FlexChart for WPFで扱えるグラフ
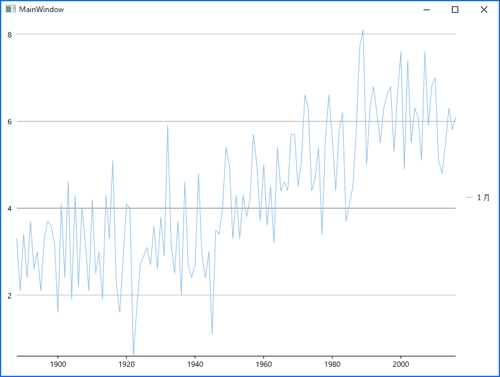
「東京の1月平均気温」だけであれば棒グラフでもよいかもしれません。しかし、年ごとの1月~12月までをグラフ表示するのであれば折れ線グラフの方が分かりやすいでしょう。もちろん、C1FlexChartは棒グラフだけではなく折れ線グラフもサポートしています。
折れ線グラフにしたいときはXAML定義を次のように変更します。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}"
ChartType="Line">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="1月" Binding="Jan" />
</c1:C1FlexChart.Series>
</c1:C1FlexChart>

このようにChartTyepプロパティを変更するだけでグラフの種類を手軽に変更できます。C1FlexChartがサポートしているグラフとChartTypeの指定値は次のようになっています。
| グラフ | ChartType |
|---|---|
| 面グラフ | Area |
| 横棒グラフ | Bar |
| バブルチャート | Bubble |
| 縦棒グラフ | Column(省略値) |
| 株価チャート | Candlestick |
| HighLowOpenClose | |
| 折れ線グラフ | Line |
| 折れ線シンボルグラフ | LineSymbols |
| 散布図 | Scatter |
| スプライングラフ | Spline |
| スプライン面グラフ | Spline |
| スプラインシンボルグラフ | SplineSymbols |
グラフの種類一覧をみてお気づきの方もいると思いますが、C1FlexChartには円グラフがありません。円グラフはFlexChart for WPFに含まれる、もう一つのコンポーネントであるC1FlexPieコンポーネントを使用します。C1FlexChartは変化を表すグラフ、C1FlexPieは割合を表すグラフのように目的が違うものを別コンポーネントにすることでプロパティなどもわかりやすくなっています。また、マルチレベル円グラフはC1Sunburstコンポーネント、レーダーチャートならC1FlexRadarコンポーネントがそれぞれ担当しています。
まとめ
今回はFlexChart for WPFの基本的な使い方をご紹介しました。サンプルを作成してみてわかるのはXAMLをあまり記述しなくても目的のグラフが表示できるという点です。これは、指定できる機能が少ないということではなく各プロパティの規定値が適切であり、規定値のまま=プロパティ指定なしでも目的のグラフが表示できるということです。
WPFには標準でグラフ表示機能がないため、C1FlexChartを使わないのであれば1本1本線を描画するなど極めて非効率的な方法で実装するしかありません。しかし、それだけではなく、さまざまな機能を有しつつ適切な規定値で手軽に使えるバランスの良さもFlexChart for WPFの魅力の一つです。















































