checked == true)
{
for (i = 4; i <= 9; i++)
{
((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[i]).Aggregate
= C1.Web.Wijmo.Controls.C1GridView.Aggregate.None;
}
}
}
ページングの設定
これまでのグリッドは、すべての行が1ページに表示されており、スクロールしてデータを閲覧するようになっています。
例えば20件のデータごとにページわけしたい、といった場合にはページング機能を利用します。ページング機能を設定するには、「AllowPaging」プロパティを「True」に設定します。これで、ページ番号でページを移動する機能が設定されます。
ただし、デフォルトではデータを10件ずつ表示する設定になっていますので、20件ずつ表示するように変更します。これは、「PageSize」プロパティを使います。この値を「20」にすると、20件ずつ表示するようになります。
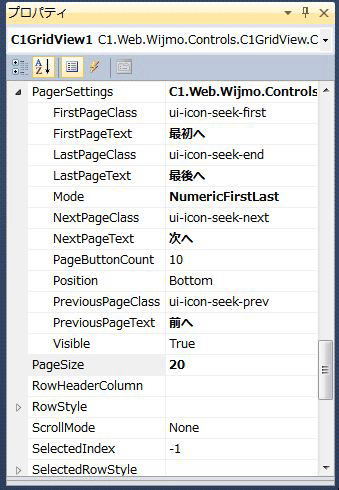
また、プロパティウィンドウの「PagerSettings」プロパティを展開すると、ナビゲーションボタンの各設定ができるようになっています。
ナビゲーションボタンの変更は「Mode」プロパティで行います。デフォルトでは「Numeric」でページ番号だけのナビゲーションになっていますので、これを「NumericFirstLast」にします。
これで、ページ番号の前後に「先頭・最後」に移動するボタンが表示されます。

まとめ
C1GridViewコントロールは、データベースのデータをほとんどコードを書くことなくグリッドに連結できます。さらに、単純な表組だけではなく、多彩な機能を持ったグリッドに仕上げ、Webページで利用することができます。
また、グリッドの設計もプロパティの設定から可能となっており、データベースのフロントエンドを作成する作業も容易です。

















































































