FlexChart for WPFで平均気温のデータを表示する
データの準備
今回は、気象庁の過去の気象データ検索サイトに掲載されている東京の平均気温をサンプルデータとして使います。
必須ではありませんがMVVMデザインパターンの慣例に合わせてプロジェクトにModelsフォルダを作成します。そして、Modelsフォルダの中にDataModelクラスを新規に追加します。今回はデータを直接コードに記載していますが、もちろんデータベースから値を取得することも可能です。DataModelクラスの実装はどこからデータを取得するかによって変わりますが、その外部IFが変わらなければC1FlexChartからの見え方は変わりません。
using System.Collections.ObjectModel;
namespace CZ1702FlexChart.Models
{
class DataModel
{
public ObservableCollection<DataItem> TempData { get; set; }
public void CreateData()
{
this.TempData = new ObservableCollection<DataItem>();
this.TempData.Add(new DataItem(1888, 3.3, 2.2, 7.2, 12.4, 16, 18.6, 24.5, 25.6, 20.9, 15, 11.4, 5.2));
:
(中略)
:
this.TempData.Add(new DataItem(2016, 6.1, 7.2, 10.1, 15.4, 20.2, 22.4, 25.4, 27.1, 24.4, 18.7, 11.4, 8.9));
}
}
public class DataItem
{
public DataItem(int year, double jan, double feb, double mar, double apr, double may, double jun, double jul, double aug, double sep,double oct,double nov,double dec)
{
Year = year;
Jan = jan;
Feb = feb;
Mar = mar;
Apr = apr;
May = may;
Jun = jun;
Jul = jul;
Aug = aug;
Sep = sep;
Oct = oct;
Nov = nov;
Dec = dec;
}
public int Year { get; set; }
public double Jan { get; set; }
public double Feb { get; set; }
public double Mar { get; set; }
public double Apr { get; set; }
public double May { get; set; }
public double Jun { get; set; }
public double Jul { get; set; }
public double Aug { get; set; }
public double Sep { get; set; }
public double Oct { get; set; }
public double Nov { get; set; }
public double Dec { get; set; }
}
}
データとC1FlexChartを接続
作成したデータをC1FlexChartに接続するコードをMainWindow.xmal.csに記述します。
using System.Collections.ObjectModel;
using System.Windows;
namespace CZ1702FlexChart
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// データソースをXAMLと接続する
this.DataContext = Data;
}
// データを取得する
private ObservableCollection<Models.DataItem> _Data;
public ObservableCollection<Models.DataItem> Data
{
get
{
if (_Data == null)
{
var model = new Models.DataModel();
model.CreateData();
_Data = model.TempData;
}
return _Data;
}
}
}
}
ポイントはDataModelで作成した値の入ったTempDataをDataContextに割り当てることです。これでXAML定義の中でTempDataの値を参照することができます。
XAML定義のC1FlexChart部分を次のように変更します。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="1月" Binding="Jan" />
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
ItemSourceとしてMainWindow.xaml.csにある「Data」変数を指定し、横軸として「Year」を指定します。試し実行なので、まずは「Jan」だけをデータとして定義します。
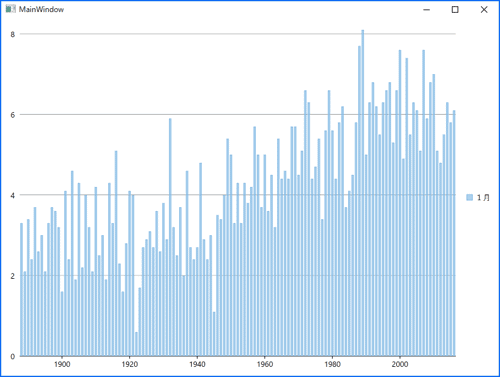
サンプルの実行
ここまでできたら[デバッグ]-[デバッグの実行]メニューをクリックして実行してみましょう。1月の平均気温を棒グラフで表示した画面が表示できるはずです。