課題を解決してUXを継続的に改善する
さて今回で連載は最後です。アプリケーションは、はじめに考えていた機能を実装したら終わりではなく、そこからがスタートです。ユーザーの声を聞いたり、行動を分析したり、手を加えながら磨き上げていく必要があります。
今回は、実際のプロジェクトで発生した案件をK5 Playgroundのアプリとして作ってみて、課題を解決してUXを継続的に改善する方法を説明します。今回は「Twitterでの人気の観光スポットに関するツイートを地図上にリアルタイムに表示させて把握したい」といった要件があるとします。「人気の観光スポット」は実際の要件とは全く変えています。
1. これまでのようにK5 Playgroundにアクセスして、Mapテンプレートを選択します。
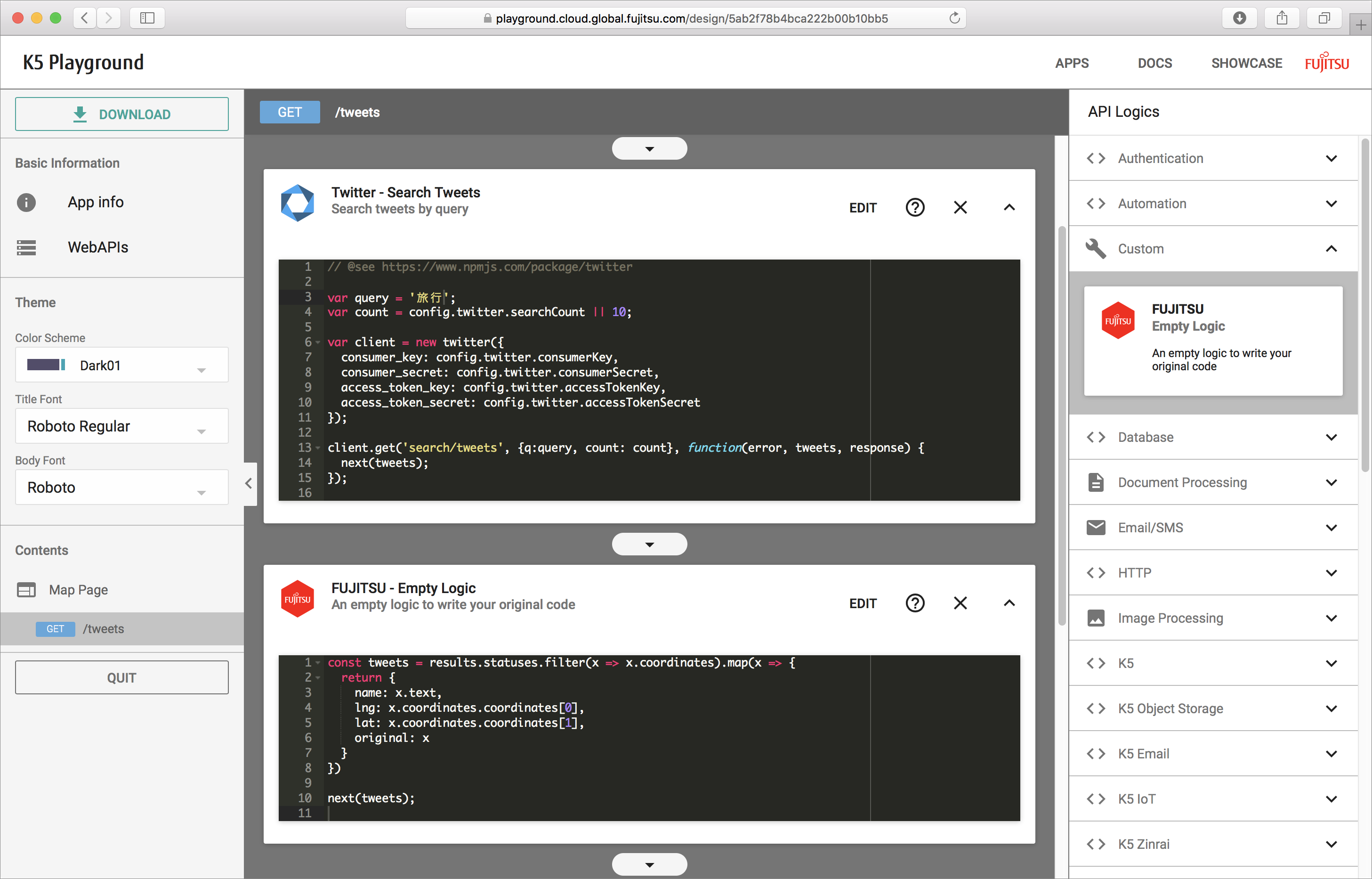
2. バックエンド編集画面を開いてAPIロジックを編集します。
SNSのメニューから"Twitter - Search Tweets"をドラッグ&ドロップします。 query には検索ワードを入力します。
const query = '名所'; //Twitterの検索ワード
開発スピードのためにまずは任意のHTTPリクエストに対して固定ワードをTwitterで検索するAPIとします。
そして、Twitterからのレスポンスを整形するために、Customメニューから"Empty Logics"をドラッグ&ドロップします。Twitterのレスポンスで地理情報 coordinatesキーを持つものだけにフィルタリングします。
//地理情報(coordinates)付きのTweetオブジェクトにフィルタリング
const tweets = results.filter(x => x.coordinates).map(x => {
//Mapテンプレートが扱える形式にする
return {
name: x.tweet,
lng: x.coordinates.coordinates[0],
lat: x.coordinates.coordinates[1],
original: x
}
});
next(tweets); //フロントエンドに渡して終了。
originalキーに元のツイートを付けてフロントエンドに改善の余地を持たせています。最適化は後回しにして、UXを改善する際に利用する可能性のある情報を渡します。K5 Playgroundで必要な手順は以上2点です。

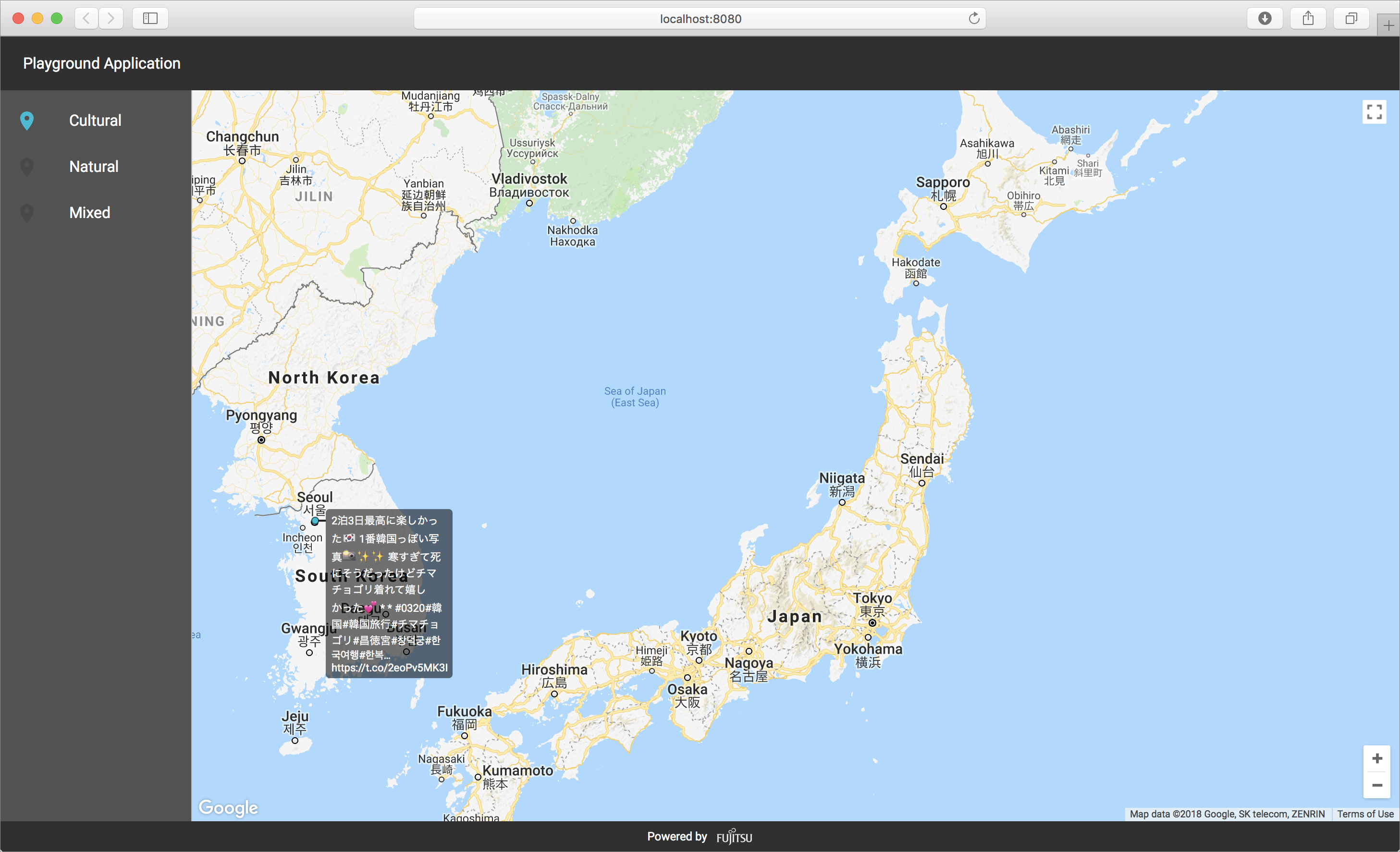
3. アプリをダウンロードして解凍したらこれまでと同様に起動します。あらかじめTwitterのTokenを Twitter Appsから取得しておきます。

Twitterのレスポンスには地理情報がほとんど付いていない
アプリを起動させると、地図上が寂しいことに気づきます。たいていは何も表示されず、まれに1件表示される程度かと思います。原因を確かめるためにBFFのロジック backend/logics/tweetsGET.js でTwitterのレスポンスをデバッグしてみます。
console.log("ツイート:", results.statuses.length);
console.log("地理情報付きツイート:", results.statuses.filter(x=>x.coordinates).length);
ツイート: 100 地理情報付きツイート: 1
地理情報付きのツイートの比率は1%以下と極わずかでした。この結果を考慮すると、Twitterのレスポンスの coordinates キーだけから地図系のアプリを作るには、課題があることがわかりました。アプリ開発を中断すべきでしょうか。
まだ解決策はあります。ツイート本文に注目します。ツイート本文から地理に関係する固有名詞とその緯度・経度を取得できれば解決です。緯度と経度があれば地図上に表示できるだけでなく、地理空間インデックスを持つMongoDBなど、地理情報と親和性の高いデータベースでも扱いやすくなり、データの再利用性も高まります。
これを実現するのが、富士通のAIサービス「Zinrai」です。















































