JavaScriptの処理でExcelファイルを生成
Wijmo 5ではFlexGridへの入出力機能とは別に、JavaScriptの処理でExcelやPDFのファイルを生成/編集する機能が利用できます。基本的なExcelファイルの生成処理はリスト4のようになります。
// Workbook生成
var workbook = new wijmo.xlsx.Workbook();
// WorkbookにWorkSheetを追加してシート名を設定
workbook.sheets[0] = new wijmo.xlsx.WorkSheet();
workbook.sheets[0].name="テストシート";
// WorkSheetの2行目(インデックス=1)にWorkbookRowを設定
workbook.sheets[0].rows[1] = new wijmo.xlsx.WorkbookRow();
// WorkbookRowの3列目(インデックス=2)にWorkBookCellを設定
workbook.sheets[0].rows[1].cells[2] = new wijmo.xlsx.WorkbookCell();
// WorkbookCellに値を設定
workbook.sheets[0].rows[1].cells[2].value = "テスト";
// ファイル出力
workbook.save("xlsxGenerated.xlsx");
Excelファイル全体(ワークブック)を表すWorkbook、1つのワークシートを表すWorkSheet、1行を表すWorkbookRow、1つのセルを表すWorkbookCellの各オブジェクトを順番に生成して内容を設定していき、最後にWorkbookオブジェクトのsaveメソッドでファイルに出力します。
リスト4を実行すると、1つ目のワークシートの2行目、3列目に「テスト」という文字列が設定されたExcelファイルが生成されます。

WorkbookCellオブジェクトのstyleプロパティで、セルの背景色や枠線などを設定できます。実装例はサンプルコード(002_wijmo_gen_xlsx.html)を参照してください。
JavaScriptの処理でPDFファイルを生成
Wijmo 5のPDFファイル生成機能は、文字や画像、図形描画など幅広い描画をサポートしています。まず基本的な実装の枠組みをリスト5に示します。
// PDFドキュメント生成 ...(1)
var pdfDocument = new wijmo.pdf.PdfDocument({
// ページ設定(A4横を設定) ...(2)
pageSettings: {
layout: wijmo.pdf.PdfPageOrientation.Landscape,
size: wijmo.pdf.PdfPageSize.A4
},
// レンダリング終了時に、ファイルに出力する ...(3)
ended: function (sender, args) {
wijmo.pdf.saveBlob(args.blob, "pdfGenerated.pdf");
}
});
// ---- ここに描画処理を記述 ...(4) ---- //
// レンダリング終了 ...(5)
pdfDocument.end();
(1)でPDFドキュメントを表すPdfDocumentオブジェクトを生成します。引数はドキュメントオプションで、ここでは(2)のsizeプロパティでA4、layoutプロパティで横(Landscape)を指定しています。(3)は描画終了時のイベントハンドラで、PDFファイルを出力するよう記述します。(4)の箇所でひと通りの描画処理を行って、最後に(5)で描画終了メソッドをコールすると(3)の処理でPDFファイルが出力されます。
文字、画像、図形それぞれの描画処理について、以下で説明していきます。
文字の描画
文字を描画する処理はリスト6のようになります。
// フォント登録 ...(1)
pdfDocument.registerFont(
{
source: "fonts/ipag.ttf",
name: "ipa-gothic",
style: "normal",
weight: "normal"
}
);
// 登録したフォントをデフォルトフォントに設定 ...(2)
pdfDocument.setFont(new wijmo.pdf.PdfFont(
"ipa-gothic",
20,
"normal",
"normal"
));
// 文字の描画 ...(3)
pdfDocument.drawText("ヤギの画像です。", 5, 5, {
brush:"#ff0000"
});
FlexGridの場合(リスト3)と同様、日本語フォントの登録が必須になります。(1)のregisterFontメソッドでフォントファイル(fonts/ipag.ttf)を登録後、(2)のsetFontメソッドでそのフォントをデフォルトフォントに設定します。第2引数の20はフォントサイズ(20ポイント)です。描画処理で位置やサイズを指定するときの単位はいずれもポイントになります。
文字を実際に描画するのは(3)のdrawTextメソッドです。第1引数は描画する文字、第2・第3引数は描画する位置(左上からの距離)、第4引数はオプションで、ここではbrushで文字色を指定しています。
画像の描画
画像を描画する処理はリスト7のようにPdfDocuentオブジェクトのdrawImageメソッドで行います。第1引数は画像ファイルのパス、第2・第3引数は描画する位置、第4引数はオプションで、ここではwidthとheightにそれぞれ画像の幅と高さを設定しています。
pdfDocument.drawImage("img/image.jpg", 5, 30, {
width: 400,
height: 300
});
リスト6、7を実行すると、文字と画像が描画されたPDFファイルが出力されます。

図形の描画
PDFファイルにさまざまな図形を描画する例をリスト8に示します。図形描画の機能はPdfDocumentのpathsプロパティが備えるメソッドで実行します。
// 黄色で塗りつぶした四角形の描画 ...(1)
pdfDocument.paths.moveTo(5, 5)
.lineTo(300, 5)
.lineTo(200, 200)
.lineTo(10, 300)
.closePath()
.fill("#ffff00");
// 赤い円形の描画 ...(2)
pdfDocument.paths.circle(250, 250, 100)
.stroke(new wijmo.pdf.PdfPen("#ff0000", 5));
// 青い角丸四角形の描画 ...(3)
pdfDocument.paths.roundedRect(350, 50, 200, 150, 20)
.fillAndStroke("#0000ff", new wijmo.pdf.PdfPen("#000000", 10));
(1)はパスで囲まれた図形を描画します。moveTo/lineToメソッドでパスを作成し、closePathメソッドでパスを閉じたあと、fillメソッドで黄色く塗りつぶしています。moveTo/lineToメソッドの引数はポイントの座標、fillメソッドの引数は塗りつぶす色です。PdfDocument.pathsプロパティの描画メソッドは自分自身を戻り値として戻すので、メソッドチェーンで一連の処理を連続的に記述できます。
(2)はcircleメソッドで円を描画します。第1、第2引数は中心の座標、第3引数は半径です。strokeメソッドは図形の枠線を描画するメソッドです。引数のPdfPenオブジェクトで第1引数に色、第2引数に線の太さを指定しています。
(3)はroundedRectメソッドで角丸四角形を描画します。第1、第2引数は左上の座標、第3、第4引数は四角形の大きさ、第5引数は角丸の半径です。fillAndStrokeメソッドは塗りつぶしと枠線の両方を描画します。
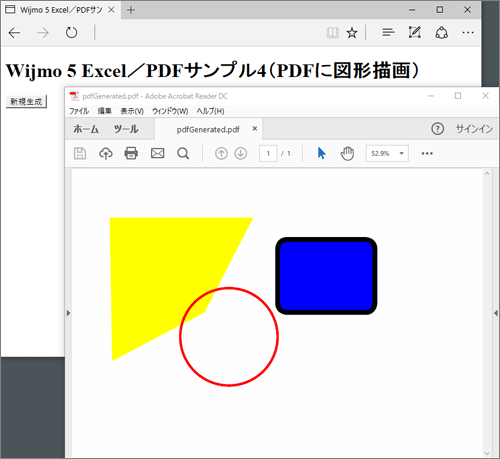
リスト8で描画されたPDFは図5のようになります。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5を利用して、Excel/PDFファイルを処理する方法を紹介しました。FlexGridへファイル内容を入出力するサンプルと、JavaScriptの処理でExcel/PDFファイルを生成する例を取り上げて説明しました。
Wijmo 5のExcel/PDF機能は、サーバーやサポートプログラムを必要とせず、HTML/JavaScriptだけで機能するため、アイデア次第でさまざまな環境・用途に適用できる、使いでのある機能といえるでしょう。


















































