はじめに
データを視覚化する際に、グラフィカルな要素を利用するのがセオリーになっています。
そのもっとも代表的な手法がグラフ化ですが、あまりにも当たり前すぎていまいち新鮮さにかけるのは否めません。
「ComponentOne Studio 2013J」のC1Gaugeコントロール(Gauges for WinForms)は、データを円形または直線のゲージで表現するコントロールです。
このコントロールには数多くの高度な機能が用意されており、ゲージもデザイン性の高いものに仕上げることが可能です。テンプレート機能を持っているため、誰でも簡単に見栄えの良いゲージを作成できます。
また、データベースとの連結機能も用意されています。ですから、リアルタイムなデータ更新と連動して、ゲージをアニメーション表示させることも可能です。
今回は、このC1Gaugeコントロールの機能を使ったアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012、またはVisual C# 2010/2012を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012、Visual C# 2010/2012、Visual Studio 2010/2012でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4以上で利用できます)。
| ファイル名 | 内容 |
|---|---|
| C1.Win.C1Gauge.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
「ComponentOne Studio 2013J」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1Gauge.4」の「C1Gauges」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Gauge.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Gauge.4.dll | 本体アセンブリ |
なお、.NET Framework 4が必要です。
C1Gaugeコントロールの概要
C1Gaugeコントロール(Gauges for WinForms)は、データを円形または直線状のグラフィカルなゲージで表現するコントロールです。
高いレベルのデザイン性を持っており、ポインタや目盛・背景・枠線などゲージの隅々まで細かくデザインできます。
また、テンプレート機能も用意されているので、数あるデザインのゲージをリストから選ぶだけで、誰でも簡単にゲージを作成できます。
さらに、データベースとの連結機能を持っているため、リアルタイムなデータ更新にあわせてゲージをアニメーションで表示させることも可能です。
C1Gaugeコントロールの主な特長
C1Gaugeコントロールは、以下のような機能を備えています。
円形ゲージと直線型ゲージ
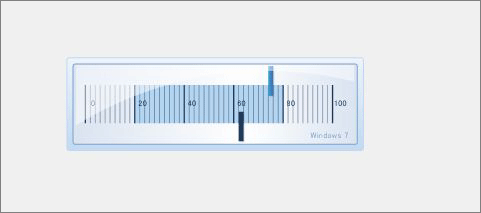
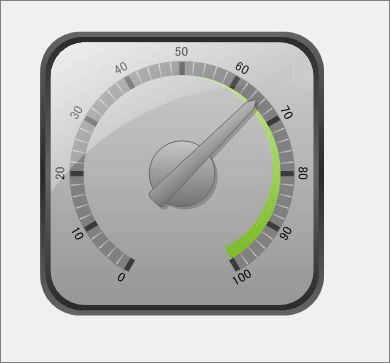
C1Gaugeコントロールの設定時に、放射状または線形形状を選択します。円形ゲージは円、らせん、円弧曲線、クラムシェル(貝殻状)、半円を、直線型ゲージは水平、垂直、傾斜、または自由形状を作成できます。
ベクトルベースのグラフィックス
ピクセルベースのサイズを指定しない限り、C1Gaugeコントロールのグラフィックスはすべてベクトルベースで作成されます。従って、ゲージはどのようなサイズでも完全にペイントされ、内部のすべての要素が比例してサイズ変更されます。
ゲージのデータバインド
標準.NETデータバインディング技術を使って、デザイン時にC1Gaugeコントロールをデータソースにバインドできます。
個々のポインタを異なるデータソースにバインドできますので(1つのゲージで最大5個のポインタまでになります)、1つのゲージで複合データを表現することも可能です。
複数のポインタとスケール
1つのゲージが保持できるポインタとスケールの数は無制限です。複数の関連するスケールまたは関連のないスケールを1つのゲージに追加したり、複数のゲージを重ね合わせて追加のレイアウトオプションを使用できます。
スケールには線形または対数を使用でき、アプリケーション実行時に動的なスケールを作成することもできます。スケールの開始点と終了点をポインタにバインドすることも可能です。

範囲のバインド
C1Gaugeコントロールを使用して、非線形または線形の形状をした範囲を作成できます。アプリケーションに最も合うように、厳密な位置とサイズをカスタマイズできます。
色を値のしきい値にマップして、オプションで色が徐々に融合するグラデーションの範囲を作成したり、範囲をポインタにバインドしてより動的な表示を行うことも可能です。
範囲(目盛やラベルも同様)の一部の色をポインタにバインドして、現在の値をハイライト表示できます。例えば、バインドされた色を持つ1つの範囲オブジェクトを使用してプログレスバーを表示する、などということも可能です。

ラベルの書式設定
すべてのゲージラベルと値インジケータに標準またはカスタム.NET数値書式を適用して、少数位、パーセント、通貨などの単位の値を表示できます。
また、カスタム数値書式の一部として、ラベルに静的テキストを表示することも可能です。
C1Gaugeコントロールは、最も読みやすい位置になるように、円形ゲージのラベルを自動的に回転したり、追加の回転、配置の変更、および放射状/直交オフセットを指定して、目盛の向きにあったテキストの表示が可能になっています。

目盛
目盛とは、ゲージスケール上の特定の値に配置できるデータ表示です。
目盛には、形状またはカスタム画像を使用できます。円形ゲージの場合は、ラベルと同じように目盛を回転させることが可能です。
インジケータ
バインドされたラベルや目盛を使用し、値の範囲(インジケータ)を表示できます。インジケータは値を色または画像で表示でき、目盛または目盛の画像の背景色をポインタ値に応じて変えることも可能です。あるいは、固定または移動可能なラベルをポインタにアタッチして、特定の位置に現在値を表示することもできます。
カスタムポインタ
定義済みのポインタ形状を選択し、形状をカスタマイズし、独自のカスタム画像をインポートしてポインタとして使用できます。
円形ゲージと直線型ゲージのポインタの原点の正確な位置を指定することも可能です。これにより、ゲージの両側または下部にポインタを分散できます。
OFF位置
ゲージポインタは、値が設定されていないことを示すことが可能です。現在値がDouble.NaNの場合、ポインタはOFF位置に移動します。目盛とラベルをOFF位置に表示できます。インタラクティブ機能を使用する場合、この位置でクリックしてゲージを“OFF”にしたり、値をDouble.NaNにリセットしたりすることも可能です。
ポインタのアニメーション
値の変更に応じて、ゲージポインタのアニメーションがスムーズに描画されるように時間間隔を設定できます。ソース値が頻繁に変わりすぎて確認できない場合、ゲージコントロールの再描画の頻度を減少させることが可能です。
カスタムゲージの外観
使用可能なスタイル属性の充実したセットを使用して、ゲージのフェイスやカバーをカスタマイズし、オリジナルの外観を作成できます。
単純な形状を使用して、ガラス掛け効果をシミュレートすることも可能です。形状が物足りない場合は、画像の追加が可能です。回転、反転、色相、彩度、明度、透明度の変更など、さまざまな効果を画像に適用できます。
共通の外観の設定
塗りつぶし、グラデーション、形状、画像などの共通のコレクションにより、複数のゲージ項目に同じ設定を適用できます。また、これらの共通の設定を変更すると、関連するすべての項目が一度に変更されます。値のしきい値への画像を共有すると、メモリが節約され、その後の変更が容易になります。
UIのインタラクティブ操作
ユーザーがゲージの各種要素をクリックしたり、ゲージポインタをドラッグした時に、特殊なイベントが発生します。これを利用して、アプリケーション実行時にゲージをインタラクティブに動作させることができます。
複合ゲージ
C1Gaugeコントロールは、複数のゲージを1つのコンテナに配置可能です。
ゲージを重ね合わせたり、並べて表示することもできます。
すべてのグラフがベクトルベースなので、任意の方法でコンテナコントロールをサイズ変更できます。設定を微調整する機能によって、コンテナコントロールのサイズ変更時に個々のゲージの縦横比と相対位置を維持できます。
テンプレートの保存とロード
個々のゲージまたはコンテナコントロール全体のテンプレートを作成し保存できます。このゲージテンプレートの保存と再利用により、開発時間を大幅に削減できます。
また、C1Gaugeコントロールには、すぐに始められるデザイン済みの複数のテンプレートが同梱されています。
C1Gaugeコントロールの構成要素
C1Gaugeコントロールは、1つのコンテナコントロールと2つのコンポーネントで構成されています。
「C1Gauges」コントロールはコンテナコントロールで、この中に「C1RadialGauge」「C1LinearGauge」コンポーネントが組み込まれて1つのコントロールの形になります。
2つのゲージコンポーネントは多くの要素で構成されており、各要素がそれぞれコレクションオブジェクトになっているので、同じ要素を複数作成したり個々の要素のプロパティを操作することでコントロールゲージ全体を細かくデザインすることができます。
円形ゲージを例にとると、「フェイスの形状」「デコレータ」「ポインタ」「ポインタキャップ」という部品で構成されています。
| 部位 | 説明 |
|---|---|
| フェイス | ゲージの背景 |
| デコレータ | スケールの範囲、メモリ、およびラベル |
|
ポインタ とポインタキャップ |
針 針カバー |
ゲージを作成する場合は、これらの部位の各クラスのメンバを使用します。
C1Gaugeコントロールの編集機能
C1Gaugeコントロールは、C1Gaugeコントロールに「C1Gaugeタスク」「C1Gaugeコンテキスト」メニューを、C1LinearGauge/C1RadialGaugeコンポーネントにはそれぞれコンテキストメニューを持っており、ここから編集操作にアクセスできます。
[C1Gaugeタスク]メニュー
![[C1Gaugeタスク]メニュー](http://cz-cdn.shoeisha.jp/static/images/article/7309/7309_13.gif)
[新しいゲージの追加]
[新しいゲージギャラリー]が開き、新しいゲージを選択しC1Gaugeコンテナコントロールに追加できます。テンプレートを選択し、新しいゲージのいくつかのオプションを設定することも可能です。
[面の編集]
[C1Gauge.FaceShapesコレクションエディタ]が開き、FaceShapesコレクションに項目の追加や削除を行ったり、コレクション内の各項目のプロパティをカスタマイズしたりすることができます。
[カバーの編集]
[C1Gauge.CoverShapesコレクションエディタ]が開き、CoverShapesコレクションに項目の追加や削除を行ったり、コレクション内の各項目のプロパティをカスタマイズしたりすることができます。
[ゲージの編集]
[C1Gauge.Gaugesコレクションエディタ]が開き、Gaugesコレクションにメンバの追加や削除を行ったり、コレクション内の各ゲージのプロパティをカスタマイズしたりすることができます。
[テンプレートの読み込み]
[C1Gaugeのテンプレートを読み込む]が開き、新しい組み込みまたはカスタムテンプレートを選択して、ゲージの外観をカスタマイズできます。
[XMLファイルに保存]
[C1GaugeをXMLファイルへ保存]ダイアログボックスが開き、ゲージテンプレートを保存する場所を選択できます。
[外観の読み込み]
[C1Gaugeの外観をXMLファイルから読み込む]ダイアログボックスが開き、ロード元のXMLファイルを選択できます。
[外観の保存]
[C1Gaugeの外観をXMLファイルへ保存]ダイアログボックスが開き、現在のゲージの外観をXMLとして保存できます。
[ゲージのリセット]
C1Gaugeコントロールがクリアされ、そのプロパティがデフォルト値にリセットされます。
[C1Gaugeのバージョン情報]
コントロールのビルド番号の確認に便利な[C1Gaugeのバージョン情報の保存]ダイアログボックスが表示されます。
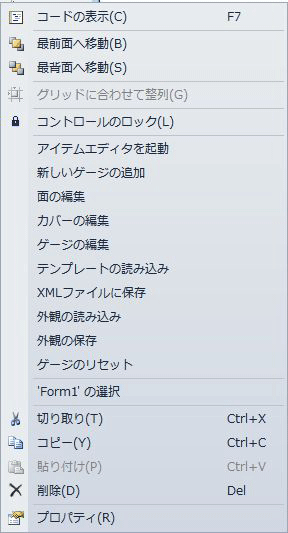
C1Gaugeコンテキストメニュー

[アイテムエディタの起動]
選択した項目のプロパティのダイアログボックスが開き、コントロール、デコレータ、ポインタなどのプロパティを指定できます。
[新しいゲージの追加]
[新しいゲージギャラリー]が開き、新しいゲージを選択し、C1Gaugeコンテナコントロールに追加できます。テンプレートを選択し、新しいゲージのいくつかのオプションを設定することも可能です。
[面の編集]
[C1Gauge.FaceShapesコレクションエディタ]が開き、FaceShapesコレクションに項目の追加や削除を行ったり、コレクション内の各項目のプロパティをカスタマイズしたりすることができます。
[カバーの編集]
[C1Gauge.CoverShapesコレクションエディタ]が開き、CoverShapesコレクションに項目の追加や削除を行ったり、コレクション内の各項目のプロパティをカスタマイズしたりすることができます。
[ゲージの編集]
[C1Gauge.Gaugesコレクションエディタ]が開き、Gaugesコレクションにメンバの追加や削除を行ったり、コレクション内の各ゲージのプロパティをカスタマイズしたりすることができます。
[テンプレートの読み込み]
[C1Gaugeのテンプレートを読み込む]が開き、新しい組み込みまたはカスタムテンプレートを選択して、ゲージの外観をカスタマイズできます。
[XMLファイルに保存]
[XMLファイルへのC1Gaugeの保存]ダイアログボックスが開き、ゲージテンプレートを保存する場所を選択できます。
[外観の読み込み]
[XMLファイルからのC1Gaugeビューのロード]ダイアログボックスが開き、ロード元のXMLファイルを選択できます。
[外観の保存]
[C1Gaugeの外観をXMLファイルへ保存]ダイアログボックスが開き、現在のゲージの外観をXMLとして保存できます。
[ゲージのリセット]
C1Gaugeコントロールのコンテンツがリセットされます。
C1LinearGaugeおよびC1RadialGaugeコンテキストメニュー
[アイテムエディタの起動]
選択した項目のプロパティのダイアログボックスが開き、コントロール、デコレータ、ポインタなどのプロパティを指定できます。
[面の編集]
[C1Gauge.FaceShapesコレクションエディタ]が開き、FaceShapesコレクションに項目の追加や削除を行ったり、コレクション内の各項目のプロパティをカスタマイズしたりすることができます。
[カバーの編集]
[C1Gauge.CoverShapesコレクションエディタ]が開き、CoverShapesコレクションに項目の追加や削除を行ったり、コレクション内の各項目のプロパティをカスタマイズしたりすることができます。
[デコレータの編集]
[C1RadialGauge.Decoratorsコレクションエディタ]または[C1LinearGauge.Decoratorsコレクションエディタ]が開き、Decoratorsコレクションへラベル、範囲、記号の追加や削除を行ったり、コレクション内の各項目のプロパティをカスタマイズしたりすることができます。
[ポインタの編集]
[MorePointersコレクションエディタ]が開き、MorePointersコレクションにポインタを追加、削除、および編集ができます。
[テンプレートの読み込み]
[C1Gaugeのテンプレートを読み込む]が開き、新しい組み込みまたはカスタムテンプレートを選択して、ゲージの外観をカスタマイズできます。
[XMLファイルに保存]
[C1GaugeをXMLファイルへ保存]ダイアログボックスが開き、ゲージテンプレートを保存する場所を選択できます。
[外観の読み込み]
[C1Gaugeの外観をXMLファイルから読み込む]ダイアログボックスが開き、ロード元のXMLファイルを選択できます。
[外観の保存]
[C1Gaugeの外観をXMLファイルへ保存]ダイアログボックスが開き、現在のゲージの外観をXMLとして保存できます。
C1Gaugeコントロールは次の5つのコレクションエディタを装備しており、これらのコレクションエディタで各構成要素のデザインや設定を行っていきます。
- Gaugesコレクションエディタ
- FaceShapesコレクションエディタ
- Decoratorsコレクションエディタ
- CoverShapesコレクションエディタ
- MorePointersコレクションエディタ
テンプレート機能
C1Gaugeコントロールには、各種の組み込みゲージテンプレートと6種類のテンプレートグループ、または選択したグループで使用可能なテンプレートを提供する項目グループが用意されています。
C1RadialGauge/C1LinearGaugeテンプレートおよびテンプレートグループにアクセスするには、フォームでC1Gaugeコントロールを選択し、スマートタグをクリックします。
[C1Gaugeタスク]メニューから[新しいゲージの追加]を選択します。[新しいゲージギャラリー]ダイアログボックスが表示されます。
![[新しいゲージギャラリー]ダイアログボックス(ヘルプより抜粋)](http://cz-cdn.shoeisha.jp/static/images/article/7309/7309_16.gif)
左側のタブで「円形ゲージ」「直線ゲージ」のどちらかを選び、[項目グループ]の横にあるドロップダウンリストをクリックしてテンプレートグループを選択します。
利用可能なグループとテンプレートは以下のとおりです。
GUIの作成
では、さっそくアプリケーションの作成をはじめましょう。今回は、1からゲージを作成するのではなく、テンプレートを利用してアプリケーションにゲージを組み込む作業を行います。
使用するのは3つのC1Gaugeコントロールで、2つの円形ゲージ(C1RadialGauge)と1つの直線ゲージ(C1LinearGauge)です。
そのうちの円形ゲージ「実績」と直線ゲージ「ストレス度数」は、数値入力ボックスに数値を入力するとポインタが動作するようにします。
円形ゲージ「残時間」は、円形ゲージ「実績」の数値入力ボックスに値が入力されると、100から引いた値を使ってポインタを動作させます。
その他のコントロールは、GroupBox、Label、NumericUpDownを使用します。
コントロールの作成と配置
では、順番に各コントロールを配置し、ゲージを作成していきましょう。
① 最初に、GroupBox、Label、NumericUpDownの各コントロールを配置します。
NumericUpDownコントロールは、ValueChangedイベントハンドラを作成しておきます。
② 1つ目の円形ゲージを作成します。ツールボックスからC1Gaugeコントロールのアイコンをフォームにドラッグ&ドロップします。
「新しいギャラリー」が表示されますので、「円形ゲージ」タブから「Radial Numeric」をクリックします。
OKボタンをクリックすると、このタイプの円形ゲージが作成されます。
③ もう一つ、ツールボックスからC1Gaugeコントロールのアイコンをフォームにドラッグ&ドロップします。同じように「新しいギャラリー」が表示されますので、「円形ゲージ」タブから「Radial Indicator」をクリックしてください。
OKボタンをクリックすると、このタイプの円形ゲージが作成されます。
④ 3つ目のゲージを作成します。ツールボックススからC1Gaugeコントロールのアイコンをフォームにドラッグ&ドロップします。同じように「新しいギャラリー」が表示されますが、今度は「直線型ゲージ」タブから「Vertical」をクリックします。
現在値の変更
3つのゲージはそれぞれデフォルトで動作範囲と現在値が設定されています。例えば、最初の円形ゲージでは動作範囲は0から100までで、現在値は45に設定されています。
今回のアプリケーションでは動作範囲はそのままで現在値を0にし、ここからゲージの動作がスタートするようにします。
① 最初に2つの円形ゲージ「Radial Numeric」「Radial Indicator」の現在値を変更します。
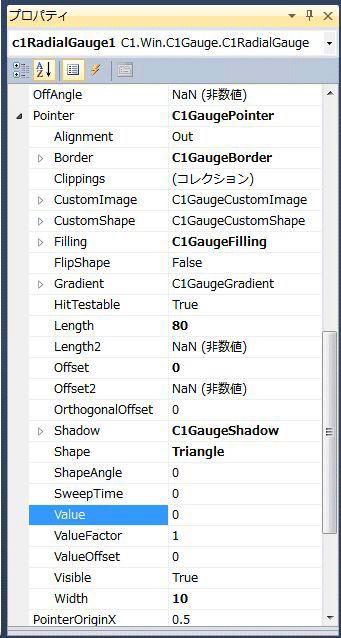
プロパティウィンドウのオブジェクトリストから「C1RadialGauge1」を選びクリックしてください。プロパティウィンドウのプロパティが「C1RadialGauge」クラスの一覧に変わります。
ゲージの現在値は「Value」プロパティに格納されていますが、このプロパティは「Pointer」プロパティを展開するとアクセスできます。
「Pointer」プロパティをクリックして展開し、「Value」プロパティの値を「45」から「0」に変更します。

② 同様の操作で、2つ目のゲージの現在値を変更します。
プロパティウィンドウのオブジェクトリストから「C1RadialGauge2」をクリックし、「Pointer」プロパティをクリックして展開し、「Value」プロパティの値を「45」から「0」に変更します。
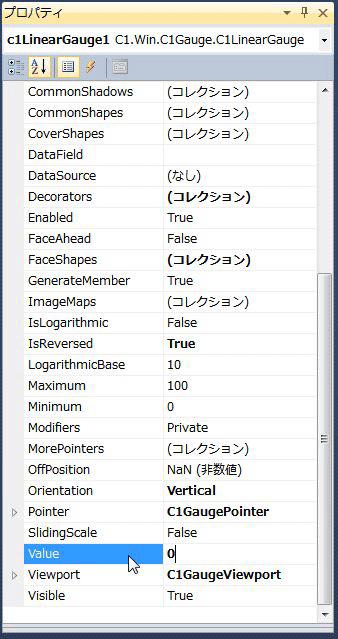
③ 続いて3つ目の直線型ゲージの現在値を変更します。プロパティウィンドウのオブジェクトリストから「C1LinearGauge1」をクリックしてください。直線型ゲージでは、ValueプロパティはC1LinearGaugeクラスのメンバになっていますので、そのままプロパティウィンドウに表示されているValueプロパティの値を変更します。
「C1LinearGauge1」をクリックし、Valueプロパティの値を変更する

④ これで、3つのゲージの現在値を変更したのでゲージのポインタは0を指します。
数値入力ボックスとの連動処理
説明したように、ゲージのポインタはValueプロパティの値を変えるだけです。円形ゲージと直線型ゲージではValueプロパティへのアクセスが少し違いますが、コードでポインタを操作する場合は、このValueプロパティに値を代入します。
ここでは、2つの数値入力ボックス「NumericUpDown」コントロールのValueChangedイベントハンドラで、数値入力ボックスの値を各ゲージのValueプロパティに代入します。
「C1Gauge2」だけは、式の結果を代入します。
Private Sub NumericUpDown1_ValueChanged(sender As System.Object, e As System.EventArgs) Handles NumericUpDown1.ValueChanged
C1RadialGauge1.Pointer.Value = NumericUpDown1.Value
C1RadialGauge2.Pointer.Value = 100 - NumericUpDown1.Value
Label2.Text = "残時間 " + (100 - NumericUpDown1.Value).ToString() + "時間"
End Sub
Private Sub NumericUpDown2_ValueChanged(sender As System.Object, e As System.EventArgs) Handles NumericUpDown2.ValueChanged
C1LinearGauge1.Pointer.Value = NumericUpDown2.Value
End Sub
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
c1RadialGauge1.Pointer.Value = (double)numericUpDown1.Value;
c1RadialGauge2.Pointer.Value = 100 - (double)numericUpDown1.Value;
label2.Text = "残時間 " + (100 - (double)numericUpDown1.Value).ToString() + "時間";
}
private void numericUpDown2_ValueChanged(object sender, EventArgs e)
{
c1LinearGauge1.Pointer.Value = (double)numericUpDown2.Value;
}
まとめ
C1Gaugeコントロールはとても細かいデザインが可能なコントロールなので、説明のボリュームが多くなってしまいます。そこで、今回はテンプレートを使って簡単にゲージを作成する方法を紹介しました。
次回は、テンプレートのゲージに手を加え、カスタマイズしていく方法を紹介していきます。














































































