この記事ではこの未来のコーディングを体験するために、デザイナーにどんなことに注意してPSDファイルを作ってもらえばよいか、詳しくご紹介します。
PSDファイルを受け取ったエンジニアの憂鬱な作業
HTML/CSSコーディングに取り掛かる前に行う作業はいつも同じです。
まず、Photoshopでスライスを切って画像を書き出します。
スライスを使わずにレイヤーを新規ファイルに複製しトリミングして保存、という方法もよく使われます。またPhotoshop CCの2014年10月バージョンからは、「アセットを抽出」する機能がつき、わざわざスライスを切らなくてもレイヤーごとに画像を書き出せるようになりました。
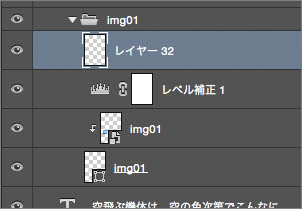
いずれにしても、エンジニアにとってのコーディングという作業は、慣れないPhotoshopを使ってレイヤーの海に潜り、ドロップシャドウが途中で切れないように注意しながら範囲を決め、ファイル名を付けつけながら画像を切り出す作業からはじまります。デザイナーが残業続きなら、作りっぱなしの「レイヤー32」などと格闘することもあるでしょう。

いよいよ本業のコーディングという段階になってもPhotoshopは手放せません。オブジェクトの大きさや余白、文字の大きさや行間を測りつつCSSに反映させていく作業は、いつも単調で膨大です。

CSSコーディングが劇的に変わるCreative Cloud Extract
そんな作業を楽にしてくれるクラウドサービスが「Creative Cloud Extract(エクストラクト)」です。もう、いちいち画像を切り出したり、大きさを測ったりする必要はありません。
使い方は簡単です。まず、PSDファイルをCreative Cloudにアップロードします。
アップロードが終わったらPSDファイルを開きます。もうPSDファイルのレイヤー構造がブラウザ上に表示されています。
CSSを自動生成
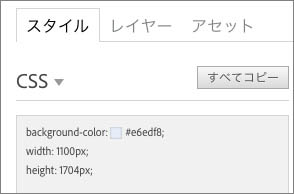
レイヤーを選択すると、なんとCSSが表示されます。幅や高さだけでなく、枠線の幅まで表示されていますね。
2つの要素を選ぶだけの計測
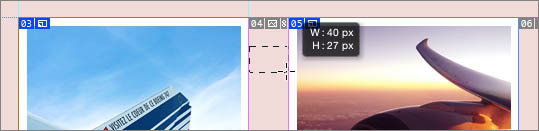
2つの要素を選択すると、相対的な位置関係が数値で表示されます。もうPhotoshopでいちいち計測する必要はありません。
カラーピッカーで色情報を取得
PSDファイルで使われている主要な色やグラデーションは、すでにパレットとして並んでいます。クリックすると、その色がどこで使われているか表示されます。カラーピッカーツールでPSDファイルの任意の場所から色を拾うこともできます。
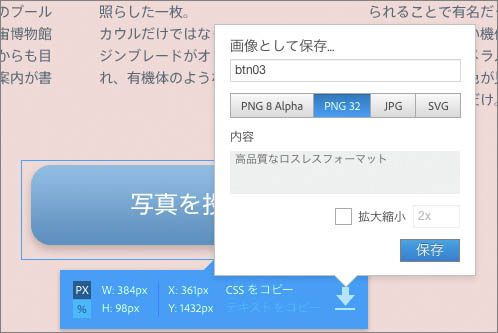
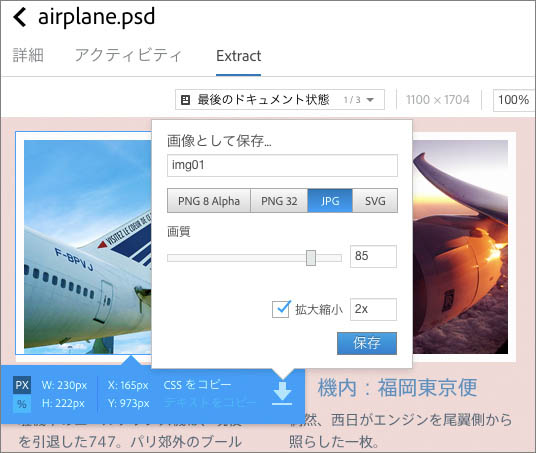
画像切り出しはファイル名を決めるだけ
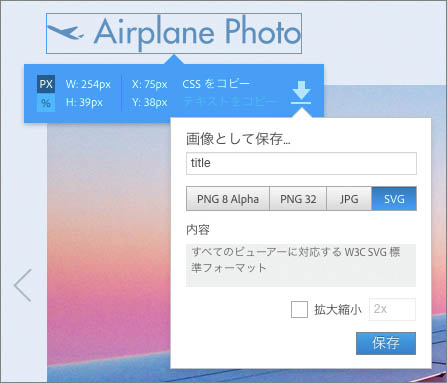
画像の切り出しは、ファイル名を決めてフォーマットを選択するだけです。画質や拡大率も設定できます。これだけの操作で画像がクラウド上に切り出されます。

コードエディターからも利用可能
とても便利ですぐ使えそうな機能ですが、ブラウザとコードエディターを行き来するのが大変そうですね。
オープンソースのコードエディター「Brackets」を使えば、上にコードエディター、下にPSDファイルを開いた状態でExtractサービスを使えます。
Creative Cloud有償契約なしで利用できる
なんといっても凄いのは、月何千円という支払いが必要なCreative Cloudの有償契約がなくてもExtractサービスを利用できるということです。Extractサービスを利用できる期間や機能に制限はありません。Creative Cloudのアカウントを作るだけで使えます。
デザイナーに注意してもらう10のポイント
さて、このExtractサービスは、クラウド上のコンピューターがPSDファイルを解析してさまざまな情報を取り出す仕組みなので、当然のことながらコンピューターが読みやすいようにPSDファイルを作る必要があります。乱暴に作られたPSDファイルでは、さすがのExtractサービスも価値ある情報を提供できません。
では、コンピューターが解釈しやすいPSDファイルとはどんなものか、具体的に見ていきましょう。
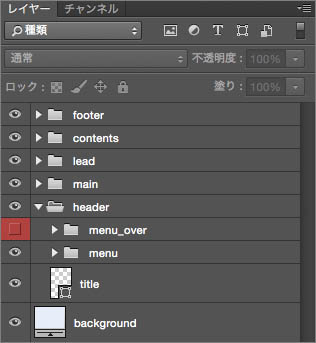
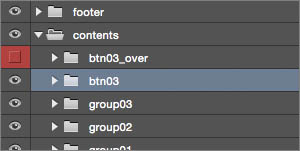
1. レイヤーは階層化して整理
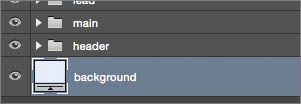
人間にとっても、機械にとっても、レイヤーは整理されていたほうがよいに決まっています。
Extractサービスによる画像の切り出しやCSSの生成、計測などは、レイヤー(またはレイヤーグループ)ごとに行われます。複数のレイヤーからなるパーツは、レイヤーグループにまとめてもらいましょう。Extractサービスを使えば、複数のレイヤーを選択することで、1つの画像に切り出すことも可能ですが、前もって整理しておけばデザイナーもエンジニアもお互いに気持ちよく作業ができます。
デザインという作業は真っ白なキャンバスに絵を描くような作業なので、デザイン中にdivを意識しながらレイヤー構造を作ろうとすることには無理があります。デザインがある程度終わったところで、デザイナーとエンジニアで軽く話をして、ブロックごとにレイヤーをまとめていくのがよいでしょう。

2. 画像レイヤー名はファイル名を意識して
Extractサービスによる画像切り出しでは、レイヤー名(またはレイヤーグループ名)がそのまま画像ファイル名として使われます。もちろん切り出す際にもファイル名を変更できますが、初めから適切なレイヤー名が付いていれば手間を省けます。


ただ、普段コーディングしないデザイナーには、どんなファイル名がエンジニアにとって良いのか分からないと思います。あらかじめ理想とする命名ルール、特に接頭辞についてルールを伝えておくと良いでしょう。
ボタンはbtn_から始める、背景画像はbg_、写真はpic_、サムネイルはthumb_などです。ハイフンを使うかアンダースコアを使うか、画像に連番をつける場合は1、2、3なのか、01、02、03なのか。大文字を混ぜていいのか。レイヤー名に全角文字やスペースを使わないようにお願いすることも大切です。
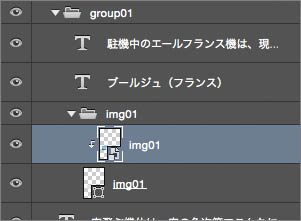
3. 画像はスマートオブジェクトで
Extractサービスを使うと、PSDファイルでは縮小して配置されている画像でも、スマートフォン向けに例えば2倍の解像度で切り出すことができます。しかしそのためには、PSDファイルで配置されている画像が十分大きいサイズでなければいけません。それを実現するのがスマートオブジェクトです。画像をスマートオブジェクトにしておければ、PSDファイル上では縮小して配置していても、高解像度の画像として切り出せます。


4. 背景は塗りつぶしレイヤーで
背景は塗りつぶしツールで塗らずに、「塗りつぶしレイヤー」を作ってください。Photoshopの[レイヤー] - [新規塗りつぶしレイヤー]で作成します。こうしておけばExtractサービスで色を取り出せます。


5. なるべくシェイプを使う
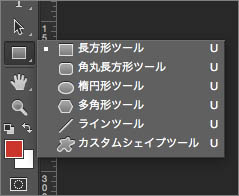
長方形や角丸長方形を画像ではなくCSSで描くには、ボックスや線にベクター情報が残っている必要があります。長方形などの図形は、すべてシェイプを使って描きます。

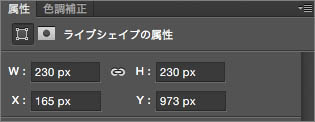
その際、シェイプの位置と大きさは、必ず整数値で指定します。

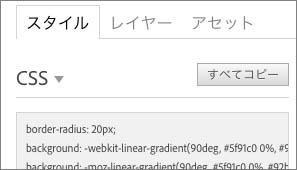
角丸も普通に設定するだけで、border-radiusに変換されます。


6. 境界線はシェイプで
境界線は、シェイプの線で指定します。線の幅(border-width)、線の色(border-color)、線の種類(border-style)が自動的にCSSに変換されます。
レイヤースタイルの「境界線」は使わないようにします。無視されて、CSSプロパティに反映されません。

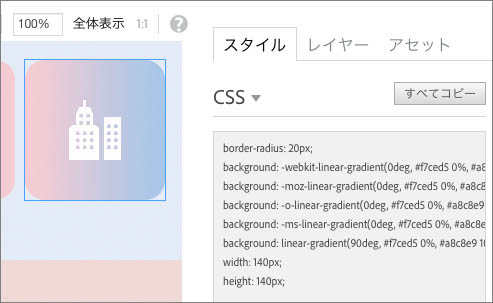
7. グラデーションは描画モードなしで
グラデーションは、レイヤースタイルのグラデーションオーバーレイでも、シェイプのカラーでもどちらでもよいです。ただし、描画モードは「通常」、不透明度は100%で作ってください。描画モードをスクリーンや乗算にして作ったグラデーションは、Extractサービスが正しく解釈できません。

8. シャドウはレイヤースタイルで
ドロップシャドウは普通にレイヤースタイルで作ります。似たようなスタイルの「シャドウ(内側の影)」「光彩(外側)」「光彩(内側)」は無視されますので、使わないようにします。
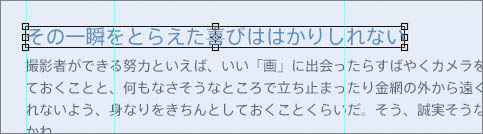
9. テキストは変形させない
テキストの見た目の大きさを変えるには、フォントサイズを変える方法と、テキストを変形させる方法があります。

変形はだめです。変形を使って大きくすると、CSSが次のようになってしまいます。
font-size: 20px; // 変形前のサイズ transform: scale(5.834,5.834);
必ずフォントサイズを変えましょう。
10. 状態は「レイヤーカンプ」で
ボタンが押されていない状態、ロールオーバーの状態など、PSDファイルには複数の状態のデザインが含まれています。あちこちのレイヤーを表示・非表示にしながらの作業は本当に疲れます。休日出勤の広いオフィスで、自分の席の電気だけ点けようとするときと同じです。
Photoshopのレイヤーカンプ機能を使って、レイヤーの表示・非表示の状態をまとめて記録しておけば、Extractサービスを使うときに簡単に切り替えることができます。
Bracketsで使うExtract
2014年10月リリースのDreamweaver CCはもちろん、最近注目を集めているオープンソースのコードエディター「Brackets」でも、Extractサービスの一部をエディター内で使えます。今回は、BracketsでのExtract利用法について見ていきましょう。
Bracketsを起動したら、表示メニューから「Extract for Brackets(Preview)を表示」を選択して、Creative Cloudに「ログイン」し、クラウドにアップロードしているPSDファイルを開きます。
コードエディター上で画像切り出し
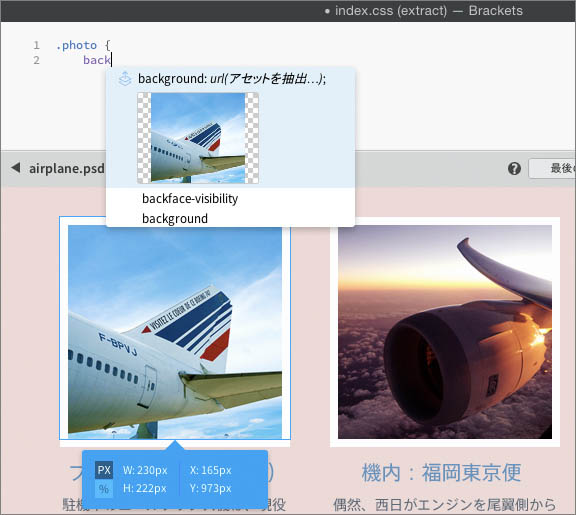
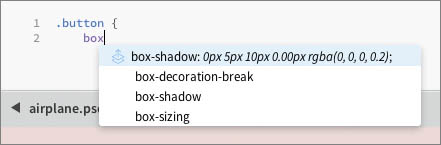
PSDファイル上で画像として切り出したいレイヤーを選択したら、おもむろにCSSファイルにbackground: と入力します(実際には途中まで入力すれば候補が表示されます)。

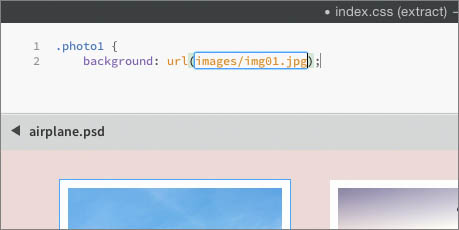
コードヒントから「background:」の行を選択すると、青い枠のライブテキストフィールドが表示されます。そこで画像のパスとファイル名、形式(png/jpg/svg)を編集します。決まったらEnterキーを押します。

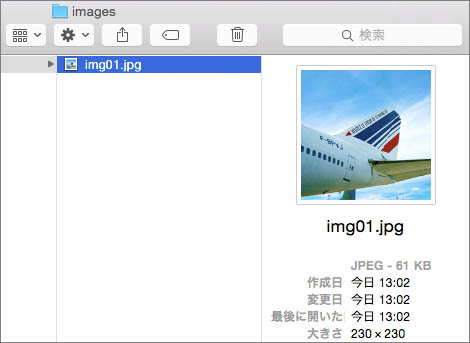
画像が指定のフォルダに、指定したファイル名と形式で切り出されました。簡単すぎて涙がでます。

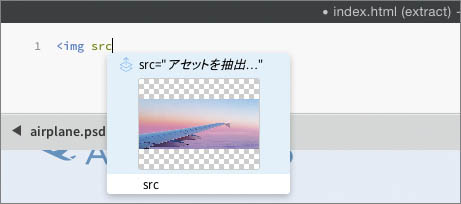
imgタグでも、同じようにして画像を切り出すことができます。

PSDファイルの情報をそのままコードヒントに
画像を切り出すこと以外にも、font-size、line-height、text-shadow、box-shadow、width、heightなど、PSDファイルから拾えそうなCSSプロパティは、すべてコードヒントとして利用できます。

BracketsのExtractサービスはプレビュー版なので、Webブラウザから使うExtractサービスに比べると、例えば画像切り出しの際の画質や倍率が指定できないなど機能面では劣るものの、今すぐ役立つ部分も多いと思います。
Bracketsのコードヒントには気の利いたものが多く、また、書いたコードがすぐブラウザで確認でき、しかも軽快に動きます。Extractをワークフローに取り入れるにはデザイナーの理解が欠かせませんが、これからCSSを学ぼうとするデザイナーにもBracketsはおすすめのエディターです。アドビの連載記事なども参考にすると入っていきやすいでしょう。
最後に
Creative Cloud Extractは、クラウドで解析されたPSDファイルを使って、コーディングを楽にする仕組みです。クラウドにアップロードするひと手間はあるものの、Photoshopを起動しなくても、Photoshopを持っていなくても作業ができます。
画像の切り出しなど、機械がやれることは機械にやらせて、コーディングに集中しましょう。Creative Cloud Extractはコーディングの未来を変える可能性がある機能です。ぜひデザイナーといっしょに試してみてください。








































































