はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
Wijmo 5では、ExcelやPDFの処理に利用できる表1の機能が提供されています。これらの機能を使うと、グリッド部品FlexGridにExcelファイルを表示してPDFファイルに出力したり、JavaScriptの実装でExcelやPDFファイルを生成するWebページが作れたりします。これらの機能はWebブラウザだけで動作し、特別なWebサーバーやプログラムを用意する必要はありません。
| 機能 | 内容 |
|---|---|
| Excelファイルのグリッド表示 | Excelファイルを読み込んでFlexGridグリッド部品に表示 |
| グリッドからExcel/PDF出力 | FlexGridの内容をExcel/PDFファイルに出力 |
| Excel/PDFの生成 | 新規にExcel/PDFのデータを作成してファイルに出力 |
本記事ではWijmo 5のExcel/PDF機能について、サンプルをあげながら紹介していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- WebページでExcelやPDFファイルを処理する必要に迫られている方
必要な環境
Wijmo 5はECMAScript 5をサポートする、いわゆるモダンブラウザをサポートします。対応ブラウザはWijmoのWebサイトで案内されています。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Microsoft Edge 38.14393.0.0
本記事のサンプルコードはAngularJS(バージョン1.3.15)およびWijmo 5のAngularJS連携機能を利用しています。Wijmo 5のAngularJS連携機能については本連載の過去記事も参考にしてください。
Excel/PDF機能を提供するライブラリファイル
Wijmo 5は、機能ごとに分割された複数のJavaScriptファイルで提供されます。Excel/PDF機能を提供するファイルを表2に示します。
| No. | ファイル名 | 対応する機能 |
|---|---|---|
| 1 | wijmo.xlsx.min.js | Excel機能 |
| 2 | wijmo.pdf.min.js | PDF機能 |
| 3 | wijmo.grid.xlsx.min.js | FlexGridのExcel機能 |
| 4 | wijmo.grid.pdf.min.js | FlexGridのPDF機能 |
Excelの機能を利用するときにはNo.1、PDFの場合はNo.2のファイルを参照します。Excel機能を利用するにはWijmo 5とは別に、JSZipライブラリを参照する必要があります。また、FlexGridにファイル内容を入出力する場合はNo.3やNo.4もあわせて参照します。参照するための記述内容はダウンロードできるサンプルコードを参照してください。
FlexGridでExcel/PDFを入出力
FlexGridは表形式のデータを操作できるWijmo 5のグリッド部品です。FlexGridを利用したExcelファイルの入出力とPDFファイルの出力方法を、以下で説明していきます。
Excelファイルの読み込み
ExcelファイルをFlexGridに読み込む処理はリスト1のようになります。
// FlexGridオブジェクトとファイル指定オブジェクトを取得 ...(1)
var flexGrid1 = $scope.flexGrid1;
var importFile = document.getElementById("importFile");
// FileReaderを生成 ...(2)
var reader = new FileReader();
// 読込完了時にFlexGridXlsxConverterのloadメソッドで読み込み ...(3)
reader.onload = function (e) {
wijmo.grid.xlsx.FlexGridXlsxConverter.load(
flexGrid1,
reader.result,
{
includeColumnHeaders: true,
sheetIndex:0,
});
// セル幅調整 ...(4)
flexGrid1.autoSizeColumns();
};
// 読込開始 ...(5)
if (importFile.files[0]) {
reader.readAsArrayBuffer(importFile.files[0]);
}
(1)でFlexGridと、読み込むファイルを指定する<input type="file">要素を取得します。HTML5のFile APIでファイルを読み込むFileReaderオブジェクトを(2)で生成し、(3)で読み込み完了時の処理を設定します。(4)はグリッド表示を調整する処理です。(5)で実際のファイル読み込み処理を開始し、読み込み完了後に(3)の処理が実行されます。
FlexGridにExcelファイルを読み込むのは、(3)内のFlexGridXlsxConverter.loadメソッドです。第1引数にFlexGridのオブジェクト、第2引数に読み込んだファイル内容(FileReaderのresultプロパティ)、第3引数にオプションを指定します。includeColumnHeaderオプションをtrueに設定すると、ワークシートの1行目をヘッダーとして解釈します。sheetIndexオプションは読み込むワークシートの指定で、ここでは0(=最初のワークシート)を指定します。
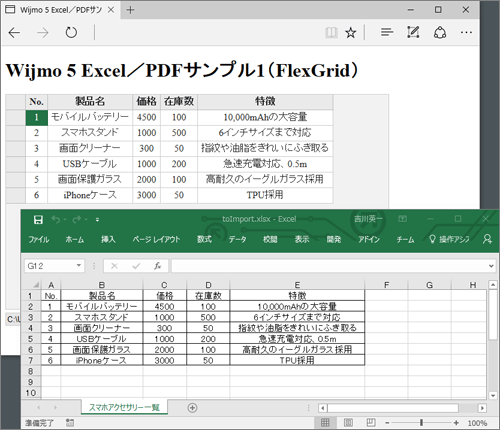
リスト1を実行すると、Excelファイルを読み込んでFlexGridに表示できます。

Excelファイルの保存
FlexGridの内容をExcelファイルに保存する処理はリスト2のようになります。
// FlexGridオブジェクトを取得
var flexGrid1 = $scope.flexGrid1;
// FlexGridXlsxConverterのsaveメソッドでxlsxファイル保存 ...(1)
wijmo.grid.xlsx.FlexGridXlsxConverter.save(
flexGrid1,
{
includeCellStyles: false,
includeRowHeaders: false,
includeColumnHeaders: true,
sheetName: "シート1"
},
"saved.xlsx"
)
保存処理を行うのは(1)のFlexGridXlsxConverter.saveメソッドです。第1引数にFlexGridオブジェクト、第2引数にオプション、第3引数にファイル名を指定します。主なオプション設定を表3に示します。
| 機能 | 内容 | デフォルト値 |
|---|---|---|
| includeCellStyles | セルのスタイルを含めて保存 | true |
| includeRowHeaders | 行ヘッダーを左端に追加 | false |
| includeColumnHeaders | 列ヘッダーを1行目に追加 | true |
| sheetName | シート名 | 未指定(Excelでは「Sheet1」と表示) |
リスト2を実行すると、FlexGridの表示内容がExcelファイルに出力されます。
PDFファイルの出力
FlexGridの内容をPDFファイルに出力する処理はリスト3のようになります。
// FlexGridオブジェクトを取得
var flexGrid1 = $scope.flexGrid1;
// FlexGridPdfConverterのexportメソッドでpdfファイル出力 ...(1)
wijmo.grid.pdf.FlexGridPdfConverter.export(
flexGrid1,
"saved.pdf",
{
embeddedFonts: [
{
source: "fonts/ipag.ttf",
name: "ipa-gothic",
style: "normal",
weight: "normal"
}
],
styles: {
cellStyle: {
font: {
family: "ipa-gothic",
style: "normal",
weight: "normal"
}
}
}
}
)
(1)のFlexGridPdfConverter.exportメソッドでPDFファイル出力を行います。第1引数にFlexGridオブジェクト、第2引数にファイル名、第3引数はオプションです。ここではオプションで日本語フォントを設定しています。まずembeddedFontsオプションで、フォントファイル(fonts/ipag.ttf)に名前「ipa-gothic」、style「normal」、weight「normal」という設定を関連付けて登録します。次に、関連付けた内容をstylesオプションに記述してセルのフォントに設定しています。オプション指定の詳細は公式ドキュメントも参照してください。日本語フォントを指定しないと日本語の表示が文字化けします。
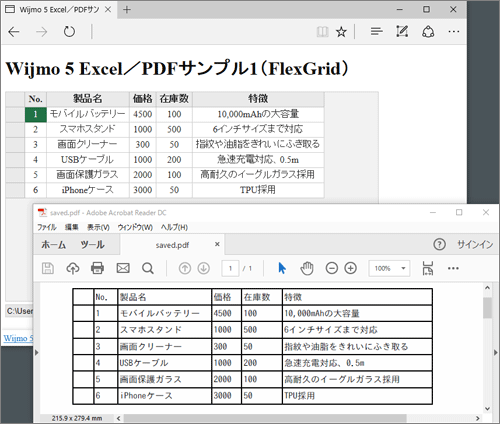
リスト3を実行すると、FlexGridの表示内容がPDFファイルに出力されます。

JavaScriptの処理でExcelファイルを生成
Wijmo 5ではFlexGridへの入出力機能とは別に、JavaScriptの処理でExcelやPDFのファイルを生成/編集する機能が利用できます。基本的なExcelファイルの生成処理はリスト4のようになります。
// Workbook生成
var workbook = new wijmo.xlsx.Workbook();
// WorkbookにWorkSheetを追加してシート名を設定
workbook.sheets[0] = new wijmo.xlsx.WorkSheet();
workbook.sheets[0].name="テストシート";
// WorkSheetの2行目(インデックス=1)にWorkbookRowを設定
workbook.sheets[0].rows[1] = new wijmo.xlsx.WorkbookRow();
// WorkbookRowの3列目(インデックス=2)にWorkBookCellを設定
workbook.sheets[0].rows[1].cells[2] = new wijmo.xlsx.WorkbookCell();
// WorkbookCellに値を設定
workbook.sheets[0].rows[1].cells[2].value = "テスト";
// ファイル出力
workbook.save("xlsxGenerated.xlsx");
Excelファイル全体(ワークブック)を表すWorkbook、1つのワークシートを表すWorkSheet、1行を表すWorkbookRow、1つのセルを表すWorkbookCellの各オブジェクトを順番に生成して内容を設定していき、最後にWorkbookオブジェクトのsaveメソッドでファイルに出力します。
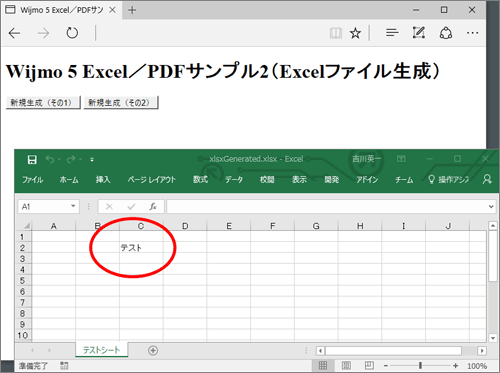
リスト4を実行すると、1つ目のワークシートの2行目、3列目に「テスト」という文字列が設定されたExcelファイルが生成されます。

WorkbookCellオブジェクトのstyleプロパティで、セルの背景色や枠線などを設定できます。実装例はサンプルコード(002_wijmo_gen_xlsx.html)を参照してください。
JavaScriptの処理でPDFファイルを生成
Wijmo 5のPDFファイル生成機能は、文字や画像、図形描画など幅広い描画をサポートしています。まず基本的な実装の枠組みをリスト5に示します。
// PDFドキュメント生成 ...(1)
var pdfDocument = new wijmo.pdf.PdfDocument({
// ページ設定(A4横を設定) ...(2)
pageSettings: {
layout: wijmo.pdf.PdfPageOrientation.Landscape,
size: wijmo.pdf.PdfPageSize.A4
},
// レンダリング終了時に、ファイルに出力する ...(3)
ended: function (sender, args) {
wijmo.pdf.saveBlob(args.blob, "pdfGenerated.pdf");
}
});
// ---- ここに描画処理を記述 ...(4) ---- //
// レンダリング終了 ...(5)
pdfDocument.end();
(1)でPDFドキュメントを表すPdfDocumentオブジェクトを生成します。引数はドキュメントオプションで、ここでは(2)のsizeプロパティでA4、layoutプロパティで横(Landscape)を指定しています。(3)は描画終了時のイベントハンドラで、PDFファイルを出力するよう記述します。(4)の箇所でひと通りの描画処理を行って、最後に(5)で描画終了メソッドをコールすると(3)の処理でPDFファイルが出力されます。
文字、画像、図形それぞれの描画処理について、以下で説明していきます。
文字の描画
文字を描画する処理はリスト6のようになります。
// フォント登録 ...(1)
pdfDocument.registerFont(
{
source: "fonts/ipag.ttf",
name: "ipa-gothic",
style: "normal",
weight: "normal"
}
);
// 登録したフォントをデフォルトフォントに設定 ...(2)
pdfDocument.setFont(new wijmo.pdf.PdfFont(
"ipa-gothic",
20,
"normal",
"normal"
));
// 文字の描画 ...(3)
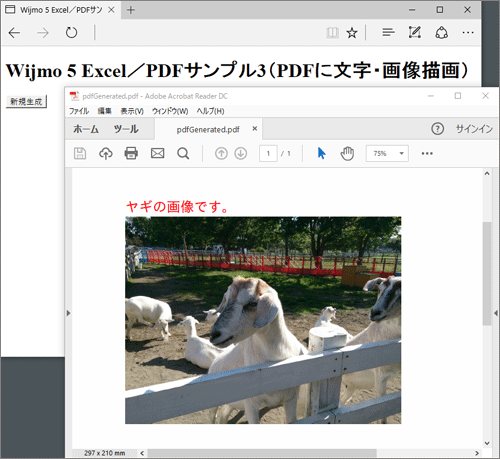
pdfDocument.drawText("ヤギの画像です。", 5, 5, {
brush:"#ff0000"
});
FlexGridの場合(リスト3)と同様、日本語フォントの登録が必須になります。(1)のregisterFontメソッドでフォントファイル(fonts/ipag.ttf)を登録後、(2)のsetFontメソッドでそのフォントをデフォルトフォントに設定します。第2引数の20はフォントサイズ(20ポイント)です。描画処理で位置やサイズを指定するときの単位はいずれもポイントになります。
文字を実際に描画するのは(3)のdrawTextメソッドです。第1引数は描画する文字、第2・第3引数は描画する位置(左上からの距離)、第4引数はオプションで、ここではbrushで文字色を指定しています。
画像の描画
画像を描画する処理はリスト7のようにPdfDocuentオブジェクトのdrawImageメソッドで行います。第1引数は画像ファイルのパス、第2・第3引数は描画する位置、第4引数はオプションで、ここではwidthとheightにそれぞれ画像の幅と高さを設定しています。
pdfDocument.drawImage("img/image.jpg", 5, 30, {
width: 400,
height: 300
});
リスト6、7を実行すると、文字と画像が描画されたPDFファイルが出力されます。

図形の描画
PDFファイルにさまざまな図形を描画する例をリスト8に示します。図形描画の機能はPdfDocumentのpathsプロパティが備えるメソッドで実行します。
// 黄色で塗りつぶした四角形の描画 ...(1)
pdfDocument.paths.moveTo(5, 5)
.lineTo(300, 5)
.lineTo(200, 200)
.lineTo(10, 300)
.closePath()
.fill("#ffff00");
// 赤い円形の描画 ...(2)
pdfDocument.paths.circle(250, 250, 100)
.stroke(new wijmo.pdf.PdfPen("#ff0000", 5));
// 青い角丸四角形の描画 ...(3)
pdfDocument.paths.roundedRect(350, 50, 200, 150, 20)
.fillAndStroke("#0000ff", new wijmo.pdf.PdfPen("#000000", 10));
(1)はパスで囲まれた図形を描画します。moveTo/lineToメソッドでパスを作成し、closePathメソッドでパスを閉じたあと、fillメソッドで黄色く塗りつぶしています。moveTo/lineToメソッドの引数はポイントの座標、fillメソッドの引数は塗りつぶす色です。PdfDocument.pathsプロパティの描画メソッドは自分自身を戻り値として戻すので、メソッドチェーンで一連の処理を連続的に記述できます。
(2)はcircleメソッドで円を描画します。第1、第2引数は中心の座標、第3引数は半径です。strokeメソッドは図形の枠線を描画するメソッドです。引数のPdfPenオブジェクトで第1引数に色、第2引数に線の太さを指定しています。
(3)はroundedRectメソッドで角丸四角形を描画します。第1、第2引数は左上の座標、第3、第4引数は四角形の大きさ、第5引数は角丸の半径です。fillAndStrokeメソッドは塗りつぶしと枠線の両方を描画します。
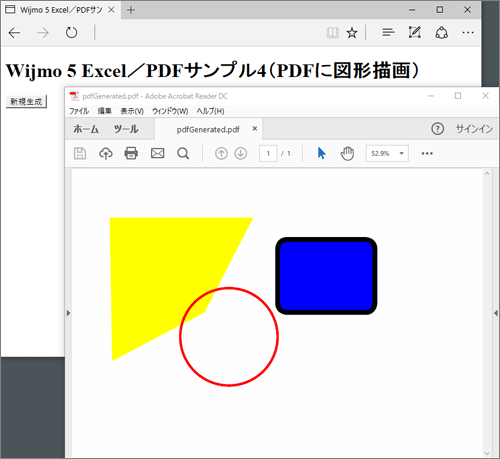
リスト8で描画されたPDFは図5のようになります。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5を利用して、Excel/PDFファイルを処理する方法を紹介しました。FlexGridへファイル内容を入出力するサンプルと、JavaScriptの処理でExcel/PDFファイルを生成する例を取り上げて説明しました。
Wijmo 5のExcel/PDF機能は、サーバーやサポートプログラムを必要とせず、HTML/JavaScriptだけで機能するため、アイデア次第でさまざまな環境・用途に適用できる、使いでのある機能といえるでしょう。





























































