パネルを使ったレイアウト
パネルの上にパネルを置く
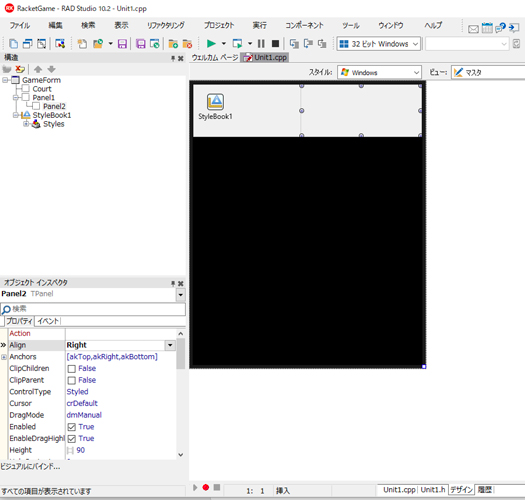
次に、Panel1の上にスコアや予備のラケットを表示するボックスを配置します。これらのボックスもPanelを用いて作成しますが、効率よく配置するために、レイアウト用のPanelを用いてその上に配置します。ツールパレットからPanelをドラッグし、Panel1の上でドロップします。このとき、構造ペインで、Panel2がPanel1の子項目となっていることを確認してください。
もし、Panel1の下にない場合は、構造ペイン上で、Panel2をドラッグしてPanel1上にドロップします。
正しい親子関係になっていることを確認したら、Panel2のプロパティを設定します。
| プロパティ | 値 |
|---|---|
| Align | Right |
Panel2コンポーネントは右寄せになりますから、左のボーダーをマウスでドラッグして幅を調整してください。

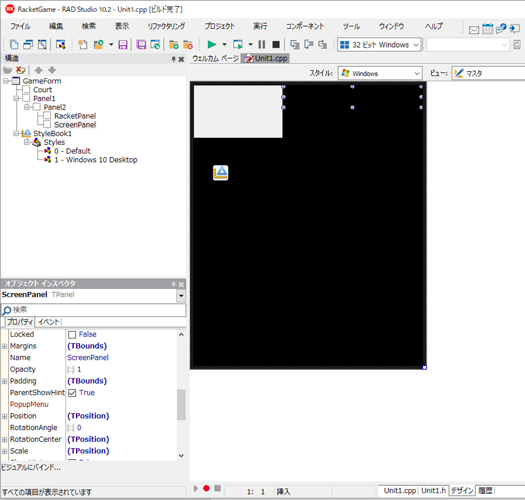
Panel2の上にTPanelを2つ配置します。構造ペイン上で、Panel2の子項目に配置されていることを確認してください。
配置した2つのパネルに対して、以下のようにプロパティを設定します。
| プロパティ | 値 |
|---|---|
| Name | ScreenPanel |
| Align | Top |
| StyleLookup | CourtStyle1 |
| プロパティ | 値 |
|---|---|
| Name | RacketPanel |
| Align | Client |
| StyleLookup | CourtStyle1 |
StyleLookupに設定しているのは、先ほど作成したスタイルです。これで、色が黒に変わります。

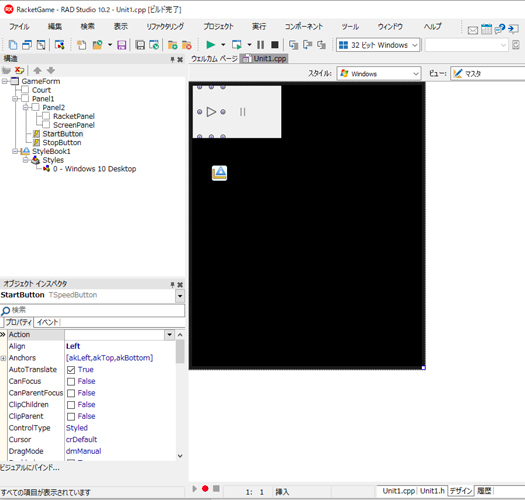
START/STOPボタンを配置する
スタートボタンとストップボタンを作成するために使用するコンポーネントは、TSpeedButtonです。今回作成するiOSアプリにはあまり影響はありませんが、このコンポーネントはTButtonと違いフォーカスを得ることがありません。
SpeedButtonは、Panel1の上に配置します。図を参考にレイアウトを調整してください

| プロパティ | 値 |
|---|---|
| Name | StartButton |
| Align | Left |
| StyleLookup | playtoolbutton |
| プロパティ | 値 |
|---|---|
| Name | StopButton |
| Align | Left |
| StyleLookup | pausetoolbutton |
| Enabled | False |















































