準備
本記事で紹介するサンプルを実行するには、Visual Studio 2013/2015/2017およびSPREAD for ASP.NET 10.0Jの製品版またはトライアル版のインストールが必要です。トライアル版はこちらからダウンロードしていただけます。
インストール後、Visual Studioのツールボックスにコントロールを追加する方法については、製品ヘルプで詳しく解説していますので、そちらをご覧ください。
最新のExcel 2016への対応
SPREADの大きな特長はExcelライクなアプリケーションを作成できることですが、それに加えて強力なExcel形式ファイルのインポート/エクスポート機能を備えています。本バージョンではExcel 2016へ対応し、最新のExcelとアプリケーションのシームレスな相互運用を可能にします。
7種類の新しいチャート
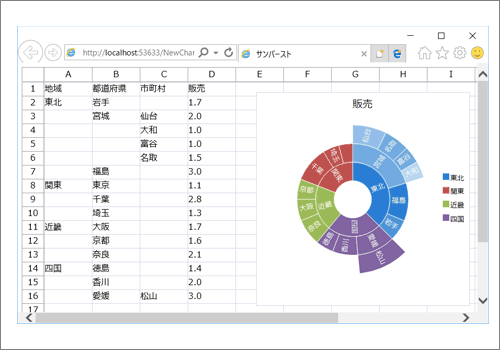
SPREADにチャート機能が追加されたのは2010年にリリースされた5.0Jからです。12分類の基本チャート(縦棒、折れ線、円、横棒、面、散布図、バブル、株価、XYZ散布図、ドーナツ、レーダー、ポーラ)をベースに計85種類ものチャートを提供してきました。そして10.0Jで新たにツリーマップ、サンバースト、ヒストグラム、パレート図、箱ひげ図、ウォーターフォール、じょうごの7種類のチャートを表現可能できるようになっています。
SPREADに新しいチャートを設定する方法は、これまでのチャートの使用方法と大きく変わりません。対象とするデータのセル範囲、追加するチャートの種類、チャートの幅や高さといったパラメータを引数としてAddChartメソッドを呼び出します。AddChartメソッドは複数のオーバーロードが用意されていますので、アプリケーションで使用しやすいものを選択ください。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
'------------------------------------------------------
' チャートデータ設定
'------------------------------------------------------
FpSpread1.ActiveSheetView.RowCount = 25
FpSpread1.ActiveSheetView.ColumnCount = 15
FpSpread1.ActiveSheetView.PageSize = 25
Dim sv As FarPoint.Web.Spread.SheetView
sv = FpSpread1.ActiveSheetView
sv.SetClipValue(0, 0, 1, 4, "地域" & vbTab & "都道府県" & vbTab & "市町村" & vbTab & "販売")
sv.SetClipValue(1, 0, 1, 4, "東北" & vbTab & "岩手" & vbTab & vbTab & "1.7")
sv.SetClipValue(2, 0, 1, 4, vbTab & "宮城" & vbTab & "仙台" & vbTab & "2.0")
sv.SetClipValue(3, 0, 1, 4, vbTab & vbTab & "大和" & vbTab & "1.0")
sv.SetClipValue(4, 0, 1, 4, vbTab & vbTab & "富谷" & vbTab & "1.0")
sv.SetClipValue(5, 0, 1, 4, vbTab & vbTab & "名取" & vbTab & "1.5")
sv.SetClipValue(6, 0, 1, 4, vbTab & "福島" & vbTab & vbTab & "3.0")
sv.SetClipValue(7, 0, 1, 4, "関東" & vbTab & "東京" & vbTab & vbTab & "1.1")
sv.SetClipValue(8, 0, 1, 4, vbTab & "千葉" & vbTab & vbTab & "2.8")
sv.SetClipValue(9, 0, 1, 4, vbTab & "埼玉" & vbTab & vbTab & "1.3")
sv.SetClipValue(10, 0, 1, 4, "近畿" & vbTab & "大阪" & vbTab & vbTab & "1.7")
sv.SetClipValue(11, 0, 1, 4, vbTab & "京都" & vbTab & vbTab & "1.6")
sv.SetClipValue(12, 0, 1, 4, vbTab & "奈良" & vbTab & vbTab & "2.1")
sv.SetClipValue(13, 0, 1, 4, "四国" & vbTab & "徳島" & vbTab & vbTab & "1.4")
sv.SetClipValue(14, 0, 1, 4, vbTab & "香川" & vbTab & vbTab & "2.0")
sv.SetClipValue(15, 0, 1, 4, vbTab & "愛媛" & vbTab & "松山" & vbTab & "3.0")
'------------------------------------------------------
' チャート設定(SPREADへのチャート追加)
'------------------------------------------------------
Dim targetRange As New FarPoint.Web.Spread.Model.CellRange(0, 0, 16, 4)
FpSpread1.Sheets(0).AddChart(targetRange, GetType(FarPoint.Web.Chart.SunburstSeries), 400, 400, 400, 20)
Dim sunseries As FarPoint.Web.Chart.SunburstSeries = DirectCast(FpSpread1.Sheets(0).Charts(0).Model.PlotAreas(0).Series(0), FarPoint.Web.Chart.SunburstSeries)
sunseries.Fills.AddRange(New FarPoint.Web.Chart.Fill() {New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#2b80d5")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#4e95dc")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#72aae2")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#95bfea")), New FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#b8d5f1"))})
'------------------------------------------------------
' フォント設定
'------------------------------------------------------
Dim fontBase As New Font("メイリオ", 10)
Dim fontTitle As New Font("メイリオ", 14)
' シートのフォント設定
FpSpread1.Sheets(0).DefaultStyle.Font.Name = "メイリオ"
' データバーにあるラベルのフォント設定
sunseries.LabelTextFont = fontBase
' グラフタイトルのフォント
FpSpread1.Sheets(0).Charts(0).Model.LabelAreas(0).TextFont = fontTitle
' 凡例のフォント
FpSpread1.Sheets(0).Charts(0).Model.LegendAreas(0).TextFont = fontBase
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
//------------------------------------------------------
// チャートデータ設定
//------------------------------------------------------
FpSpread1.ActiveSheetView.RowCount = 25;
FpSpread1.ActiveSheetView.ColumnCount = 15;
FpSpread1.ActiveSheetView.PageSize = 25;
FarPoint.Web.Spread.SheetView sv = default(FarPoint.Web.Spread.SheetView);
sv = FpSpread1.ActiveSheetView;
sv.SetClipValue(0, 0, 1, 4, "地域" + "\t" + "都道府県" + "\t" + "市町村" + "\t" + "販売");
sv.SetClipValue(1, 0, 1, 4, "東北" + "\t" + "岩手" + "\t" + "\t" + "1.7");
sv.SetClipValue(2, 0, 1, 4, "\t" + "宮城" + "\t" + "仙台" + "\t" + "2.0");
sv.SetClipValue(3, 0, 1, 4, "\t" + "\t" + "大和" + "\t" + "1.0");
sv.SetClipValue(4, 0, 1, 4, "\t" + "\t" + "富谷" + "\t" + "1.0");
sv.SetClipValue(5, 0, 1, 4, "\t" + "\t" + "名取" + "\t" + "1.5");
sv.SetClipValue(6, 0, 1, 4, "\t" + "福島" + "\t" + "\t" + "3.0");
sv.SetClipValue(7, 0, 1, 4, "関東" + "\t" + "東京" + "\t" + "\t" + "1.1");
sv.SetClipValue(8, 0, 1, 4, "\t" + "千葉" + "\t" + "\t" + "2.8");
sv.SetClipValue(9, 0, 1, 4, "\t" + "埼玉" + "\t" + "\t" + "1.3");
sv.SetClipValue(10, 0, 1, 4, "近畿" + "\t" + "大阪" + "\t" + "\t" + "1.7");
sv.SetClipValue(11, 0, 1, 4, "\t" + "京都" + "\t" + "\t" + "1.6");
sv.SetClipValue(12, 0, 1, 4, "\t" + "奈良" + "\t" + "\t" + "2.1");
sv.SetClipValue(13, 0, 1, 4, "四国" + "\t" + "徳島" + "\t" + "\t" + "1.4");
sv.SetClipValue(14, 0, 1, 4, "\t" + "香川" + "\t" + "\t" + "2.0");
sv.SetClipValue(15, 0, 1, 4, "\t" + "愛媛" + "\t" + "松山" + "\t" + "3.0");
//------------------------------------------------------
// チャート設定(SPREADへのチャート追加)
//------------------------------------------------------
FarPoint.Web.Spread.Model.CellRange targetRange = new FarPoint.Web.Spread.Model.CellRange(0, 0, 16, 4);
FpSpread1.Sheets[0].AddChart(targetRange, typeof(FarPoint.Web.Chart.SunburstSeries), 400, 400, 400, 20);
FarPoint.Web.Chart.SunburstSeries sunseries = (FarPoint.Web.Chart.SunburstSeries)FpSpread1.Sheets[0].Charts[0].Model.PlotAreas[0].Series[0];
sunseries.Fills.AddRange(new FarPoint.Web.Chart.Fill[] {new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#2b80d5")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#4e95dc")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#72aae2")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#95bfea")), new FarPoint.Web.Chart.SolidFill(ColorTranslator.FromHtml("#b8d5f1"))});
//------------------------------------------------------
// フォント設定
//------------------------------------------------------
Font fontBase = new Font("メイリオ", 10);
Font fontTitle = new Font("メイリオ", 14);
// シートのフォント設定
FpSpread1.Sheets[0].DefaultStyle.Font.Name = "メイリオ";
// データバーにあるラベルのフォント設定
sunseries.LabelTextFont = fontBase;
// グラフタイトルのフォント
FpSpread1.Sheets[0].Charts[0].Model.LabelAreas[0].TextFont = fontTitle;
// 凡例のフォント
FpSpread1.Sheets[0].Charts[0].Model.LegendAreas[0].TextFont = fontBase;
}
実行すると次のような結果が得られます。

Excel 2016スタイルのUI
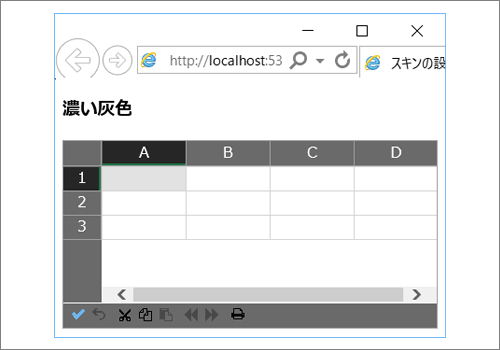
Excel 2016ではUIのテーマを選択する機能が提供されていますが、SPREADの外観を定義するスキンに「デフォルト」「カラフル」「濃い灰色」のスタイルを追加しました。また、コマンドバーにもExcelのスタイルを適用することが可能です。以下のサンプルでは「濃い灰色」のスタイルと新しいコマンドバーのテーマを適用しました。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' SPREADのスキンに「濃い灰色」とコマンドバーに「Office 2016テーマ」を設定
FpSpread1.ActiveSheetView.ActiveSkin = FarPoint.Web.Spread.DefaultSkins.Office2016DarkGray
FpSpread1.CommandBar.Theme = FarPoint.Web.Spread.ImageButtonTheme.Office2016
End Sub
protected void Page_Load(object sender, EventArgs e)
{
// SPREADのスキンに「濃い灰色」とコマンドバーに「Office 2016テーマ」を設定
FpSpread1.ActiveSheetView.ActiveSkin = FarPoint.Web.Spread.DefaultSkins.Office2016DarkGray;
FpSpread1.CommandBar.Theme = FarPoint.Web.Spread.ImageButtonTheme.Office2016;
}

スキンやコマンドバーについては、製品ヘルプの「シートスキン」および「コマンドバーの概要」で詳しく解説しています。
新しいコントロール/エクステンダ
本バージョンでは新たにチャートコントロールが追加され、シート+チャートというベーシックな業務アプリケーションをSPREADのみで実現できるようになりました。また、数式エクステンダにより、SPREADが備える豊富な種類の数式による計算をアプリケーション全体に適用できます。
チャートコントロール
これまでSPREADシート内でしか利用できなかったチャートを、チャートコントロールという独立したコントロールとして使用することが可能です。シートに設定されたデータを可視化する際のチャートとして、またチャートのみをWebフォーム上に配置することもできます。
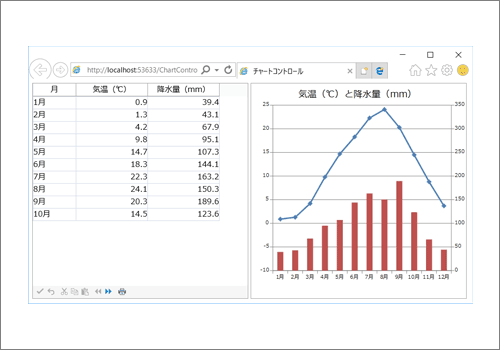
ここでは、年間の気温と降水量を示すデータをグラフ化したチャートコントロールを配置する例を紹介します。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
FpSpread1.ActiveSheetView.RowHeader.Visible = False
FpSpread1.ActiveSheetView.Columns(1).Width = 150
FpSpread1.ActiveSheetView.Columns(2).Width = 150
'------------------------------------------------------
' データソースの設定とシートへの連結
'------------------------------------------------------
Dim table As New System.Data.DataTable()
table.Columns.Add("月", Type.GetType("System.String"))
table.Columns.Add("気温(℃)", Type.GetType("System.Double"))
table.Columns.Add("降水量(mm)", Type.GetType("System.Double"))
table.Rows.Add(New Object() {"1月", 0.9, 39.4})
table.Rows.Add(New Object() {"2月", 1.3, 43.1})
table.Rows.Add(New Object() {"3月", 4.2, 67.9})
table.Rows.Add(New Object() {"4月", 9.8, 95.1})
table.Rows.Add(New Object() {"5月", 14.7, 107.3})
table.Rows.Add(New Object() {"6月", 18.3, 144.1})
table.Rows.Add(New Object() {"7月", 22.3, 163.2})
table.Rows.Add(New Object() {"8月", 24.1, 150.3})
table.Rows.Add(New Object() {"9月", 20.3, 189.6})
table.Rows.Add(New Object() {"10月", 14.5, 123.6})
table.Rows.Add(New Object() {"11月", 8.8, 66.1})
table.Rows.Add(New Object() {"12月", 3.7, 44.2})
FpSpread1.DataSource = table
'------------------------------------------------------
' チャートコントロールの設定
'------------------------------------------------------
' シリーズの設定
Dim series1 As New FarPoint.Web.Chart.LineSeries()
series1.Values.DataSource = table
series1.Values.DataField = "気温(℃)"
series1.CategoryNames.DataSource = table
series1.CategoryNames.DataField = "月"
series1.YAxisId = 0
Dim series2 As New FarPoint.Web.Chart.BarSeries()
series2.Values.DataSource = table
series2.Values.DataField = "降水量(mm)"
series2.CategoryNames.DataSource = table
series2.CategoryNames.DataField = "月"
series2.YAxisId = 1
' 軸の設定
Dim y1 As New FarPoint.Web.Chart.ValueAxis()
y1.AxisId = 0
y1.Location = FarPoint.Web.Chart.AxisLocation.Near
y1.AutoMinimum = False
y1.Minimum = -10
y1.LabelTextFont = New Drawing.Font("メイリオ", 8)
Dim y2 As New FarPoint.Web.Chart.ValueAxis()
y2.AxisId = 1
y2.Location = FarPoint.Web.Chart.AxisLocation.Far
y2.AutoMaximum = False
y2.Maximum = 350
y2.MajorGridVisible = False
y2.LabelTextFont = New Drawing.Font("メイリオ", 8)
' プロットエリアの設定
Dim plotArea As New FarPoint.Web.Chart.YPlotArea()
plotArea.Location = New System.Drawing.PointF(0.1F, 0.1F)
plotArea.Size = New System.Drawing.SizeF(0.83F, 0.77F)
plotArea.Series.Add(series1)
plotArea.Series.Add(series2)
plotArea.XAxis.LabelTextFont = New Drawing.Font("メイリオ", 8)
plotArea.YAxes.Clear()
plotArea.YAxes.AddRange(New FarPoint.Web.Chart.ValueAxis() {y1, y2})
' ラベルの設定
Dim label As New FarPoint.Web.Chart.LabelArea()
label.Text = "気温(℃)と降水量(mm)"
label.Location = New System.Drawing.PointF(0.5F, 0.02F)
label.AlignmentX = 0.5F
label.AlignmentY = 0.0F
label.TextFont = New Drawing.Font("メイリオ", 14)
' モデルへの追加
Dim model As New FarPoint.Web.Chart.ChartModel()
model.LabelAreas.Add(label)
model.PlotAreas.Add(plotArea)
FpChart1.Model = model
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
FpSpread1.ActiveSheetView.RowHeader.Visible = false;
FpSpread1.ActiveSheetView.Columns[1].Width = 150;
FpSpread1.ActiveSheetView.Columns[2].Width = 150;
//------------------------------------------------------
// データソースの設定とシートへの連結
//------------------------------------------------------
System.Data.DataTable table = new System.Data.DataTable();
table.Columns.Add("月", Type.GetType("System.String"));
table.Columns.Add("気温(℃)", Type.GetType("System.Double"));
table.Columns.Add("降水量(mm)", Type.GetType("System.Double"));
table.Rows.Add(new object[] {"1月",0.9,39.4});
table.Rows.Add(new object[] {"2月",1.3,43.1});
table.Rows.Add(new object[] {"3月",4.2,67.9});
table.Rows.Add(new object[] {"4月",9.8,95.1});
table.Rows.Add(new object[] {"5月",14.7,107.3});
table.Rows.Add(new object[] {"6月",18.3,144.1});
table.Rows.Add(new object[] {"7月",22.3,163.2});
table.Rows.Add(new object[] {"8月",24.1,150.3});
table.Rows.Add(new object[] {"9月",20.3,189.6});
table.Rows.Add(new object[] {"10月",14.5,123.6});
table.Rows.Add(new object[] {"11月",8.8,66.1});
table.Rows.Add(new object[] {"12月",3.7,44.2});
FpSpread1.DataSource = table;
//------------------------------------------------------
// チャートコントロールの設定
//------------------------------------------------------
// シリーズの設定
FarPoint.Web.Chart.LineSeries series1 = new FarPoint.Web.Chart.LineSeries();
series1.Values.DataSource = table;
series1.Values.DataField = "気温(℃)";
series1.CategoryNames.DataSource = table;
series1.CategoryNames.DataField = "月";
series1.YAxisId = 0;
FarPoint.Web.Chart.BarSeries series2 = new FarPoint.Web.Chart.BarSeries();
series2.Values.DataSource = table;
series2.Values.DataField = "降水量(mm)";
series2.CategoryNames.DataSource = table;
series2.CategoryNames.DataField = "月";
series2.YAxisId = 1;
// 軸の設定
FarPoint.Web.Chart.ValueAxis y1 = new FarPoint.Web.Chart.ValueAxis();
y1.AxisId = 0;
y1.Location = FarPoint.Web.Chart.AxisLocation.Near;
y1.AutoMinimum = false;
y1.Minimum = -10;
y1.LabelTextFont = new System.Drawing.Font("メイリオ", 8);
FarPoint.Web.Chart.ValueAxis y2 = new FarPoint.Web.Chart.ValueAxis();
y2.AxisId = 1;
y2.Location = FarPoint.Web.Chart.AxisLocation.Far;
y2.AutoMaximum = false;
y2.Maximum = 350;
y2.MajorGridVisible = false;
y2.LabelTextFont = new System.Drawing.Font("メイリオ", 8);
// プロットエリアの設定
FarPoint.Web.Chart.YPlotArea plotArea = new FarPoint.Web.Chart.YPlotArea();
plotArea.Location = new System.Drawing.PointF(0.1f, 0.1f);
plotArea.Size = new System.Drawing.SizeF(0.83f, 0.77f);
plotArea.Series.Add(series1);
plotArea.Series.Add(series2);
plotArea.XAxis.LabelTextFont = new System.Drawing.Font("メイリオ", 8);
plotArea.YAxes.Clear();
plotArea.YAxes.AddRange(new FarPoint.Web.Chart.ValueAxis[] {y1,y2});
// ラベルの設定
FarPoint.Web.Chart.LabelArea label = new FarPoint.Web.Chart.LabelArea();
label.Text = "気温(℃)と降水量(mm)";
label.Location = new System.Drawing.PointF(0.5f, 0.02f);
label.AlignmentX = 0.5f;
label.AlignmentY = 0f;
label.TextFont = new System.Drawing.Font("メイリオ", 14);
// モデルへの追加
FarPoint.Web.Chart.ChartModel model = new FarPoint.Web.Chart.ChartModel();
model.LabelAreas.Add(label);
model.PlotAreas.Add(plotArea);
FpChart1.Model = model;
}
実行すると次のようになります。

チャートコントロールは独立したコントロールとなるため、シートの値を更新しても自動的には値が反映されません。ボタンクリックなどによるポストバックの際に明示的に値を更新する必要があります。チャートコントロールの詳細は製品ヘルプの「チャートコントロールの作成」でも解説しています。
数式エクステンダ
SPREADコントロール内で使用できる豊富な表計算関数は、Excelライクなアプリケーションを作成するためには欠かせない機能ですが、それらの関数をコントロールの外でも使用できるようになりました。
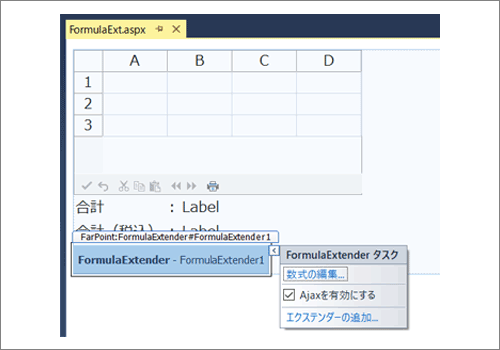
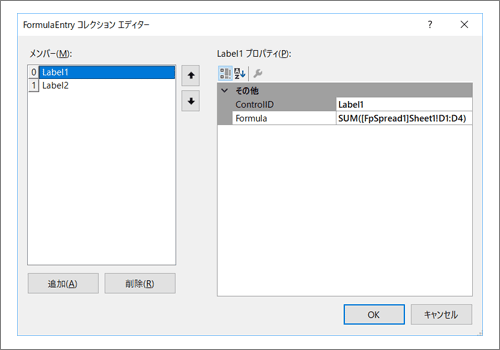
数式エクステンダをWebフォームに配置した後、数式エクステンダのスマートタグにある「数式の編集...」からコレクションエディターを起動させます。

コレクションエディターではページ上にある各コントロールに設定する関数を管理することができます。ここではWebフォーム上に2つのラベルコントロールを配置しており、追加ボタンを押下後にコントロールのID(ControlID)と関数(Formula)をそれぞれ設定しています。デザイン画面で数式を設定すればVBやC#で計算ロジックを書くことなく計算結果を得られるようになります。

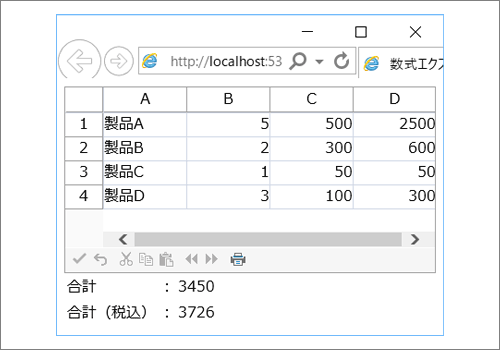
次のサンプルコードではSPREADコントロール内でも数式による計算を行っており、B列とC列を掛けた値をD列に設定しています。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' シートとセル型の設定
FpSpread1.ActiveSheetView.RowCount = 4
FpSpread1.ActiveSheetView.Columns(1, 3).CellType = New FarPoint.Web.Spread.IntegerCellType()
' シート内の値の設定
FpSpread1.ActiveSheetView.SetValue(0, 0, "製品A")
FpSpread1.ActiveSheetView.SetValue(1, 0, "製品B")
FpSpread1.ActiveSheetView.SetValue(2, 0, "製品C")
FpSpread1.ActiveSheetView.SetValue(3, 0, "製品D")
FpSpread1.ActiveSheetView.SetValue(0, 1, 5)
FpSpread1.ActiveSheetView.SetValue(1, 1, 2)
FpSpread1.ActiveSheetView.SetValue(2, 1, 1)
FpSpread1.ActiveSheetView.SetValue(3, 1, 3)
FpSpread1.ActiveSheetView.SetValue(0, 2, 500)
FpSpread1.ActiveSheetView.SetValue(1, 2, 300)
FpSpread1.ActiveSheetView.SetValue(2, 2, 50)
FpSpread1.ActiveSheetView.SetValue(3, 2, 100)
' シート内の関数の設定
FpSpread1.ActiveSheetView.ReferenceStyle = FarPoint.Web.Spread.Model.ReferenceStyle.R1C1
FpSpread1.ActiveSheetView.Columns(3).Formula = "RC[-2]*RC[-1]"
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// シートとセル型の設定
FpSpread1.ActiveSheetView.RowCount = 4;
FpSpread1.ActiveSheetView.Columns[1, 3].CellType = new FarPoint.Web.Spread.IntegerCellType();
// シート内の値の設定
FpSpread1.ActiveSheetView.SetValue(0, 0, "製品A");
FpSpread1.ActiveSheetView.SetValue(1, 0, "製品B");
FpSpread1.ActiveSheetView.SetValue(2, 0, "製品C");
FpSpread1.ActiveSheetView.SetValue(3, 0, "製品D");
FpSpread1.ActiveSheetView.SetValue(0, 1, 5);
FpSpread1.ActiveSheetView.SetValue(1, 1, 2);
FpSpread1.ActiveSheetView.SetValue(2, 1, 1);
FpSpread1.ActiveSheetView.SetValue(3, 1, 3);
FpSpread1.ActiveSheetView.SetValue(0, 2, 500);
FpSpread1.ActiveSheetView.SetValue(1, 2, 300);
FpSpread1.ActiveSheetView.SetValue(2, 2, 50);
FpSpread1.ActiveSheetView.SetValue(3, 2, 100);
// シート内の関数の設定
FpSpread1.ActiveSheetView.ReferenceStyle = FarPoint.Web.Spread.Model.ReferenceStyle.R1C1;
FpSpread1.ActiveSheetView.Columns[3].Formula = "RC[-2]*RC[-1]";
}

このサンプルコードはあくまでSPREAD内の値と数式の設定のみを行なっており、標準のラベルコントロールの結果はコレクションエディターにある数式により算出されています。数式エクステンダについては製品ヘルプの「数式エクステンダの使用」でも解説されています。
画像の扱いを強化
本バージョンではExcel 2016の新しいチャートだけではなく画像ファイルの扱いも強化しています。
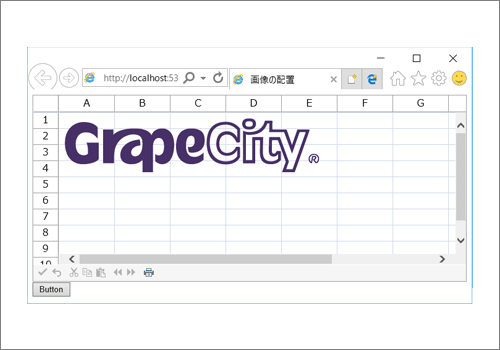
画像の配置
これまでもイメージ型セルを使用することによりシート上に画像を配置することは可能でしたが、セル型の1つだったためセル内に納めなければならず、画像のサイズ変更やドラッグ移動もできませんでした。本バージョンでは画像をシートとは別のレイヤー上に描画することでセルとは独立したオブジェクトとして扱うことができるようになりました。

画像の配置を行うには位置、サイズおよびファイルのパスを指定した上でAddImageメソッドを呼び出します。
' シートへの画像の追加 FpSpread1.ActiveSheetView.AddImage(10, 10, 412, 87, "GrapeCity.png")
// シートへの画像の追加 FpSpread1.ActiveSheetView.AddImage(10, 10, 412, 87, "GrapeCity.png");
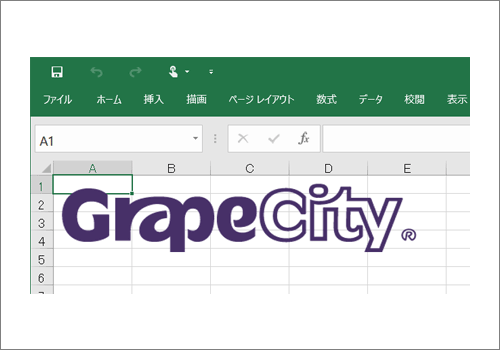
画像のExcelファイル入出力
シート上に画像を配置する方法としてイメージ型セルとイメージオブジェクトを使用する方法がありますが、その2つの方法で配置した画像をExcelにエクスポートできるようになりました。また、Excelで挿入した画像をシート上にインポートすることも可能です。この場合には、イメージオブジェクトとしてインポートされます。

タッチデバイスを対象とした機能
アプリケーションを動作させる環境は常に変化しています。本バージョンではiPadやiPhoneといったタッチデバイスへ対応するとともに、これらの環境でもユーザビリティを損なうことがないよう機能追加を行っています。
タッチツールバー
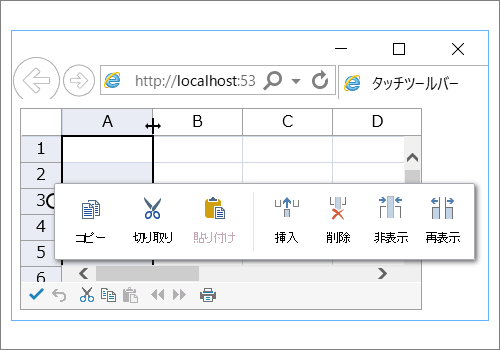
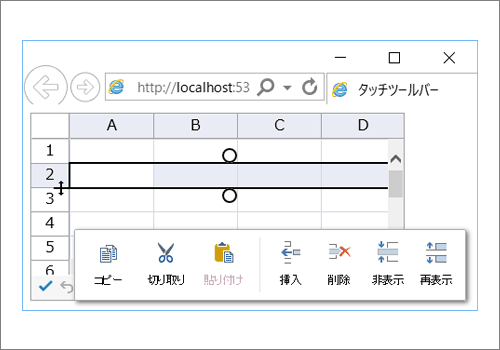
8.0Jでマルチタッチ環境に対応し、タッチ専用のUIとしてタッチツールバーが搭載されました。10.0Jではタップする領域に応じて表示するアイテムを自動的に切り替える機能が追加されています。行や列に対する操作がコーディングレスで行えるようになります。本機能はデフォルトで組み込まれているためコードによる実装は必要ありません。


数値パッド
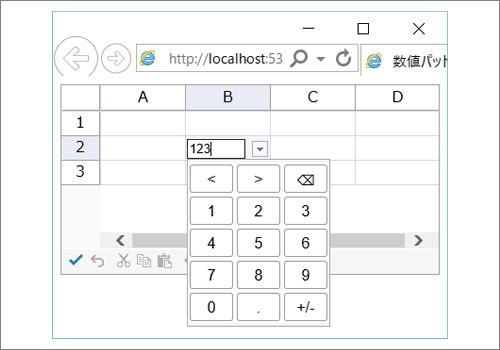
タッチデバイスで課題になるのが値の入力です。キーボードが外付けされているPCとは異なり画面上にタッチキーボードが表示されますが、これによりキーボードが画面を隠してしまう場合があります。SPREADは数値の入力においてこれらの問題を解決するため数値セルにテンキーを表示する数値パッド機能を提供しています。

実装方法としては数値系のセルに用意されているShowPopupButtonプロパティをTrueにします。
Dim intcell As New FarPoint.Web.Spread.IntegerCellType() ' 数値パッドを有効にする intcell.ShowPopupButton = True FpSpread1.ActiveSheetView.Cells(1, 1).CellType = intcell
FarPoint.Web.Spread.IntegerCellType intcell = new FarPoint.Web.Spread.IntegerCellType(); // 数値パッドを有効にする intcell.ShowPopupButton = true; FpSpread1.ActiveSheetView.Cells[1, 1].CellType = intcell;
まとめ
本記事では、SPREAD for ASP.NETの新機能の一部を紹介しました。このほかにも、マルチカラムコンボボックス型セルのフィルタリング機能や、シート構成の保護機能など、アプリケーションをより使いやすくする機能も追加されています。
新機能については、製品情報サイトやブログでも紹介しておりますが、オンラインデモで実際の動作を確認することもできます。SPREADの新バージョンをご検討中の際には、これらの情報を是非ご活用ください。
新しくなったSPREADにより、さらに効率よくWebアプリケーションの開発が行えることを願っております。




























































