基本的な使い方(3)
数式の使用
- サンプルファイル:index.formulaTextBox.html
SpreadJSでは、Excelのように組み込み数式・カスタム数式を使用できます。数式を使用する際は、数式テキストボックス(または、数式バー)も表示するとよいでしょう。
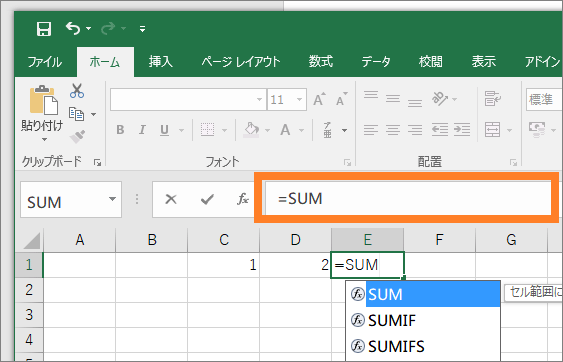
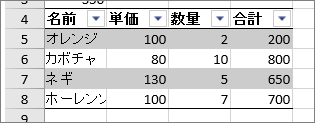
数式テキストボックスとは、次のExcelの図のように、計算式の入力を行う場所のことです。

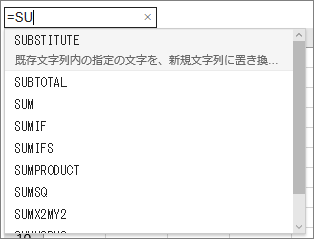
SpreadJSでは、HTMLのinput要素のid属性を数式テキストボックスとして使うことができます。また、Excelのように数式の候補も表示されます。
数式テキストボックスを使うには、次のようにHTMLのinput要素を用意し、FormulaTextBoxインスタンスをWorkBook(WorkSheetではなく)に設定します。
<input type="text" id="formula-bar"/> <div id="spreadjs-container" style="width:100%; height:500px;"></div>
//数式テキストボックスの適用
var fbx = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById('formula-bar'), workbook);
fbx.workbook(workbook);
ここでは、HTMLのid属性の値を参照していることに注意してください。
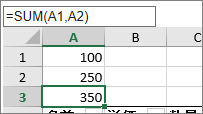
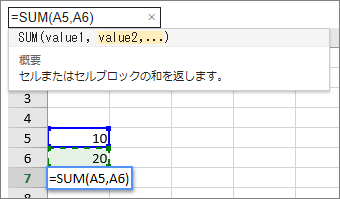
実際に数式を使ってみましょう。次のようにTypeScriptを記述します。
sheet.setValue(0, 0, 100); sheet.setValue(1, 0, 250); sheet.setFormula(2, 0, "=SUM(A1,A2)");

Excelのように数式の候補や、セルの指定補助が表示されます。


また、バインドを利用して、数式内で名前を参照することもできます。これは、先述のテーブルに対してデータソースをバインドする必要があります。
table.setColumnDataFormula(3, "=[@単価]*[@数量]");
第1引数は、数式を入力する場所を表す、テーブル上の列インデックスを指定します。

合計欄に、単価*数量の結果が出力されています。
セル型
- サンプルファイル:index.cellbuttons.html
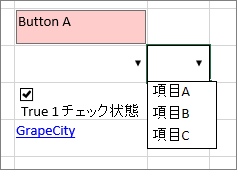
SpreadJSのセル型を使用することで、セルをボタン・コンボボックス・チェックボックス・ハイパーリンクとして表現できます。例えば、任意の行に対してアクションを起こしたい時、複数の項目から値を選択したいといった時に活用できます。

次の例は、ボタンを設定し、クリックしたときにアラートを出す処理です。
let buttonA = new GC.Spread.Sheets.CellTypes.Button();
buttonA.buttonBackColor("#ffcccc");
buttonA.text("Button A");
sheet.setCellType(1, 1, buttonA);
workbook.bind(GC.Spread.Sheets.Events.ButtonClicked, function (e, args) {
let sheet = args.sheet, row = args.row, col = args.col;
let cellType = sheet.getCellType(row, col);
if (cellType instanceof GC.Spread.Sheets.CellTypes.Button) {
alert("Button Clicked, row:" + row + ", col:" + col);
}
});
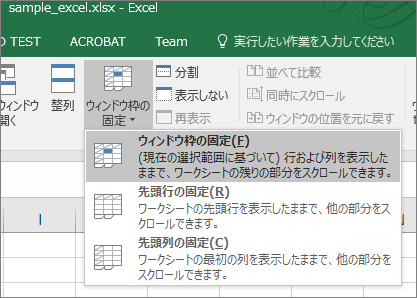
行や列の固定
Excelにはウィンドウ枠の固定という機能があります。SpreadJSも同じように、四方の固定ができます。

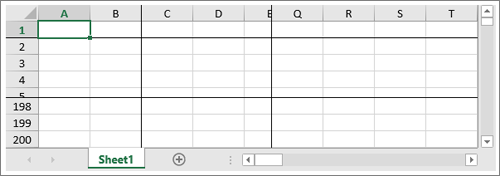
実装では、例のように行数や列数を指定します。
sheet.frozenRowCount(1);//上 sheet.frozenColumnCount(2);//左 sheet.frozenTrailingRowCount(3);//下 sheet.frozenTrailingColumnCount(4);//右






































.png)











