基本的な使い方(2)
値をシートに設定する
なんらかの値をスプレッドシートに表示するには、主に次の方法があります。
- 1つのセルに対して値を設定する
- セルに対してデータソースをバインドする
- シートに対してデータソースをバインドする
- テーブルに対してデータソースをバインドする(テーブルはシートに配置する)
- CSVを読み込む
それぞれについて説明します。
1. 1つのセルに対して値を設定する
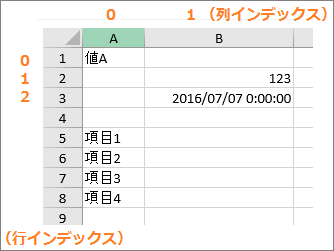
セルに対して値を設定するためには、セルの指定が必要です。SpreadJSでは、「行インデックス(row)」と「列インデックス(col)」の2つの座標によりセルを特定します。インデックスなので0から始まります。
次の例はあるセルに対して値を設定しています。第1引数が行インデックス、第2引数で列インデックスを指定します。
function WriteCell(sheet: GC.Spread.Sheets.Worksheet) {
sheet.setValue(0, 0, "値A");
sheet.setValue(1, 1, 123);
sheet.setValue(2, 1, new Date(2016, 6, 7));
}
また、次のように配列で設定することもできます。
let data = [ "項目1", "項目2", "項目3", "項目4" ]; sheet.setArray(4, 0, data);

SpreadJSの実装では、数値による座標指定が多く登場します。サンプルでは数値で直接指定していますが、実際にはなるべくマジックナンバーを避けることが望ましいです。
2. セルに対してデータソースをバインドする
- サンプルファイル:index.bind.html
バインドを使うと、オブジェクトに名前付けをし、名前を参照することで設定できます。またオブジェクトとスプレッドシートの双方向の連結が可能になります。バインドは、セル・テーブル・シートに対して行う方法があります。
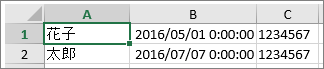
次の例は、座標で指定したセルにJSONオブジェクトをバインドしています。
function BindCell(sheet: GC.Spread.Sheets.Worksheet) {
let data = [
{ name: "花子", birthday: new Date(2016, 4, 1), address: {zipcode: "1234567"}},
{ name: "太郎", birthday: new Date(2016, 6, 7) , address: {zipcode: "1234567"}},
]
var source = new GC.Spread.Sheets.Bindings.CellBindingSource(data);
sheet.setBindingPath(0, 0, "0.name");
sheet.setBindingPath(0, 1, "0.birthday");
sheet.setBindingPath(0, 2, "0.address.zipcode");
sheet.setBindingPath(1, 0, "1.name");
sheet.setBindingPath(1, 1, "1.birthday");
sheet.setBindingPath(1, 2, "1.address.zipcode");
sheet.setDataSource(source);
}

JSONオブジェクトが配列の場合は、「0.name」というように要素のインデックスを指定します。また、オブジェクトが入れ子の場合は「.(ドット)」で区切ります。
3. シートに対してデータソースをバインドする
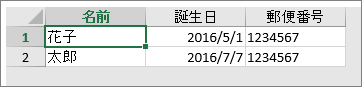
シートに対してデータソースをバインドする方法です。シートの場合は、セルと違い座標指定を行いません。また、列情報として書式や表示名を設定できます。
function BindSheet(sheet: GC.Spread.Sheets.Worksheet) {
let data = [
{ name: "花子", birthday: new Date(2016, 4, 1), address: {zipcode: "1234567"}},
{ name: "太郎", birthday: new Date(2016, 6, 7) , address: {zipcode: "1234567"}},
]
sheet.setDataSource(data);
let columnInfo = [
{ name: "name", displayName: "名前", size: 100, },
{ name: "birthday", displayName: "誕生日", size: 100, formatter: "yyyy/M/d" },
{ name: "address.zipcode", displayName: "郵便番号", size: 100 }
];
sheet.bindColumns(columnInfo);
}

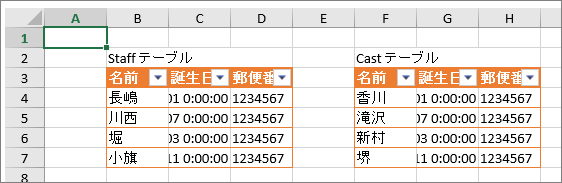
4. テーブルに対してデータソースをバインドする
テーブルに対してデータソースをバインドする方法です。この方法を使うと、複数のデータソースを、シート上にある複数のテーブルへそれぞれバインディングできます。テーブルの配置には、座標指定が必要です。また、シートと同じように列情報を設定できます。
function BindTable(sheet: GC.Spread.Sheets.Worksheet) {
let data = {
staff: [
{ name: "長嶋", birthday: new Date(2016, 4, 1), zipcode: "1234567"},
{ name: "川西", birthday: new Date(2016, 6, 7) , zipcode: "1234567"},
{ name: "堀", birthday: new Date(1991, 7, 3), zipcode: "1234567"},
{ name: "小旗", birthday: new Date(1972, 7, 11), zipcode: "1234567"}
],
cast: [
{ name: "香川", birthday: new Date(2016, 4, 1), zipcode: "1234567"},
{ name: "滝沢", birthday: new Date(2016, 6, 7) , zipcode: "1234567"},
{ name: "新村", birthday: new Date(1991, 7, 3), zipcode: "1234567"},
{ name: "堺", birthday: new Date(1972, 7, 11), zipcode: "1234567"}
]
};
{
let nameInfo = new GC.Spread.Sheets.Tables.TableColumn("name");
nameInfo.name("名前");
nameInfo.dataField("name");
//…省略
let table = sheet.tables.addFromDataSource("StaffTable", 2, 1, data.staff, GC.Spread.Sheets.Tables.TableThemes.light10);
table.bindColumns([nameInfo, birthdayInfo, zipcodeInfo]);
}
}

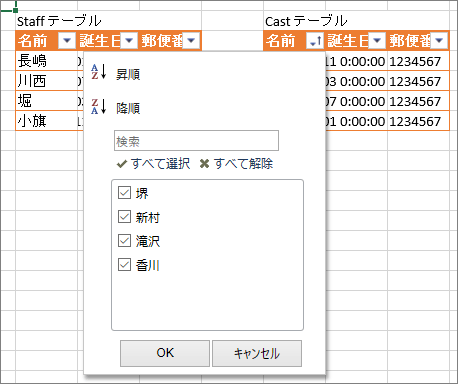
それぞれのテーブルに対して並べ替えやフィルター処理を行うことができます。

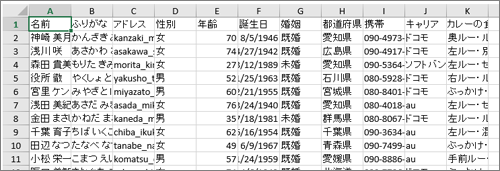
5. CSVを読み込む
CSVを読み込んで、値である文字列をスプレッドシートに設定する方法です。座標・改行コードの指定・列区切り等を指定します。
function BindCsv(sheet: GC.Spread.Sheets.Worksheet) {
sheet.setCsv(0, 0, csvString, "\n", ",", GC.Spread.Sheets.TextFileOpenFlags.none);
}
let csvString = `名前,ふりがな,アドレス,性別,年齢,誕生日,婚姻,都道府県,携帯,キャリア,カレーの食べ方
神崎 美月,かんざき みづき,kanzaki_miduki@example.com,女,70,1946/8/5,既婚,愛知県,090-4973-2862,ドコモ,奥ルー・ルー攻め派
浅川 咲,あさかわ さき,asakawa_saki`; //省略