なお、本連載ではAngularJSそのものに関しては解説しませんので、専門書として『AngularJSアプリケーションプログラミング』、姉妹連載「AngularJSではじめるJavaScriptフレームワーク開発スタイル」などを併せて参照してください。
はじめに
UI Bootstrapは、おなじみBootstrapのラッパーで、Bootstrapの機能をAngularJSのディレクティブ形式で呼び出せるようにしたものです。本稿ではUI Bootstrapが提供する豊富な機能の中でも、限られたページ領域で大量のコンテンツ/画像を効率的に配置/表示するために役立つ、以下のウィジェットについて解説します。
- Tabs:タブパネルを生成
- Modal:ダイアログボックスを生成
- Collapse:開閉可能なパネルを生成
- Accordion:アコーディオンパネルを生成
対象読者
- AngularJSについて基本的な概念を理解している方
- AngularJSで利用できる拡張モジュールに興味がある方
- AngularJSで大量のコンテンツを限られたページ領域でスマートに表示したいと考えている方
検証環境
この記事では、以下の環境でサンプルの動作を確認しています。
- AngularJS 1.4.7
- UI Bootstrap 0.14.3
- Chrome 46
- Firefox 41
- Internet Explorer 11
UI Bootstrapは、Bowerを利用することで、以下のコマンドでインストールできます。Bowerについて詳しくは、別稿「Web開発ライブラリを自動的に入手できるパッケージ管理ツールBower」も参照してください。
> bower install angular-bootstrap bootstrap
タブパネルを生成する - UI Bootstrap(Tabs)
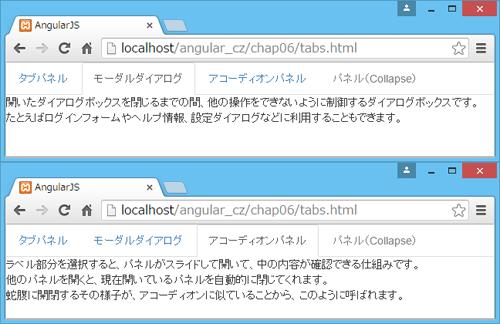
Tabsは、タブパネルを実装するためのウィジェットです。パネル上部のタブを選択することで、パネルの内容を切り替えるおなじみのUIを生成します。

以下は、その具体的なサンプルです。
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8" />
<title>AngularJS</title>
<!-- (1)ui-bootstrap-tpls.min.jsとbootstrap.min.cssをインポート -->
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css" />
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/angular-sanitize/angular-sanitize.min.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="scripts/tabs.js"></script>
</head>
<body ng-controller="MyController">
<!--(4)タブパネルを定義-->
<uib-tabset>
<!--(3)個々のタブを設定-->
<uib-tab ng-repeat="tab in tabs" heading="{{tab.title}}"
active="tab.active" disable="tab.disabled"
select="check(tab.title)">
<div ng-bind-html="tab.content"></div>
</uib-tab>
</uib-tabset>
</body>
</html>
// (2)ui.bootstrapモジュールへの依存関係を設定
angular.module('myApp', [ 'ui.bootstrap', 'ngSanitize' ])
.controller('MyController', ['$scope', function($scope) {
// タブに表示する情報
$scope.tabs = [
{
title:'タブパネル',
content:'パネルの端に配置されているタブ...'
},
...中略...
];
// タブ選択時に、該当するタイトルをログ出力
$scope.check = function(title) {
console.log(title);
}
}]);
UI Bootstrapを利用するには、UI Bootstrap(ui-bootstrap-tpls.min.js)とともに、Bootstrap本体(bootstrap.min.css)もインポートしておきます(1)。また、アプリモジュール(myApp)からはui.bootstrapモジュールへの依存関係を宣言して、UI Bootstrapを有効化します(2)。ここまでは、以降のウィジェットでも同様の手順です(注)。
注
ngSanitizeモジュールへの依存関係を設定しているのは、ng-bind-htmlディレクティブを利用しているためです。UI Bootstrapを利用する上では必須ではありません。
個々のパネルは、<uib-tab>要素で表せます(3)。以下のような属性を指定できます。複数のタブでactive属性をtrueにしてもエラーにはなりませんが、その場合は後方のタブが優先して有効になります(ただし、意味はないので、そうすべきではありません)。
| 属性 | 概要 | デフォルト値 |
|---|---|---|
| heading | タブに表示するタイトル | - |
| active | タブをデフォルトで選択状態にするか | false |
| disable | タブを無効(選択不可)にするか | false |
| select | タブを選択した時に実行する処理 | - |
| deselect | タブが選択解除された時に実行される処理 | - |
本体には、パネルに表示すべきコンテンツを記述します。本文にはタグ文字列が含まれる可能性があるため、ng-bind-html属性で埋め込む点に注意してください。
サンプルでは、ng-repeat属性であらかじめ用意したオブジェクト配列tabsの内容を展開していますが、もちろん、<uib-tab>要素をタブパネルの数だけ列挙しても構いません。
個々のタブ情報を準備できたら、あとは全体を<uib-tabset>要素で括ることで、タブパネルの完成です(4)。<uib-tabset>要素では、タブ(ツマミ)部分をどのように表示するかを設定するために、以下のような属性を指定できます。
| 属性 | 概要 | デフォルト値 |
|---|---|---|
| type | タブの種類(tabs/pills) | tabs |
| vertical | タブを垂直に並べるか | false |
| justified | タブをパネル幅に合わせて均等割り付けするか | false |















































