| 連載第1回 | まずは動かしてみよう (本稿) |
|---|---|
| 連載第2回 | gulpが速い理由(わけ) |
| 連載第3回 | Google謹製「Web Fundamentals」を使ってみる |
| 連載第4回 | gulpの使えるプラグイン20選 |
| 連載第5回 | gulpの使いこなし7パターン |
| 連載第6回 | プラグインを使わないgulp講座: Browserify、BrowserSyncなど |

gulp.jsって何?
最近ではWeb制作でも、LESSやCoffeeSriptなどの利用増加で「コンパイル」が必要なケースが増えています。そんなとき、
-
LESS:
lessc -
CoffeeScript:
coffee - ……などなど
これらのコマンドを使えば一つ一つのコンパイルはできるのですが、コマンドを覚え、毎回オプションを指定するのは面倒です。さらに、ファイル生成のこんなケースを考えてみます。
- CoffeeScriptをコンパイル
- 複数ファイルをひとつに結合
- JavaScriptをミニファイ(uglify)
このように複数の処理を連続して行いたい場合、1つのコマンドでは明らかに役不足です。そこで、gulp.jsの出番です。さっそく、設定例を見てみましょう。
※ 実際に試したい場合は、こちらからダウンロードできます。
gulp.task('coffee', function(){
return gulp.src('src/*.coffee') // srcフォルダからファイルを読む
.pipe(coffee()) // 1. CoffeeScriptをコンパイル
.pipe(concat()) // 2. 複数ファイルをひとつに結合
.pipe(uglify()) // 3. JavaScriptをミニファイ(uglify)
.pipe(gulp.dest('dist/')); // distフォルダに保存
});
gulp.jsを使ったことがなくても、なんとなく何をしているか「読めた」と思います。次のgulpコマンドで、このタスクが実行されます(※事前に環境構築が必要です。後述)。
$ gulp coffee
このように、gulp.jsは複数の処理をまとめて「レシピ」にします。実行の際はgulpコマンドだけ覚えておけばOKです。この「レシピ」を制作チームで共有しておけば、環境による違いを気にすることなく、面倒なタスクを自動化できます。
今回は連載初回ということで、gulp.jsのインストールから、実際に使ってみるところまで説明を進めます。ぜひ、gulp.jsのシンプルさと便利さを体感してみてください。
※ 本稿の説明は、Mac OS X 10.9を前提に進めます。
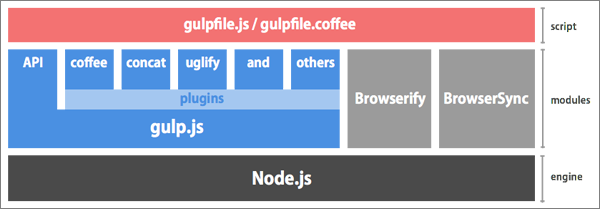
gulp.jsは、最近のフロントエンド系のツールと同じく、Node.jsを実行環境としています。gulp.jsの「レシピ」は、gulpfile.jsというファイルに書きますが、この中ではgulp.jsのプラグインだけでなく、Node.jsのモジュールを直接組み合わせることも可能です。図にあるように、BrowserifyやBrowserSyncなどの人気のツールとgulp.jsと組み合わせるケースが増えています。




































.png)











