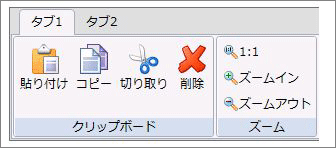
C1ToolBarコントロールの要素
C1Toolbarコントロールは、他のコントロール(ボタン、チェックボタン、テキストボックス、ドロップダウンリスト、分割ボタン、セパレータなど)を保持するためのコンテナとして使用されます。
C1ToolBarコントロールは、ツールバーに組み込むコントロールを以下の7つのオブジェクトによってサポートします。
| オブジェクト | 機能 |
|---|---|
| C1ToolbarGroup | ツールバーグループ |
| C1ToolbarButton | ツールバーボタン |
| C1ToolbarDropDown | ツールバードロップダウン |
| C1ToolbarSplitButton | ツールバー分割ボタン |
| C1ToolbarStrip | ツールバーストリップ |
| C1ToolbarTabItem | ツールバータブ項目 |
| C1ToolbarToggleButton | ツールバートグルボタン |
ツールバーグループ
C1ToolBarGroupオブジェクトは、ツールバー内にグループを定義します。グループには、C1ToolbarButton、C1ToolbarToggleButton、C1ToolbarDropDown、C1ToolbarSplitButtonの各ツールバーコントロールを組み込むことが可能です。
グループにツールバー項目を追加すると、四角形のボックス内に子のツールバー項目がまとめて表示されます。
そして、グループ内に配置した各コントロールは、一度に1つの機能のみを使用することができます。
また、GroupSizeDefinitionプロパティを使って、グループ内のコントロールのサイズ(大、中、小)とボタンテキストの位置を定義します。
例えば"大"を使用すると、グループ内のコントロールがLargeImageResourceプロパティに設定された画像サイズを取得し、LabelTitleプロパティのテキスト値を画像の下に配置します。
"小"を使用すると、画像だけを表示しテキストは表示しません。
グループは、Headerプロパティを使ってラベルを表示できます。
<c1:C1Toolbar Name="C1Toolbar1">
<c1:C1ToolbarGroup Header="ファイル" Width="130" Height="120">
</c1:C1ToolbarGroup>
</c1:C1Toolbar>

ツールバーボタン
C1ToolBarButtonオブジェクトは、ツールバーボタンを定義します。ボタンには、テキスト、画像、またはテキストと画像の両方を含めることが可能です。
LabelTitleプロパティを使用してテキストを設定し、LargeImageSource/SmallImageSourceプロパティを使用して画像を設定します。
ボタンは、設計時にC1ToolbarItemsコレクションエディタを使用して追加するか、C1ToolBarItemCollectionコレクションのC1ToolBarItemCollection.AddまたはC1ToolBarItemCollection.Removeメソッドを使用してプログラムで追加するか、XAMLコードを使用して追加することができます。
XAMLでグループ内にボタンを配置するには、<c1:C1ToolbarGroup>要素の中に記述します。
<c1:C1Toolbar Name="C1Toolbar1">
<c1:C1ToolbarGroup Header="ファイル" Width="130" Height="120">
<c1:C1ToolbarButton LabelTitle="開く" LargeImageSource="/Images/openfolderHS.png" Width="50"
Margin="0,10,0,0" Name="button1"/>
<c1:C1ToolbarButton LabelTitle="保存" SmallImageSource="/Images/saveHS.png"
Name="button2" Width="50" />
</c1:C1ToolbarGroup>
</c1:C1Toolbar>
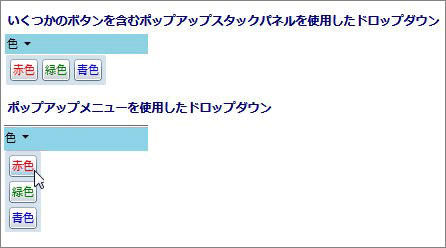
ツールバードロップダウン
C1ToolbarDropDownコントロールは、C1ToolbarStripコントロール上のドロップダウンボタンを表します。これをクリックすると、Contentプロパティを含むポップアップパネルまたはMenuプロパティによって設定されたコンテキストメニューが表示されます。
ドロップダウンボタンをクリックすると、Clickイベントが常に発生しドロップダウンリストが表示されます。

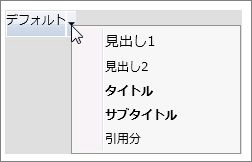
ツールバー分割ボタン
C1ToolbarSplitButtonコントロールは、C1ToobarStripコントロール上のドロップダウン分割ボタンを表します。
このコントロールは、C1ToolbarDropDownコントロールに似ていますが、ボタン領域と下向き矢印という2つのクリック可能な領域が含まれます。
右端にある下向き矢印が付いた四角形の部分をクリックすると、Contentプロパティを含むポップアップパネルまたはContextMenuプロパティによって設定されたコンテキストメニューが表示されます。
ボタンの左側をクリックすると、標準のボタンと同様にClickイベントが発生します。通常は、Clickイベントを使用してデフォルトのアクションまたは最後のアクションを実行しますが、ポップアップを使用して別のオプションを選択することも可能です。
ボタンの上にカーソルを合わせると、ボタン領域とドロップダウン矢印を分けるための縦線が表示されます。

ツールバーストリップ
C1ToolbarStripコントロールは、ツールバーコントロールやその他のC1 WPFコントロールのコンテナになります。
C1ToolbarStripコントロールには、C1ToolbarButton、C1ToolbarToggleButton、C1ToolbarDropDown、C1ToolbarSplitButton、C1Separator、C1ComboBox、およびC1TextBoxコントロールを組み込むことができます。
C1ToolbarStripコントロールは、ストリップパネル内のスペースに応じて、オーバーフローをサポートします。パネル内の各項目は、ストリップパネルとドロップダウンオーバーフローパネルの間を移動します。デフォルトでは自動的に行われますが、無効にしたり、常時有効にしたり、必要時に有効にすることも可能です。

ツールバータブ項目
C1ToolbarTablItemコントロールは、C1Toolbarコントロール内にタブ項目を組み込みます。このコントロールは、小さなウィンドウスペースに大量の情報を表示する場合に使用すると効果的です。
C1ToolbarTabItemコントロールは、いくつかのコントロールを1つのページにまとめ、一度に1つのタブを表示します。
タブ内に複数のグループを作成できるので、アプリケーションの機能を操作するコントロールを、グループごとにタブでまとめることが可能です。

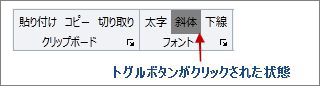
ツールバートグルボタン
C1ToolbarToggleButtonコントロールは、C1ToolbarToolStripコントロール上のトグルボタンを表します。
トグルボタンは状態を持つボタンで、ユーザーがオンとオフの状態を切り替えることができます。トグルボタンをクリックすると、もう一度クリックするまで、ボタンは有効状態、つまり押されたままになります。
トグルボタンは、ボタンと同様に画像とテキストを表示できますが、ボタンがクリックされ有効状態になったことを示すために、PressedBrushプロパティで色を設定できます。