ゲームで使うアイテムを用意する
ラケットを配置する
ラケットを配置します。ラケットは、Labelコンポーネントです。ゲームに使用するラケットは、Courtパネルの上に、予備のラケットは、RacketPanel上に配置します。
Labelコンポーネントのデフォルト文字は黒色(背景は透過)なので、黒のCourtパネルの上に置くと、どこに配置したか分かりにくくなっています。
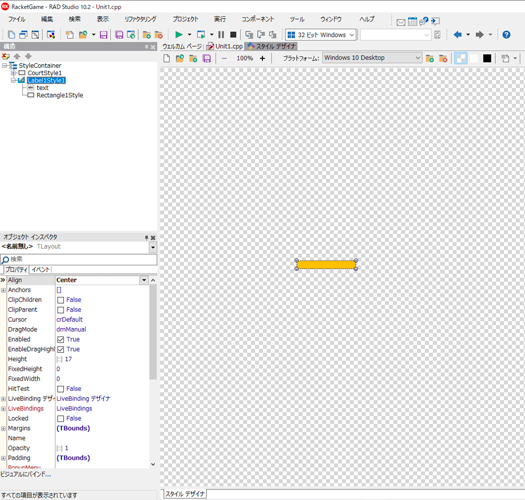
配置したLabelを選択した状態で、マウスの右ボタンをクリックし、「カスタムスタイルの編集」を選択して、スタイルエディタに切り替えます。
画面中央部のデザイン部にTRectangleを配置し、プロパティを設定します。

| プロパティ | 値 |
|---|---|
| Aligen | Client |
| Fill.Color | #FFFFC107 |
| Text |
このLabelスタイルの設定を先ほど配置した5つのTLabelに設定していきます。
ついでにLabel1から5までのプロパティ設定も行います。
| プロパティ | 値 |
|---|---|
| Name | Racket |
| Height | 8 |
| Width | 120 |
| Anchors | [akLeft,akBottom] |
| Position.Y | 400 |
| StyleLookup | Label1Style1 |
| Text |
メイン操作するラケットです。
| プロパティ | 値 |
|---|---|
| Name | Racket1 |
| Height | 8 |
| Width | 50 |
| Position | (10,16) |
| StyleLookup | Label1Style1 |
| Text |
| プロパティ | 値 |
|---|---|
| Name | Racket2 |
| Height | 8 |
| Width | 50 |
| Position | (10,72) |
| StyleLookup | Label1Style1 |
| Text |
| プロパティ | 値 |
|---|---|
| Name | Racket3 |
| Height | 8 |
| Width | 50 |
| Position | (10,128) |
| StyleLookup | Label1Style1 |
| Text |
| プロパティ | 値 |
|---|---|
| Name | Racket4 |
| Height | 8 |
| Width | 50 |
| Position | (10,184) |
| StyleLookup | Label1Style1 |
| Text |
すべてのラベルテキストは空にしておきます。以上でラケットの配置は終了です。
ボールを配置
ボールもLabelを用いて表現します。Courtパネル上にLabelを1つ配置します。ボールの色はラケットとは別の色にしたいので、別のスタイルを定義します。作成方法は先ほどと同様です。今度は、スタイル名をBallLabelとしたスタイルを作成し、Fill.ColorをRedに指定します。
| プロパティ | 値 |
|---|---|
| Name | Ball |
| Height | 8 |
| Width | 8 |
| StyleLookup | BallStyle1 |
| Text |
ボールのラベルテキストも同じく空にしてください。
スコア表示
スコアの表示部分にもLabelを使います。スコアは、ScorePanel上に表示します。2つのLabelをScorePanel上に配置します(このLabelコンポーネントも、黒のScorePanelパネルの上に置くと、どこに配置したか分かりにくくなりますので注意してください)。
| プロパティ | 値 |
|---|---|
| Name | ScoreTitle |
| Aligen | Left |
| Margins.Left | 10 |
| Margins.Right | 10 |
| TextSettings.FontColor | White |
| TextSettings.Font.Size | 16 |
| Width | 95 |
| プロパティ | 値 |
|---|---|
| Name | ScoreLabel |
| Aligen | Client |
| Margins.Left | 10 |
| Margins.Right | 10 |
| TextSettings.FontColor | White |
| TextSettings.Font.Size | 16 |
| Text | 0 |
| HorzAlign | Trailing |
このScoreLabel(TLabel)にスコア点が表示されますので、初期の文字は0が入っています。
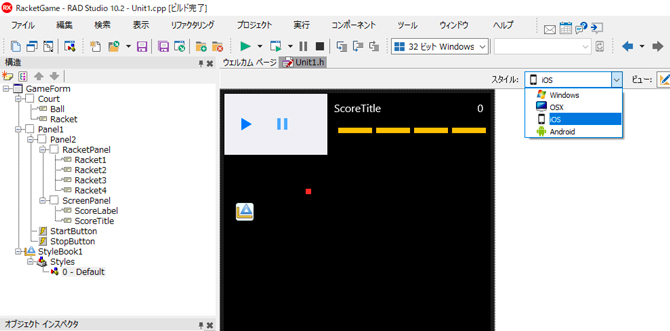
これでデザインは完了です。ただ、スタイルについては少し注意が必要です。FireMonkeyのスタイルは、各OSごとに定義することができます。通常、各OSでデフォルトのスタイルが用意されており、WindowsならWindowsの、iOSならiOSの外観になるようにスタイルが切り替わります。先ほどから作成していたカスタムスタイルは、実はWindowsプラットフォーム向けに行っていたので、iOSやAndroidで表示しようとすると、それらのデフォルトスタイルが適用され、作成したStyleBook1のスタイルは適用されません。

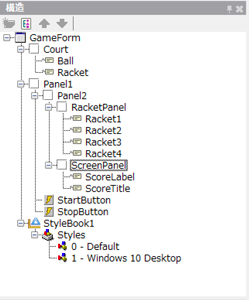
StyleBook1を詳しく見てみると、DefaultとWindows 10 Desktopの2つが存在します。先ほどまで作成していたカスタムスタイルは、Windows 10 Desktopに対して行っていたので、ここでは、「0 - Default」を削除しWindows 10 Desktopがデフォルトになるようにします。
アプリケーションによっては、OS標準の外観にしたい場合と、アプリ固有の外観にしたい場合(特にゲームなど)があるでしょう。FireMonkeyの場合、デフォルトスタイルをどのように定義するかで、外観を自由にコントロールできるので便利です。
画面中央上にある「スタイル」ドロップダウンリストで、スタイルをiOSに切り替えてみてください。同じスタイルが適用されていることが確認できます。