なお、本稿で使用するPhotoshop CCとEdge ReflowはAdobe Creative Cloudの無償メンバーシップへの登録で30日間の体験版が利用可能です。
Photoshopの可能性を高めるGeneratorテクノロジーとは
スライスはもういらない?
現行バージョン(2013年11月25日現在)のPhotoshop CCでは、デフォルトでGeneratorテクノロジーをベースにした画像アセットの書き出し機能が搭載されています。この機能を使用すると、レイヤーやグループに拡張子をつけた名前を指定しておくことで、素材の自動書き出しが可能になります。
従来、素材設定は、透明な画像を書き出したいときには毎度重なるレイヤーを非表示にしたり、スライスに対して書き出し方式をそれぞれ指定したりと、Web制作における面倒な作業の一つでした。それがレイヤーの命名1つで簡単に行えるようになるわけです。
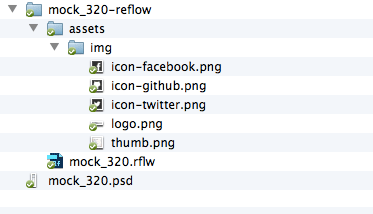
例えば下図のようにグループに画像拡張子をつけたレイヤー名にしておくと、内包するレイヤーが統合された1枚のpngファイルとして生成されます。png以外にもjpg/gifの指定した形式で素材書き出しが可能です(残念ながらgifの書き出しオプションはありません)。
psd保存時に変更点が即座に反映される
Generatorを有効にするには、[環境設定]-[プラグイン]-[Generatorを有効にする]チェックボックスをオンにする必要があります。おそらくデフォルトでオンになっていると思いますが念のため図説します。この設定がオンの状態で、[ファイル]-[生成]-[画像アセット]を選択してチェックが入っている状態にしpsdを保存をすると、「psdのファイル名-assets」の命名ルールでフォルダが生成され、この中に画像が書き出されます。
Generatorの命名規則(後述)に則ったレイヤーは、psdの保存時に指定した画像形式で書き出しが行われ、変更点もすぐに反映されます。この仕組みを利用し、素材をサーバーと同期する仕組みを用意し、Edge Inspectと組み合わせることで実機でデザインするワークフローが構築できそうです。
1つのレイヤーで複数パターンの画像を書き出し可能
レイヤー名にカンマ(,)区切りで複数のファイル名をつけることで、複数パターンの書き出し設定が可能です。例えば下図のようにRetinaディスプレイ向けの2倍のサイズ画像を用意する場合は、ファイル名の前に200%と記述することでサイズ設定が可能です。サイズ指定の後ろには必ず半角スペースを1つ入れます。また、ファイル名が同じだと、後に付けたファイル設定が優先されますので、@2xを付加し、下図のようにカンマで区切ります。
サイズは%以外にも、200x100など縦横のサイズを固定して書き出すこともできます。xの前後にはスペースが必要です。単位はpx/cm/mm/inが指定可能です。何も指定しなければpxで書き出されます。サイズを固定した場合は、比率は無視されサイズに収まるように縦横のサイズが縮められますので、比率を計算したサイズを設定する必要があります。
命名規則だけで書き出しオプションの設定が可能
残念ながらgifの書き出し設定がありませんが、jpgとpngのクオリティ設定は可能です。
例えば半分のサイズで90%画質のjpgを書き出す設定をしたい場合、下記のように拡張子の後にスペースを開けずにクオリティを記述します。1~100%の指定か、1~10の10段階で指定します。
50% picture.jpg90%
pngは8/24/32ビットの設定が選択可能です。jpgのクオリティ設定と同じようにビット数を拡張子の後ろに記述します。
logo.png24
Edge Reflowを利用した、素材書き出し不要のモックアップ作成ワークフロー
Generatorの登場とともに、Photoshop CCとEdge Reflowの連携機能が搭載されるようになりました。クリック一つでEdge ReflowにPhotoshop CCの素材を読み込んだり、Photoshop上からReflowプロジェクトを書き出すことも可能です。これによって、素材書き出しの煩わしさから開放され、軽快なプロトタイピングが行えるようになってきました。このセクションでは、Edge Reflowと連携する設定方法と読み込み方法を見ていきます。

psdファイルからReflowのプロジェクトを生成可能
Photoshop CCからEdge Reflowプロジェクトの書き出しができるようになりました。前セクションまでのように、レイヤーに画像アセットとしての命名をしているものはそのまま画像として読み込まれ、その他、シェイプ・テキストをhtmlとcssに変換してReflowで編集できる形で書きだしてくれます。

生成したrflwファイルを開くとpsdのデザインが再現されています。再現の精度が高いですね。
現在開いているpsdファイルと素材の連動が可能
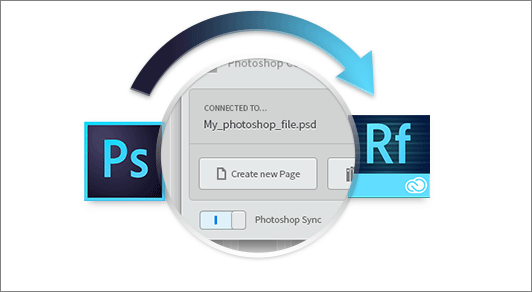
Edge Reflowの最新版では、右のパネルにPhotoshopのアイコンボタンが追加されています。このボタンをクリックすると、CONNECTED TO…という見出しとともに現在Photoshopで開いているファイル名が表示されます。すでにPSDから書きだしたファイルであれば、psd上の変更をAsset Libraryボタンをおすことで反映することができます。
また、パネル下部にあるPhotoshop Syncのトグルスイッチをオンにしておくと、psdの変更があった時に右側のAsset Libraryボタンにアテンションを表示してくれます。
Generatorテクノロジーの真価
現状ではPhotoshopとReflowの連携ができる画像書き出し機能という印象を与えますが、レイヤー書き出し機能で言えば、多くの製作者は自前のjsxや書き出しアプリなどですでに十分な同様の機能を手にしています。
それではGeneratorの機能の可能性はどこにあるのでしょうか。Edge Reflowとの連携を見て分かる通り、座標や塗り、スタイル情報がしっかりと再現できるということは、Generator機能を使えばpsdファイルの状態をフックした独自プログラムの構築が可能になるということを意味します。
GeneratorのコアライブラリはNode.jsベースで構築されており、JavaScriptで独自プラグインを作成できる土台が用意されています。次回はGeneratorのライブラリを使用して、Generatorプラグインの作り方を見ていきたいと思います。













































![[ファイル]-[生成]-[画像アセット]をオンにする](http://cz-cdn.shoeisha.jp/static/images/article/7523/7523_02_s.gif)






















