現在値の変更
3つのゲージはそれぞれデフォルトで動作範囲と現在値が設定されています。例えば、最初の円形ゲージでは動作範囲は0から100までで、現在値は45に設定されています。
今回のアプリケーションでは動作範囲はそのままで現在値を0にし、ここからゲージの動作がスタートするようにします。
① 最初に2つの円形ゲージ「Radial Numeric」「Radial Indicator」の現在値を変更します。
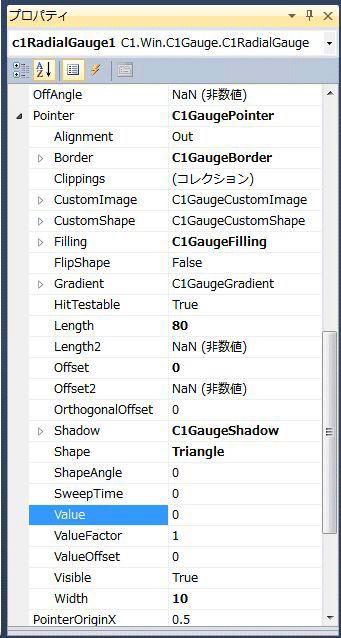
プロパティウィンドウのオブジェクトリストから「C1RadialGauge1」を選びクリックしてください。プロパティウィンドウのプロパティが「C1RadialGauge」クラスの一覧に変わります。
ゲージの現在値は「Value」プロパティに格納されていますが、このプロパティは「Pointer」プロパティを展開するとアクセスできます。
「Pointer」プロパティをクリックして展開し、「Value」プロパティの値を「45」から「0」に変更します。

② 同様の操作で、2つ目のゲージの現在値を変更します。
プロパティウィンドウのオブジェクトリストから「C1RadialGauge2」をクリックし、「Pointer」プロパティをクリックして展開し、「Value」プロパティの値を「45」から「0」に変更します。
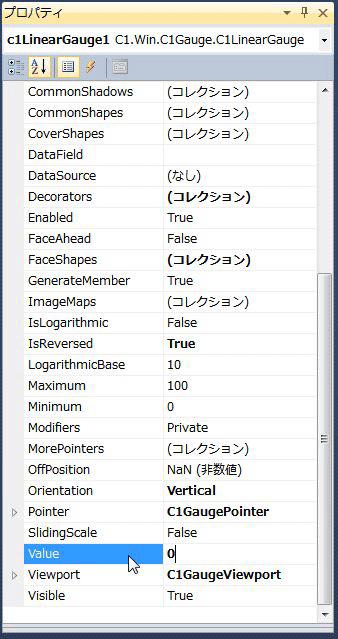
③ 続いて3つ目の直線型ゲージの現在値を変更します。プロパティウィンドウのオブジェクトリストから「C1LinearGauge1」をクリックしてください。直線型ゲージでは、ValueプロパティはC1LinearGaugeクラスのメンバになっていますので、そのままプロパティウィンドウに表示されているValueプロパティの値を変更します。
「C1LinearGauge1」をクリックし、Valueプロパティの値を変更する

④ これで、3つのゲージの現在値を変更したのでゲージのポインタは0を指します。
数値入力ボックスとの連動処理
説明したように、ゲージのポインタはValueプロパティの値を変えるだけです。円形ゲージと直線型ゲージではValueプロパティへのアクセスが少し違いますが、コードでポインタを操作する場合は、このValueプロパティに値を代入します。
ここでは、2つの数値入力ボックス「NumericUpDown」コントロールのValueChangedイベントハンドラで、数値入力ボックスの値を各ゲージのValueプロパティに代入します。
「C1Gauge2」だけは、式の結果を代入します。
Private Sub NumericUpDown1_ValueChanged(sender As System.Object, e As System.EventArgs) Handles NumericUpDown1.ValueChanged
C1RadialGauge1.Pointer.Value = NumericUpDown1.Value
C1RadialGauge2.Pointer.Value = 100 - NumericUpDown1.Value
Label2.Text = "残時間 " + (100 - NumericUpDown1.Value).ToString() + "時間"
End Sub
Private Sub NumericUpDown2_ValueChanged(sender As System.Object, e As System.EventArgs) Handles NumericUpDown2.ValueChanged
C1LinearGauge1.Pointer.Value = NumericUpDown2.Value
End Sub
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
c1RadialGauge1.Pointer.Value = (double)numericUpDown1.Value;
c1RadialGauge2.Pointer.Value = 100 - (double)numericUpDown1.Value;
label2.Text = "残時間 " + (100 - (double)numericUpDown1.Value).ToString() + "時間";
}
private void numericUpDown2_ValueChanged(object sender, EventArgs e)
{
c1LinearGauge1.Pointer.Value = (double)numericUpDown2.Value;
}
まとめ
C1Gaugeコントロールはとても細かいデザインが可能なコントロールなので、説明のボリュームが多くなってしまいます。そこで、今回はテンプレートを使って簡単にゲージを作成する方法を紹介しました。
次回は、テンプレートのゲージに手を加え、カスタマイズしていく方法を紹介していきます。












































