はじめに
Angularは、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークです。AngularJSと呼ばれていたバージョン1(AngularJS 1)から、バージョン2で大きく変更されて、以降はAngularと呼ばれます。バージョン2時点では「Angular 2」と呼ばれることもありましたが、現在はAngularが正式名称です。
Angularでは、コンポーネントの変数を画面に表示する際に見やすい形式に変換できる、Pipesと呼ばれる仕組みが提供されています。Angularが標準で提供する日付/時刻や数値などのPipesを利用することも、変換処理を自分で実装してカスタムPipesを作ることもできます。
本記事では、Pipesの利用方法をサンプルとともに説明していきます。
対象読者
- Angularをより深く使いこなしていきたい方
- Webページのユーザー体験にこだわりたい方
- 画面表示の形式変換処理をコンポーネントから分離したい方
必要な環境
AngularはJavaScriptのフレームワークですが、公式WebサイトのドキュメントやサンプルはTypeScript向けが先行して整備される場合が多く、本連載でもTypeScriptでコードを記述していきます。また、サンプルの実行にはNode.jsが必要になります。
今回は以下の環境で動作を確認しています。本連載ではWebブラウザーとしてMicrosoft Edgeを利用していますが、現状ではPipesの一部機能が正しく動作しないため、今回はGoogle Chromeを利用します(詳細は後述します)。
-
Windows 10 64bit版
- Angular 4.0.3
- Node.js v6.10.3 64bit版
- Google Chrome 57.0.2987.133 (64bit版)
公式サイトのガイドでは、GitHubからプロジェクトテンプレートをダウンロードして実装環境を作るよう案内されています。テンプレートを展開したフォルダで、Node.jsのコマンド「npm install」を実行して依存ライブラリをダウンロード後、「npm start」コマンドを実行すると、WebブラウザーでWebページを表示できます。本記事のサンプルは、このテンプレートをもとに実装しています。
基本的な記述方法
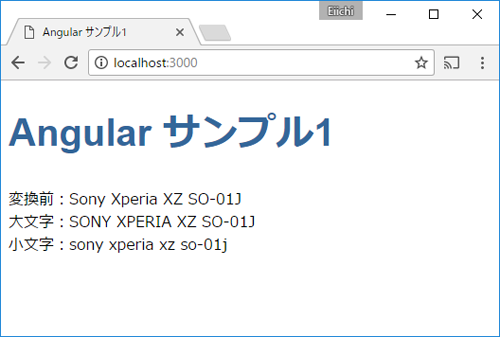
最初に、図1のサンプルでPipesの基本的な記述方法を説明します。このサンプルでは、変数の文字列をデータバインディングで画面に表示します。1行目は変数の値をそのまま表示し、2行目と3行目はPipesで大文字と小文字に変換します。

このサンプルのルートコンポーネントはリスト1です。
@Component({
selector: "my-app",
template: `
<h1>Angular サンプル1</h1>
<div>変換前:{{sampleValue}}</div> <!--(1)-->
<div>大文字:{{sampleValue | uppercase}}</div> <!--(2)-->
<div>小文字:{{sampleValue | lowercase}}</div> <!--(3)-->
`
})
export class AppComponent {
// 画面表示する変数 ...(4)
sampleValue:string = "Sony Xperia XZ SO-01J";
}
(4)の変数sampleValueを、データバインディング(テンプレートの{{ }}記述)で画面に表示します。(1)は変数をそのまま表示しています。Pipesを利用しているのは(2)と(3)で、変数名の後ろに「| uppercase」をつけると大文字に、「| lowercase」をつけると小文字に変換します。このように、Pipesを利用するには「{{変数名 | Pipesの名前}}」と記述します。
「{{変数名 | PipesA | PipesB}}」のようにPipesの名前を複数指定することもでき、この場合は変数をPipesAで変換した結果を、さらにPipesBで変換するようになります。















































