はじめに
WebページももっぱらGUI化している今日この頃ですが、小技を利かしたデザインのWebページは使っていて気持ちよいですね。特にツールチップは、操作の補助をしてくれる便利なアイテムです。
「ToolTip for ASP.NET Wijmo」のC1ToolTipコントロールは、そんなWebページのデザイン性・操作性を高めてくれるコントロールです。
ただのツールチップではなく、表示する場所や表示のアニメーションを自由に設定でき、ThemeRollerとの連動でカラフルなデザインのツールチップに仕上げることができます。
そこで、今回はこのC1ToolTipコントロールを使って、いろいろな動作やデザインのツールチップを使ったWebページを作成してみました。
対象読者
Visual Basic 2010、またはVisual C# 2010を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。
対応ブラウザについては、グレープシティ社Webサイトの「クロスブラウザ対応」ページでご確認ください。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
- ブラウザ:Microsoft Internet Explorer 9
サンプルプログラム実行時の注意事項
[1] Visual StudioでサンプルWebサイトを開く
Visual Studioをお持ちであれば、「ComponentOne Studio for ASP.NET Wijmo 2012J」トライアル版をインストールし、ソースコード圧縮ファイル「ToolTip_ASP_vb_src.zip」または「ToolTip_ASP_cs_src.zip」を解凍すると作成されるプロジェクトファイルを、Visual Studioで開き実行してください。
[2] Visual Studioを使わずにサンプルWebサイトを開く
Visual Studioを使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「ToolTip_ASP_vb_src.zip」または「ToolTip_ASP_cs_src.zip」を解凍すると作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバーへ配置します(例:\Inetpub\wwwroot直下へ配置)。
- サーバーに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mysplit_vb/Default.aspx)。
UAC(ユーザーアカウント制御)がサポートされているWindows Vista以降のOSで製品のサンプルをコンパイルしようとすると、エラーが発生する場合があります。
これは、UACにより製品サンプルがインストールされているフォルダに書き込みができないため、コンパイル時にエラーが発生するという現象です。Visual Studioを管理者権限で実行するか、サンプルプロジェクト一式をアクセス権のあるフォルダに移動してからコンパイルを行うようにしてください。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コンポーネントのインストール
本サンプルアプリケーションでは、「ToolTip for ASP.NET Wijmo」のC1コントロールを使用します。
このコントロールを使用するには、Visual Studio、Visual Basic、Visual C#の開発環境に「ComponentOne Studio for ASP.NET Wijmo 2012J」をインストールする必要があります。
トライアル版は、グレープシティのWebページからダウンロードできます。
ダウンロードしたい製品にチェックを付け[申込フォーム]ボタンを押すと、「トライアル版申込フォーム」ページに移動しますので、「個人情報の収集および使用に同意する」にチェックを入れ「同意する」ボタンをクリックします。
トライアル申込フォームが表示されますので必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきます。ここからダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
「ComponentOne Studio for ASP.NET Wijmo 2012J」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。
追加するコンポーネントは、アセンブリ名が「C1.Web.Wijmo.Controls.4」の「C1ToolTip」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.Web.Wijmo.Controls.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.C1Report.4.dll | 本体アセンブリ |
| C1.Web.Wijmo.Controls.4.dll | 本体アセンブリ |
なお、.NET Framework 4が必要です。
C1ToolTipコントロールの概要
「ToolTip for ASP.NET Wijmo」のC1ToolTipコントロールは、Webページ上のコントロールにヒントや説明などの補助情報を表示するツールチップ機能を提供します。
ツールチップは、対象のコントロール上にマウスポインタを重ねた時に表示されるだけでなく、常に表示したりクリックした時に表示されるなど、表示のタイミングを選ぶことができます。
また、ツールチップの表示位置も対象コントロールの上下左右に設定したり、常にマウスポインタの横に表示するなど、表示位置の指定も可能です。
さらに、ツールチップの表示・非表示や他のコントロールに移動する際の移動方法にアニメーション効果を適用できますので、より操作が楽しくなる視覚効果をWebページに持たせることが可能です。
ツールチップのデザインはCSSによりコントロールされ、あらかじめ組み込まれているテーマに加え、カスタムデザインやThemeRollerからテーマをダウンロードしてC1ToolTipコントロールに適用させることができます。これらの方法を使うことで、完全なカスタムツールチップを使うことができます。
ツールチップの表示位置
Positonプロパティを使用して、ツールチップを対象コントロールの上下左右の位置に表示できます。また、MouseTrailingプロパティをTrueにすると、マウスポインタの位置にツールチップを表示させることが可能です。
ツールチップ表示のタイミング
TriggerプロパティとTrigger列挙体を使って、ツールチップを表示するイベントを指定できます。また、コードからツールチップの表示・非表示を行うことも可能です。
| メンバ名 | 説明 |
|---|---|
| Hover | 要素にマウスオーバーした場合はツールチップを表示し、マウスアウトした場合はツールチップを非表示にします。 |
| Click | 要素をクリックした場合、ツールチップを表示します。 |
| Focus | 要素にフォーカスを移動した場合、ツールチップを表示します。 |
| RightClick | 要素を右クリックした場合、ツールチップを表示します。 |
| Custom | ツールチップを表示せず、ツールチップを表示するには、ユーザーは単にshowまたはshowAtメソッドを呼び出します。 |
アニメーション効果
次のプロパティを使って、ツールチップの表示・非表示にアニメーション効果を設定できます。設定値はEasing列挙体のメンバです。
| プロパティ | 説明 |
|---|---|
| Animation |
ツールチップを表示または非表示にするアニメーションを定義します。 showAnimation/hideAnimationが指定されていない場合、このプロパティが機能します。 |
| HideAnimation | ツールチップを非表示にするアニメーションを定義します。 |
| ShowAnimation | ツールチップを表示するアニメーションを定義します。 |
| CalloutAnimation | ツールチップ位置を移動するアニメーションを定義します。 |
| メンバ名 | 値 |
|---|---|
| EaseOutElastic | 1 |
| EaseInElastic | 2 |
| EaseInOutElastic | 3 |
| EaseOutBounce | 4 |
| EaseInBounce | 5 |
| EaseInOutBounce | 6 |
| EaseOutExpo | 7 |
| EaseInExpo | 8 |
| EaseInOutExpo | 9 |
| EaseOutQuad | 10 |
| EaseInQuad | 11 |
| EaseInOutQuad | 12 |
| EaseOutSine | 13 |
| EaseInSine | 14 |
| EaseInOutSine | 15 |
| EaseOutCirc | 16 |
| EaseInCirc | 17 |
| EaseInOutCirc | 18 |
| EaseOutCubic | 19 |
| EaseInCubic | 20 |
| EaseInOutCubic | 21 |
| EaseOutQuint | 22 |
| EaseInQuint | 23 |
| EaseInOutQuint | 24 |
| EaseOutBack | 25 |
| EaseInBack | 26 |
| EaseInOutBack | 27 |
| EaseOutQuart | 28 |
| EaseInQuart | 29 |
| EaseInOutQuart | 30 |
| EaseLinear | 31 |
組み込みテーマ
ツールチップのデザイン用に、Arctic、Aristo、Cobalt、Midnight、Rocket、Sterling、Metro、Metro Grayの8種類の組み込みテーマを使用できます。
これらのテーマは、C1ToolTipコントロールのThemeプロパティにあるリストから選択することができます。
CSSとThemeRollerによるデザイン
組み込みテーマ以外に、独自にCSSを使ってツールチップをデザインすることができます。
また、ThemeRollerからテーマをダウンロードして、このデザインをC1ToolTipコントロールに適用させることが可能です。
ThemeRollerは、独自のjQuery UIテーマを作成して、Webアプリケーションのコントロールのスキンを生成するWebアプリケーションです。その簡単なインターフェースとWYSIWYGプレビューにより、グラフィックエディタを開くためにかかる時間よりも短時間に、すべてのWijmoコントロールおよびその他のThemeRoller互換コントロールのスキンを生成できます。
1から作成することもできますし、Galleryと呼ばれるテンプレートを選んで使うこともできます。
また、選んだテンプレートをさらに編集して使うこともできます。独自のエディターを装備しているので、インタラクティブにデザインできます。
独自にCSSを作成する場合は、以下のCSSセレクタで指定します。
| CSSセレクタ | 説明 |
|---|---|
| wijmo-wijtooltip | このスタイルをC1ToolTipコントロールに適用します。 |
| wijmo-wijtooltip-arrow-bc | このスタイルをC1ToolTipのBottomCornerの矢印に適用します。 |
| wijmo-wijtooltip-arrow-bl | このスタイルをC1ToolTipのBottomLeftの矢印に適用します。 |
| wijmo-wijtooltip-arrow-lb | このスタイルをC1ToolTipのLowerBottomの矢印に適用します。 |
| wijmo-wijtooltip-arrow-lc | このスタイルをC1ToolTipのLowerCornerの矢印に適用します。 |
| wijmo-wijtooltip-arrow-rb | このスタイルをC1ToolTipのRightBottomの矢印に適用します。 |
| wijmo-wijtooltip-arrow-rc | このスタイルをC1ToolTipのRightCornerの矢印に適用します。 |
| wijmo-wijtooltip-arrow-rt | このスタイルをC1ToolTipのRightTopの矢印に適用します。 |
| wijmo-wijtooltip-arrow-tl | このスタイルをC1ToolTipのTopLeftの矢印に適用します。 |
| wijmo-wijtooltip-arrow-tc | このスタイルをC1ToolTipのTopCornerの矢印に適用します。 |
| wijmo-wijtooltip-close | このスタイルを閉じたC1ToolTipに適用します。 |
| wijmo-wijtooltip-container | このスタイルをC1ToolTipのコンテナに適用します。 |
| wijmo-wijtooltip-pointer | このスタイルをC1ToolTipのポインタに適用します。 |
| wijmo-wijtooltip-pointer-inner | このスタイルをC1ToolTipの内側のポインタに適用します。 |
| wijmo-wijtooltip-title | このスタイルをC1ToolTipのタイトルに適用します。 |
独自のCSSも、ThemeRollerで作成したCSSも、いずれもCSSファイルをプロジェクトに保存し、ThemeプロパティにそのCSSファイルへのパスを設定すれば、C1ToolTipコントロールに適用されます。
Webページのデザイン
では、さっそくアプリケーションを作成していきましょう。
作成するアプリケーションは、HTMLのButtonとASPのTextBoxコントロールを持ったWebページです。
これらのコントロール一つ一つに、C1ToolTipコントロールを設定し3種類のツールチップを作成します。
3つのツールチップは、それぞれ表示位置やアニメーション効果を変え、デザインにThemeRollerで選んだテンプレートをさらに編集して使うことにします。
ページのレイアウト
使用するコントロールは、HTMLのButtonコントロールが2個とTextBoxコントロール、そして3個のC1ToolTipコントロールです。
ページのデザイン時はC1ToolTipコントロールは表示されていますが、アプリケーション実行時は表示されません。
ツールチップの作成
まずは、3つのツールチップを作成します。コントロールとC1ToolTipコントロールの関連付けは、C1ToolTipコントロールの「TargetSelector」プロパティに、「#」記号とコントロールの名前を設定するだけです。
① 最初のButtonコントロール「Button1」に、C1ToolTipコントロール「C1ToolTip1」を関連付けます。C1ToolTipコントロールの「TargetSelector」プロパティに、「#Button1」と入力します。これで、2つのコントロールが関連付けられました。
② C1ToolTipコントロールの「Content」プロパティを展開し、「Content」欄に「Hello!」と入力します。これがツールチップの表示文字になります。これで1つ目のツールチップができ上がりました。
テーマはデフォルトの「Aristo」のままなので、黒色の背景色、シアンの枠線、白色の文字列で表示されます。また、表示位置も変更していませんので、コントロールの右上に表示されます。
③ 続いて、2つ目のButtonコントロール「Button2」に、C1ToolTipコントロール「C1ToolTip2」を関連付けます。C1ToolTipコントロールの「TargetSelector」プロパティに、「#Button2」と入力します。
④ C1ToolTipコントロールの「Content」プロパティを展開し、「Content」欄に「Bye bye !」と入力します。
⑤ 「Animation」プロパティを展開し、「Easing」の値欄をクリックしてリストから「EaseInOutBounce」を選びます。これで、ツールチップ表示時に軽く揺れるアニメーションが実行されます。

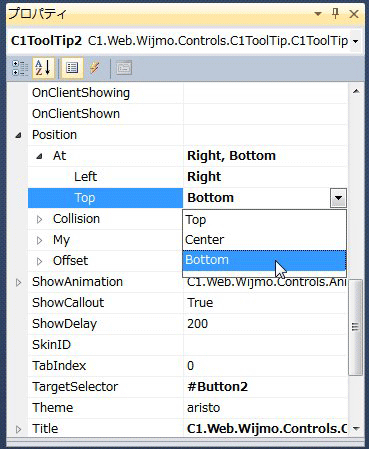
⑥ 「Position」プロパティを展開し、「At」プロパティを展開します。そして、「Top」を「Bottom」に変更します。これで、ツールチップはコントロールの右下に表示されます。

⑦ TextBoxコントロールに、C1ToolTipコントロール「C1ToolTip3」を関連付けます。C1ToolTipコントロールの「TargetSelector」プロパティに、「#TextBox1」と入力します。
⑧ 「Content」プロパティを展開し、「Content」欄に「ここに文字を入力してください」と入力します。
⑨ 「Title」プロパティを展開し、「Content」欄に「データ入力」と入力します。これで、ツールチップにタイトルをつけることができます。
⑩ 「MouseTrailing」プロパティを「True」にします。これで、ツールチップは常にマウスポインタの横に表示されます。マウスポインタを移動すると、ツールチップも追従して移動します。
ThemeRollerを使ったツールチップのデザイン
作成したツールチップは、デフォルトのテーマを使ってデザインしました。今度は、ツールチップをカスタムデザインに変更します。
CSSを1から書いても良いのですが、せっかくThemeRollerが使用できるので、これを使ったツールチップのデザイン方法を採用してみます。
ThemeRollerの概要
ThemeRollerは、独自のjQuery UIテーマを作成して、Webアプリケーションのコントロールのスキンを生成するWebアプリケーションです。適用できるコントロールはjQueryによって作成されたコントロールで、「ComponentOne Studio for ASP.NET Wijmo 2012J」のコントロールすべてに適用できます。
ThemeRollerでは、簡単なインターフェースとWYSIWYGプレビューにより、グラフィックエディタを開くためにかかる時間よりも短時間に、すべてのWijmoコントロールおよびその他のThemeRoller互換コントロールのスキンを生成できます。
ThemeRollerページには、「Roll Your Own」という一つ一つの項目をデザインするページと、「Gallery」というテンプレート群を持ったページに分かれます。
どちらもGUIのエディタ機能を持ち、フォントや色を自由に変更できます。
変更結果はすぐに右のサンプルに反映され、サンプルはコントロールごとに表示されますので、デザイン結果を確認することができます。
ThemeRollerからテーマをダウンロードする
では、さっそくThemeRollerを使ってみましょう。今回は、「Gallery」からテンプレートを1つ選んで、それを編集してC1ToolTipコントロールに適用してみます。
① http://jqueryui.com/themeroller/ にアクセスします。
② 「Gallery」タブをクリックして、テンプレート「Sunny」をクリックします。サンプルコントロールがこのテーマに切り替わります。このままのデザインで良ければ「Download」ボタンをクリックしてダウンロードします。細部を修正したければ、「Edit」ボタンをクリックします。
③ 今回は、少し編集しますので、「Edit」ボタンをクリックします。タブが「Gallery」から「Roll Your Own」に切り替わり、編集可能な状態になります。ツールチップの設定は「Contents」になるので、このメニューを展開します。
背景色は「Background color & texture」、枠線は「Border」、文字列は「Text」のそれぞれ色コードをクリックするとカラーピッカーが表示されますので色を選択します。色を選択すると、すぐにサンプルコントロールに反映されます。
④ フォントを変更したい場合は「Font Setting」メニューを、コーナーのラウンドを変更したい場合は「Corner Radius」メニューを使用します。ここでは、背景色、枠線、テキストの色を変更しました。
⑤ 編集が終わったら、「Download theme」ボタンをクリックします。「Download Builder」というページに移動しますので、ページ下部にある「Download」ボタンをクリックします。
作成したテーマは、「jquery-ui-1.10.3.custom.zip」というファイル名でダウンロードされますので、これを適当なフォルダに入れます(ダウンロードファイル名は常に同じなので、複数のテーマを使う場合は適当にリネームしてダウンロードしてください)。
ダウンロードしたテーマを使う
テーマをダウンロードしたら、解凍してプロジェクトに組み込み、C1ToolTipコントロールに適用します。
① プロジェクトを一度閉じ、プロジェクトの中にテーマ用のフォルダを作成します。ここでは、「App_Themes\テーマ1」というフォルダを作成しました。
② この中に、ダウンロードしたテーマを解凍して格納します。
③ 「CSS」フォルダを開くと、「custom-theme」というフォルダの中に「jquery-ui-1.10.3.custom.css」というファイルが格納されています。このファイル名を、フォルダ名のパス名と共にC1ToolTipコントロールのThemeプロパティに設定します。
プロジェクトを開き、C1ToolTipコントロールのThemeプロパティに、次のCSSファイル名を設定します。
- App_Themes\テーマ1\css\custom-theme\jquery-ui-1.10.3.custom.css
なお、C1ToolTipコントロールのThemeプロパティは、どれか1つ設定するとすべてのC1ToolTipコントロールに適用されます。
まとめ
ツールチップは、単に補足情報や操作説明を表示するだけでも十分その役割を果たしますが、カラフルなデザインやアニメーション効果を工夫すると、使って楽しいWebページに仕上げることが可能です。
C1ToolTipコントロールでは、ツールチップのデザインにCSSやThemeRollerでデザインを変えることができるので、より視覚効果の高いWebページを完成させることが可能です。











































































