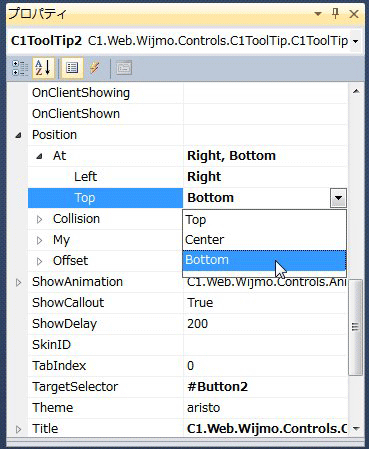
⑥ 「Position」プロパティを展開し、「At」プロパティを展開します。そして、「Top」を「Bottom」に変更します。これで、ツールチップはコントロールの右下に表示されます。

⑦ TextBoxコントロールに、C1ToolTipコントロール「C1ToolTip3」を関連付けます。C1ToolTipコントロールの「TargetSelector」プロパティに、「#TextBox1」と入力します。
⑧ 「Content」プロパティを展開し、「Content」欄に「ここに文字を入力してください」と入力します。
⑨ 「Title」プロパティを展開し、「Content」欄に「データ入力」と入力します。これで、ツールチップにタイトルをつけることができます。
⑩ 「MouseTrailing」プロパティを「True」にします。これで、ツールチップは常にマウスポインタの横に表示されます。マウスポインタを移動すると、ツールチップも追従して移動します。















































