優れたUXとは?
アプリケーションのUXは通常、特定の人が理論や経験に基づいて提案して、コンペやオーナーの判断などで決定されると思います。しかしながら理論や経験に基づいて提案された「優れたUX」は単なる仮説でしかありません。誰かが考えた「優れたUX」がユーザーにとっても「優れたUX」であるかどうかは一切検証されていません。検証するのに最適な手法はユーザーの行動を見ることです。
優れたUXかどうかはユーザーの行動が決める
優れたUXはユーザーの行動が指し示します。UXという仮説をユーザーに提示して、体験したユーザーの行動を分析して検証をすることで、仮説の正しさが検証されます。
その検証の道具の1つが、A/Bテストです。A/Bテストは、AとBの2変数(Variant)からなる対照実験(Controlled Experiments)のことです。
ユーザーを2つの比較群に分類し、片方のグループには部品Aを使ったアプリケーションを与え、残りのグループには部品Bを使ったアプリケーションを与えます。アプリケーションには、登録/広告クリック/詳細閲覧/SNS投稿といった目標行動が定められていて、部品Aのアプリケーションと部品Bのアプリケーションとで、目標行動に対してどのような差異が生じているかのデータを収集します。
収集したデータを分析した結果、部品Bのアプリケーションが優位に目標行動につながると検証された場合には、正式に部品Bを採用します。
こういったA/Bテストを日々繰り返してUXを改善するのが現代のサービスと言えます。
Netflix社では、製品を変更する前にA/Bテストを実施することが必須になっています。A/Bテストでよりよい結果が出たデザインや機能だけが採用されます。ビデオのタイトル画像の細微な差異までもがA/Bテストされているのです。NetflixのUXは社員の声や強い意見のみによって変更されることはなく、ユーザーの行動につながるとデータで検証された案だけが採用されます。
デザイナーや開発者が思いつきの改善を繰り返すだけでは、こうしたプロセスで開発されているサービスとは勝負になりません。同じ土俵にも立てないと言っていいでしょう。そこで次に、K5 Playgroundのアプリを使ってA/Bテストを実施する方法を紹介します。
A/Bテストと親和性の高いReact
A/Bテストでは特定箇所のみに差異があるページをユーザーに提示すると説明しました。Reactはコンポーネント志向なので、あらゆる箇所を柔軟に交換できます。
またコンポーネントが関数であることも利点です。関数としてのコンポーネントに対して、デザインや動作を外部から引数として注入できるため、1つのコンポーネントからA/Bテストのためのバリエーションを無数に作ることができます。関数型のコンポーネント志向であるReactは、A/Bテストにうってつけのフロントエンドライブラリと言えます。
さらにReact用のA/Bテストライブラリを使えば、2つのアプリケーションを作る必要はありません。1つのアプリケーションでユーザーによって部品A/Bをランダムに表示できます。
実際にK5 PlaygroundのReactのフロントエンドにA/Bテストを実装していきましょう。
ReactアプリにA/Bテストを導入する
A/Bテストを導入するためにReactのA/Bテストライブラリpushtell/react-ab-testを使います。
まずK5 Playgroundからダウンロードしたアプリの frontend ディレクトリで react-ab-test をインストールします。
npm install --save react-ab-test
A/Bテストを実装する
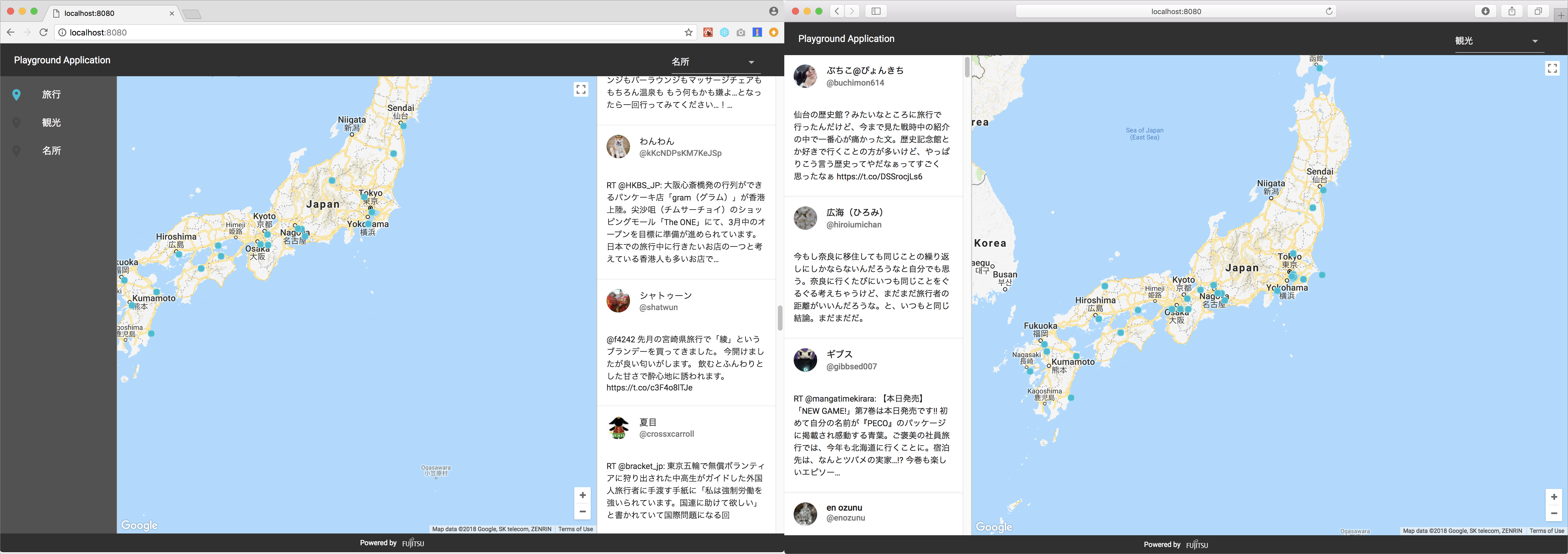
次にA/Bテストの内容を考えます。ここでは、レイアウトのA/Bテストを行うことにします。AとBは、それぞれ2ペインと3ペインのレイアウトとします。
テストしたいページを開いて react-ab-test のモジュールを import します。次に、AとBの表示比率を定義します。ここではA:B=50%:50%としていますが、実際は新しいUIは少数のユーザーにのみ提示します。
import { Experiment, Variant, emitter } from 'react-ab-test'
//実験名称:Layout, 部品名:2pane,3pane、2paneと3paneの表示比率50:50と設定
emitter.defineVariants('Layout', ['2pane', '3pane'], [50, 50]);
AとBは次のように定義します。実験(Experiment)の中に2つの変数(Variant)を定義します。
//対照実験: 名称Layout
<Experiment name='Layout'>
//バリエーションA: 2ペインのレイアウト
<Variant name='2pane'>
<BaseLayout top={top} center={center} bottom={bottom} left={timeline} />
</Variant>
//バリエーションB: 3ペインのレイアウト
<Variant name='3pane'>
<BaseLayout top={top} center={center} bottom={bottom} left={menu} right={timeline}/>
</Variant>
</Experiment>
目標行動はどう設定すればよいでしょうか。
アプリケーションをより多く使ってもらうことを目指して、ここでは目標行動を「地図上のマーカーにマウスを重ねて詳細を閲覧する」ことと定義します。レイアウトの変更で快適さが向上するとメインの機能がより多く使われるのではないか、といった仮説です。そのために、マーカー部品のマウスオーバーのイベントハンドラの中で目標達成の関数 emitter.emitWin()を呼び出します。
:
//マウスホバーのイベントハンドラ
handleOnHoverMarker = (event) => {
emitter.emitWin('Layout'); //Layout実験で、目標行動が達成されたことを宣言
this.setState({visible: true});
}
render () {
//マウスのホバーを検出
return <div onMouseOver={this.handleOnHoverMarker} ...>...</div>
}
さてこれで、50%のユーザーには2ペインレイアウトが表示され、残り50%には3ペインレイアウトが表示されるようになります。

目標行動の達成はどのように検出するのでしょうか。 react-ab-test には、A/Bテストの開始時や目標達成時に呼ばれる関数が用意されています。
//Experimentが表示された際に実行されるイベントです。
emitter.addPlayListener((experiment, variant) => {
console.log(`A/Bテスト${experiment}が実行され${variant}が表示されました。`);
});
//目標達成時(emitter.emitWin()実行後)に実行されます。
emitter.addWinListener((experiment, variant) => {
console.log(`A/Bテスト${experiment}が実行され${variant}が表示されたユーザーが目標を達成しました。`);
});
この中で、Expreimentの表示や目標行動の達成を検出できます。















































