Edge Reflowを利用した、素材書き出し不要のモックアップ作成ワークフロー
Generatorの登場とともに、Photoshop CCとEdge Reflowの連携機能が搭載されるようになりました。クリック一つでEdge ReflowにPhotoshop CCの素材を読み込んだり、Photoshop上からReflowプロジェクトを書き出すことも可能です。これによって、素材書き出しの煩わしさから開放され、軽快なプロトタイピングが行えるようになってきました。このセクションでは、Edge Reflowと連携する設定方法と読み込み方法を見ていきます。

psdファイルからReflowのプロジェクトを生成可能
Photoshop CCからEdge Reflowプロジェクトの書き出しができるようになりました。前セクションまでのように、レイヤーに画像アセットとしての命名をしているものはそのまま画像として読み込まれ、その他、シェイプ・テキストをhtmlとcssに変換してReflowで編集できる形で書きだしてくれます。

生成したrflwファイルを開くとpsdのデザインが再現されています。再現の精度が高いですね。
現在開いているpsdファイルと素材の連動が可能
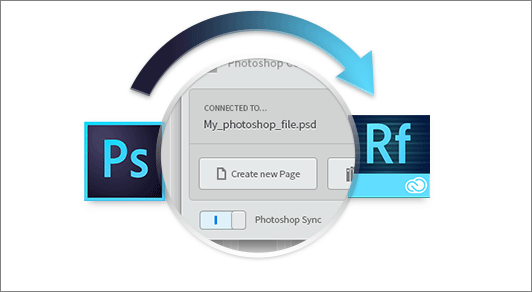
Edge Reflowの最新版では、右のパネルにPhotoshopのアイコンボタンが追加されています。このボタンをクリックすると、CONNECTED TO…という見出しとともに現在Photoshopで開いているファイル名が表示されます。すでにPSDから書きだしたファイルであれば、psd上の変更をAsset Libraryボタンをおすことで反映することができます。
また、パネル下部にあるPhotoshop Syncのトグルスイッチをオンにしておくと、psdの変更があった時に右側のAsset Libraryボタンにアテンションを表示してくれます。
Generatorテクノロジーの真価
現状ではPhotoshopとReflowの連携ができる画像書き出し機能という印象を与えますが、レイヤー書き出し機能で言えば、多くの製作者は自前のjsxや書き出しアプリなどですでに十分な同様の機能を手にしています。
それではGeneratorの機能の可能性はどこにあるのでしょうか。Edge Reflowとの連携を見て分かる通り、座標や塗り、スタイル情報がしっかりと再現できるということは、Generator機能を使えばpsdファイルの状態をフックした独自プログラムの構築が可能になるということを意味します。
GeneratorのコアライブラリはNode.jsベースで構築されており、JavaScriptで独自プラグインを作成できる土台が用意されています。次回はGeneratorのライブラリを使用して、Generatorプラグインの作り方を見ていきたいと思います。



















































