本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
マテリアルデザイン
Android関係の解説に入る前に、マテリアルデザインそのものについて解説しておきましょう。
マテリアルデザインとは
マテリアルデザインとは、Googleが2014年6月にGoogle I/O Conferenceにおいて発表した画面デザインの考え方です。この考え方のポイントを簡単にまとめると、以下のようになります。
- 画面という2次元の世界に3次元を持ち込む。画面部品に影をつけることであたかも3次元的に配置されているように表現する。
- 画面部品に動きをつける。ただ単に動きをつけるのではなく、動きそのものに意味がないといけない。
- ひとつの画面にたくさんの色を使うのではなく、主に4色を使い、それぞれの色に意味を持たせる。
詳細に関しては、Googleが開設しているマテリアルデザイン専用のサイトを参照してください。特に、このサイト内のマテリアルデザインのガイドラインは、一読しておいても損はありません。なお、これらのサイトは全て英語ですが、ガイドラインは日本語化されPDFとして公開されています。こちらのページからダウンロードできます。
Androidのマテリアルデザイン
マテリアルデザインは、あくまでも考え方なので、Androidに限らずWebデザインなどさまざまなところで適用できるようになっています。それをAndroidに適用した場合に関しては、こちらのページで解説されています。
Androidはマテリアルデザインの提唱元であるGoogleが開発しているOSなので、標準でマテリアルデザインをサポートしています。上に挙げたページにも記載があるように、その中心となるのが「マテリアルテーマ」というものです。
Androidアプリには、「テーマ」というものがあります。テーマとは、アプリで使われる文字スタイルや配色などを定義したものです。テーマを利用することで、統一された画面イメージを提供することができます。そのテーマとして、マテリアルデザインを採用したものが「マテリアルテーマ」です。これらマテリアルテーマはAndroid 5.0(API レベル21)で導入され、Android Studioによって作られた最近のプロジェクトでは標準として適用されています。
つまり、今までこの連載で作成してきたアプリは、実は既にマテリアルデザインとなっているのです。
Androidのマテリアルテーマの確認
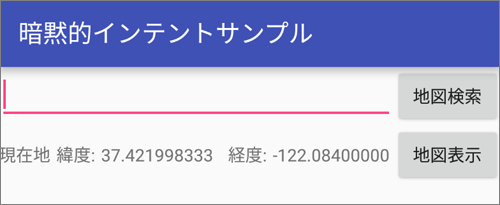
過去にこの連載で作成したプロジェクトで、マテリアルテーマを確認してみましょう。例えば、下図は第14回で作成したImplicitIntentSampleの、起動後の画面を拡大したものです。

アクションバーやボタンが少し浮いたように見えると思います。これまでに作成した全てのアプリは、ボタンが背景から少し浮いたデザインとなっています。これが「画面という2次元の世界に3次元を持ち込む」ということなのです。そして、それを成しえているのが「影」です。アクションバーもボタンも影がついています。影をつけることで浮いたように見せているのです。
何もしていないのにも関わらず、初期状態でマテリアルデザインが適用されているのは、マテリアルテーマのなせる技です。では、そのマテリアルテーマはどこに記述されているのでしょうか。
[resフォルダ] > [valuesフォルダ] > [styles.xml]
を開いてください。
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
このようなタグが確認できると思います。style.xmlはこのアプリで使うテーマを設定するためのファイルであり、<style>タグで定義します。このうちname属性が「AppTheme」のものが、アプリのテーマとして使用されます。このタグ内に自分で配色や文字スタイルを記述していけばそれが適用されますが、通常はあらかじめAndroid SDKで用意されたものを親として指定し、必要な部分だけ書き換えます。その指定がparent属性です。ここでparent属性で記述された
Theme.AppCompat.Light.DarkActionBar
が、まさにマテリアルテーマなのです。Android SDKで用意されたマテリアルテーマは以下の3種あります。
- Theme.Material:暗い色のテーマ
- Theme.Material.Light:明るい色のテーマ
- Theme.Material.Light.DarkActionBar:明るい色で、アクションバーだけ暗い色のテーマ
ただし、このテーマはAndroid 5.0(API レベル21)以降でのみ使用できます。それ以前のバージョンも含めて幅広く適応させたい場合は、アクティビティクラスの親クラスとしてAppCompatActivityを使用し、以下のテーマを使用します。
- Theme.AppCompat:暗い色のテーマ
- Theme.AppCompat.Light:明るい色のテーマ
- Theme.AppCompat.Light.DarkActionBar:明るい色で、アクションバーだけ暗い色のテーマ
Materialの部分をAppCompatに変えるだけです。もっとも、Android Studioでプロジェクトを使用すると、標準でAppCompatActivityを継承したアクティビティクラスが作成され、テーマもAppCompatのものになっています。
[Note]アプリのテーマ指定
実はどのsytleをアプリのテーマとするかはAndroidManifest.xmlで設定できます。
以下のように、AndroidManifest.xmlの<application>タグの属性としてandroid:themeというのがあり、ここで指定します。
<application … android:theme="@style/AppTheme">
マテリアルデザインの4色
もう少し、このstyles.xmlを見てみましょう。<style>タグ以下に<item>タグの記述が3カ所あると思います。それぞれのname属性は、「colorPrimary」「colorPrimaryDark」「colorAccent」となっています。これまでの解説の通り、マテリアルデザインは配色数を限定し、それぞれの色に意味を持たせています。Androidにマテリアルテーマを指定した場合、以下のような意味を持ちます。
- メインとなる色(colorPrimary):アクションバーの色
- colorPrimaryと同系色で一段回濃い色(colorPrimaryDark):アクションバーのさらに上のバーの色
- アクセントカラー(colorAccent): colorPrimaryに対して目立つ色で、図1ではEditTextのアンダーバーの色
- 背景色(windowBackground): 今回の<item>タグには指定がないが、画面の背景で使用されている色



































.png)












