FlexChart for WPFとは
FlexChart for WPFは、ComponentOne Studio for WPFに収録されているコンポーネントです。WPF用のコンポーネントなので、Direct3Dによる高速な描画が実現できますし、MVVMデザインパターン使って、グラフ部分とデータ部分を分離した構造のアプリケーションも作りやすくなっています。
FlexChartでグラフを表示するための準備
それでは簡単なグラフをFlexChartで表示するアプリを早速作ってみましょう。
新規プロジェクト作成
Visual Studio 2015を起動して[ファイル]-[新しいプロジェクト]メニューをクリックします。ダイアログが表示されるので[WPFアプリケーション]を選択して名前を付けて[OK]ボタンをクリックします。
このとき、ツールボックスにはComponentOne Studio for WPFに含まれるさまざまなコンポーネントが追加されています。

ドラッグ&ドロップ
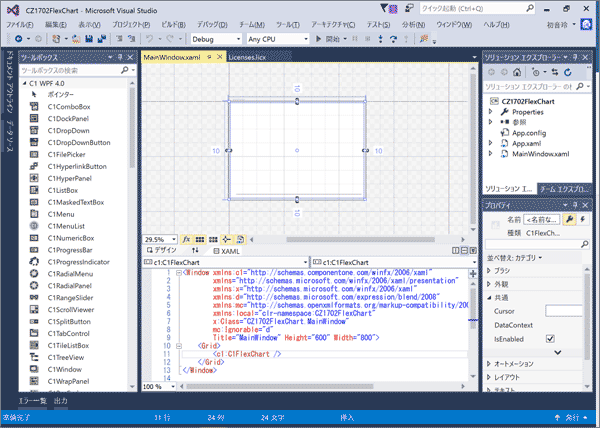
新しいプロジェクトが作成できたら、ツールボックスからC1FlexChartをドラッグ&ドロップでMainWindow.xamlに配置します。

<Window xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CZ1702FlexChart"
x:Class="CZ1702FlexChart.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="800">
<Grid>
<c1:C1FlexChart />
</Grid>
</Window>
この状態で起動すれば、X軸だけがひかれた画面が表示できます。

FlexChart for WPFで平均気温のデータを表示する
データの準備
今回は、気象庁の過去の気象データ検索サイトに掲載されている東京の平均気温をサンプルデータとして使います。
必須ではありませんがMVVMデザインパターンの慣例に合わせてプロジェクトにModelsフォルダを作成します。そして、Modelsフォルダの中にDataModelクラスを新規に追加します。今回はデータを直接コードに記載していますが、もちろんデータベースから値を取得することも可能です。DataModelクラスの実装はどこからデータを取得するかによって変わりますが、その外部IFが変わらなければC1FlexChartからの見え方は変わりません。
using System.Collections.ObjectModel;
namespace CZ1702FlexChart.Models
{
class DataModel
{
public ObservableCollection<DataItem> TempData { get; set; }
public void CreateData()
{
this.TempData = new ObservableCollection<DataItem>();
this.TempData.Add(new DataItem(1888, 3.3, 2.2, 7.2, 12.4, 16, 18.6, 24.5, 25.6, 20.9, 15, 11.4, 5.2));
:
(中略)
:
this.TempData.Add(new DataItem(2016, 6.1, 7.2, 10.1, 15.4, 20.2, 22.4, 25.4, 27.1, 24.4, 18.7, 11.4, 8.9));
}
}
public class DataItem
{
public DataItem(int year, double jan, double feb, double mar, double apr, double may, double jun, double jul, double aug, double sep,double oct,double nov,double dec)
{
Year = year;
Jan = jan;
Feb = feb;
Mar = mar;
Apr = apr;
May = may;
Jun = jun;
Jul = jul;
Aug = aug;
Sep = sep;
Oct = oct;
Nov = nov;
Dec = dec;
}
public int Year { get; set; }
public double Jan { get; set; }
public double Feb { get; set; }
public double Mar { get; set; }
public double Apr { get; set; }
public double May { get; set; }
public double Jun { get; set; }
public double Jul { get; set; }
public double Aug { get; set; }
public double Sep { get; set; }
public double Oct { get; set; }
public double Nov { get; set; }
public double Dec { get; set; }
}
}
データとC1FlexChartを接続
作成したデータをC1FlexChartに接続するコードをMainWindow.xmal.csに記述します。
using System.Collections.ObjectModel;
using System.Windows;
namespace CZ1702FlexChart
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// データソースをXAMLと接続する
this.DataContext = Data;
}
// データを取得する
private ObservableCollection<Models.DataItem> _Data;
public ObservableCollection<Models.DataItem> Data
{
get
{
if (_Data == null)
{
var model = new Models.DataModel();
model.CreateData();
_Data = model.TempData;
}
return _Data;
}
}
}
}
ポイントはDataModelで作成した値の入ったTempDataをDataContextに割り当てることです。これでXAML定義の中でTempDataの値を参照することができます。
XAML定義のC1FlexChart部分を次のように変更します。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="1月" Binding="Jan" />
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
ItemSourceとしてMainWindow.xaml.csにある「Data」変数を指定し、横軸として「Year」を指定します。試し実行なので、まずは「Jan」だけをデータとして定義します。
サンプルの実行
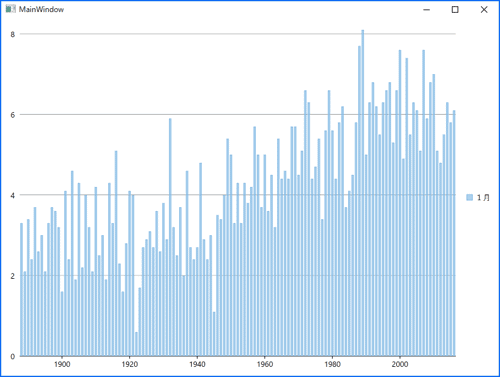
ここまでできたら[デバッグ]-[デバッグの実行]メニューをクリックして実行してみましょう。1月の平均気温を棒グラフで表示した画面が表示できるはずです。

FlexChart for WPFで扱えるグラフ
「東京の1月平均気温」だけであれば棒グラフでもよいかもしれません。しかし、年ごとの1月~12月までをグラフ表示するのであれば折れ線グラフの方が分かりやすいでしょう。もちろん、C1FlexChartは棒グラフだけではなく折れ線グラフもサポートしています。
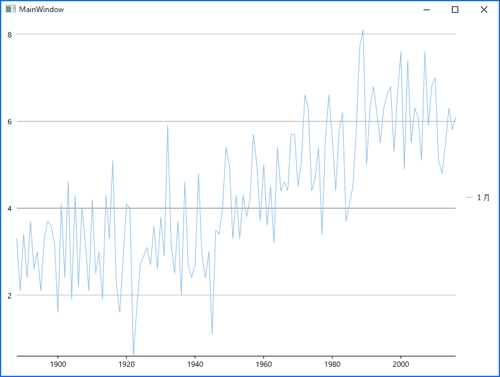
折れ線グラフにしたいときはXAML定義を次のように変更します。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}"
ChartType="Line">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="1月" Binding="Jan" />
</c1:C1FlexChart.Series>
</c1:C1FlexChart>

このようにChartTyepプロパティを変更するだけでグラフの種類を手軽に変更できます。C1FlexChartがサポートしているグラフとChartTypeの指定値は次のようになっています。
| グラフ | ChartType |
|---|---|
| 面グラフ | Area |
| 横棒グラフ | Bar |
| バブルチャート | Bubble |
| 縦棒グラフ | Column(省略値) |
| 株価チャート | Candlestick |
| HighLowOpenClose | |
| 折れ線グラフ | Line |
| 折れ線シンボルグラフ | LineSymbols |
| 散布図 | Scatter |
| スプライングラフ | Spline |
| スプライン面グラフ | Spline |
| スプラインシンボルグラフ | SplineSymbols |
グラフの種類一覧をみてお気づきの方もいると思いますが、C1FlexChartには円グラフがありません。円グラフはFlexChart for WPFに含まれる、もう一つのコンポーネントであるC1FlexPieコンポーネントを使用します。C1FlexChartは変化を表すグラフ、C1FlexPieは割合を表すグラフのように目的が違うものを別コンポーネントにすることでプロパティなどもわかりやすくなっています。また、マルチレベル円グラフはC1Sunburstコンポーネント、レーダーチャートならC1FlexRadarコンポーネントがそれぞれ担当しています。
まとめ
今回はFlexChart for WPFの基本的な使い方をご紹介しました。サンプルを作成してみてわかるのはXAMLをあまり記述しなくても目的のグラフが表示できるという点です。これは、指定できる機能が少ないということではなく各プロパティの規定値が適切であり、規定値のまま=プロパティ指定なしでも目的のグラフが表示できるということです。
WPFには標準でグラフ表示機能がないため、C1FlexChartを使わないのであれば1本1本線を描画するなど極めて非効率的な方法で実装するしかありません。しかし、それだけではなく、さまざまな機能を有しつつ適切な規定値で手軽に使えるバランスの良さもFlexChart for WPFの魅力の一つです。




























































