ふるまいのA/Bテスト
UIに対するA/Bテストを紹介しましたが、目に見えるUIだけがA/Bテストの対象ではありません。UIが同一でありながらイベントハンドラやAction Creatorの処理のみが異なるReact ComponentをVariantとすれば、UIには現れないサービスのふるまいに対するA/Bテストが実施できます。
登録してくれたユーザーの一部にはクーポン付きのメールを送信して、クーポンの効果を検証したいとします。まずUIが全く同一のSign Upボタンに対して、異なるイベントハンドラを割り当てます。
<Experiment name="Email-Coupon">
<Variant name="WithCoupon" >
<Button title="Sign Up" onClick={this.handleSignUpA}/>
</Variant>
<Variant name="WithoutCoupon">
<Button title="Sign Up" onClick={this.handleSignUpB}/>
</Variant>
</Experiment>
イベントハンドラの片方はクーポン付きメールを送信して、もう片方はクーポン無しのメールを送信します。
handleSignUpA = () => {
emitter.emitWin('Email-Coupon')
ActionCreators.sendEmailWithCoupon()
}
handleSignUpB = () => {
emitter.emitWin('Email-Coupon')
ActionCreators.sendEmailWithoutCoupon()
}
このようなA/Bテストの場合、結果をどのように取得すればよいでしょうか。
ユーザーの継続率を調査する
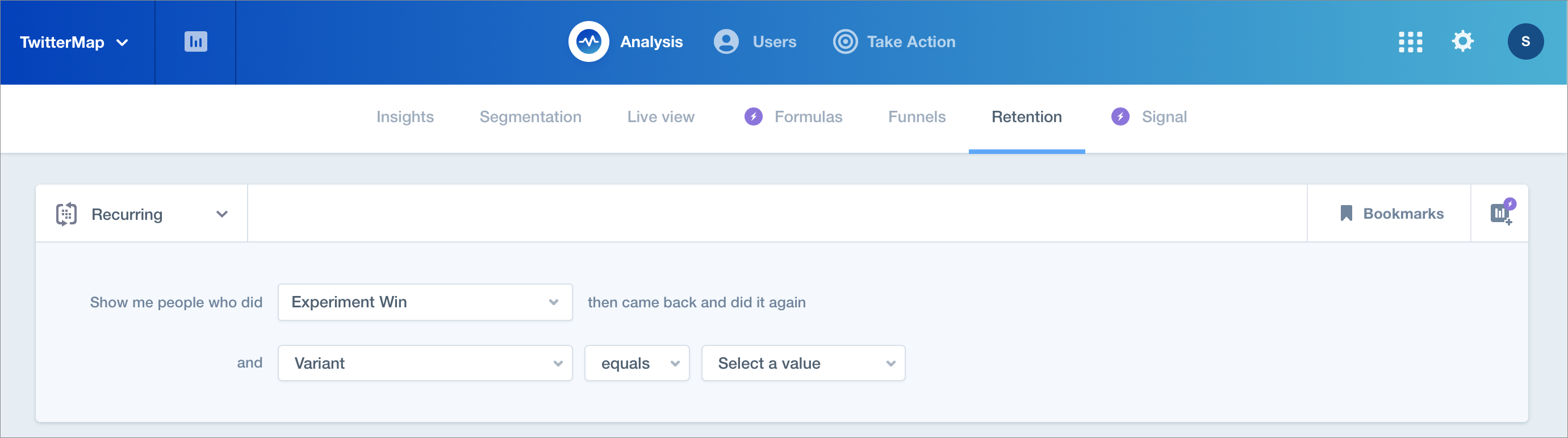
長期的な視点で分析します。同じダッシュボードで今度はRetentionタブを開きます。ここでは継続率/リピート率が分析できます。例えばある日に目標行動を一度達成したユーザーが、別の日に再び訪問しているかを表示できます。今回の場合はExperiment Winを選択してVariantを切り変えればよいでしょう。

するとクーポン有りのユーザーと無しのユーザーで継続率にどのような差異があるかを比較できます。
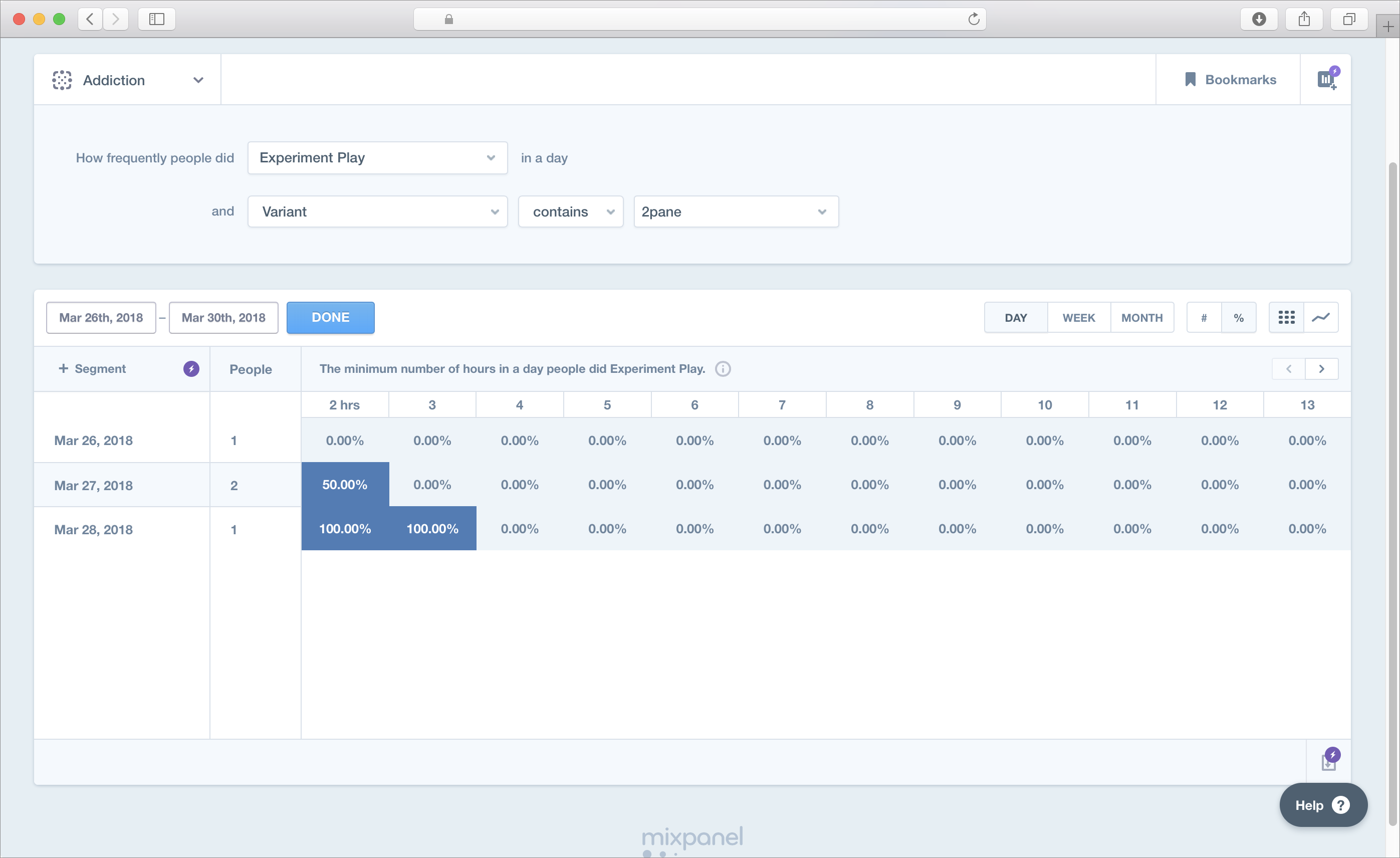
短時間の利用状況もわかります。左上のAddictionを選択すれば、特定の条件を満たしたユーザーが何時間アプリを使っているかが表示されます。先に紹介した2ペインのユーザーと3ペインのユーザーの、利用状況の比較は、このAddiction機能によって分析するのもよいでしょう。

専用のサービスを使うことで、高速に高機能なA/Bテストを実現できることがわかったと思います。今回はMixpanelの無償機能の範囲内で分析しましたが、有償機能を使うとさらに高度な分析が行えます。アプリケーションは作って終わりではなく、A/Bをはじめとした分析を導入し、データに基づいて継続的に改善していきましょう。
おわりに
「優れたUX」は、仮説をユーザーに提示して行動を分析することで、たどり着くものであることがわかりました。一目見て気に入ったUXが作れたとしてもそれはあくまで気に入ったデザインであって、データによる裏付けがない段階では優れたUXとまでは言えません。また、そこからUXを変更してよりよい結果が得られるのにもかかわらず、気に入ったデザインに安心して改善を怠っていれば、それは優れたUXではなくなるのです。
2015年にサンフランシスコで開催されたAPIのカンファレンスで、Programmable WebのファウンダーでAPIエコノミーの推進の立役者John Musserさんが、"An API is a journey, not a destination"(訳:APIは旅路であって、目的地ではない)とプレゼンテーションを終えていました。
UXについても同じことが言えるでしょう。さらに言うと本連載で紹介したフロントエンドのアーキテクチャや技術も目的地ではなく、長い旅路の通過点です。
さて、本連載は今回で最終回です。歴史を振り返って今現在作るべきWebアプリケーションを学び、そのスターターキットの1つとしてのK5 Playgroundの概要と、活用テクニックを紹介してきました。高速にプロトタイピングを繰り返し、A/Bテストという対照実験によって優れたUXを目指すスタート地点に立てたでしょうか。あとはみなさんが継続的に手を動かし続けるだけです。
終着点のないフロントエンドの長い旅路を、日々コードを書いてデータを分析して楽しんでみましょう。
Write the Code. Change Your Life!

















































