デザインを高速に実現するReactとCSS in JS
React Componentが高速なプロトタイピングを実現する
高速なプロトタイピングにはまず、スピーディーにUIを構築する手法が必要となります。これはReactの得意分野です。
Reactの特徴の1つに、UIにおけるコンポーネント志向が挙げられます。再利用可能な小さいUI部品を組み合わせて全体を構築するアプローチです。Reactにおける基本単位はReact Componentであり、この小さなReact Componentを組み合わせてページを構成します。
さらにReactではデザインもReact Componentの中に閉じ込めることが可能です。React ComponentにCSS相当の装飾やレイアウトを記述しておくことで、React Componentを呼び出すだけでデザイン適用済みのUI部品を表示できます。CSSをJavaScriptのUI部品の中に閉じ込めることからCSS in JSとも呼ばれています。
例えば、AppBarというReact Componentを利用する例を見てみましょう。下記の通り記述し呼び出すと、AppBarが表示されます。
<AppBar title="Title" /> //AppBarというReact Componentを利用する例

このようなアプローチで、CSSに詳しくない開発者でもある程度のUIのアプリを作ることができます。K5 PlaygroundではMaterial-UIというCSS in JSを採用したUI部品を用意していて、呼び出すだけでデザイン済みの部品が表示されるようになっています。
レイアウトの部品化
CSS in JSの応用の1つが、レイアウトの部品化です。
これまでのレイアウトは地道にCSSを記述する方法が主で、Bootstrapなどのライブラリを使うにしても、フレームワークの作法に従ってDOMの階層構造を作成して、指定されたクラス名を記述する…など、手数が多くなりがちでした。
レイアウトの部品化はこれを一変させます。レイアウト用のReact Componentに対して、表示させたいReact Componentを「代入」するだけで適切にレイアウトを行い配置してくれます。HTMLやCSSの知識を一切持たなくてもレイアウトを実現できます。
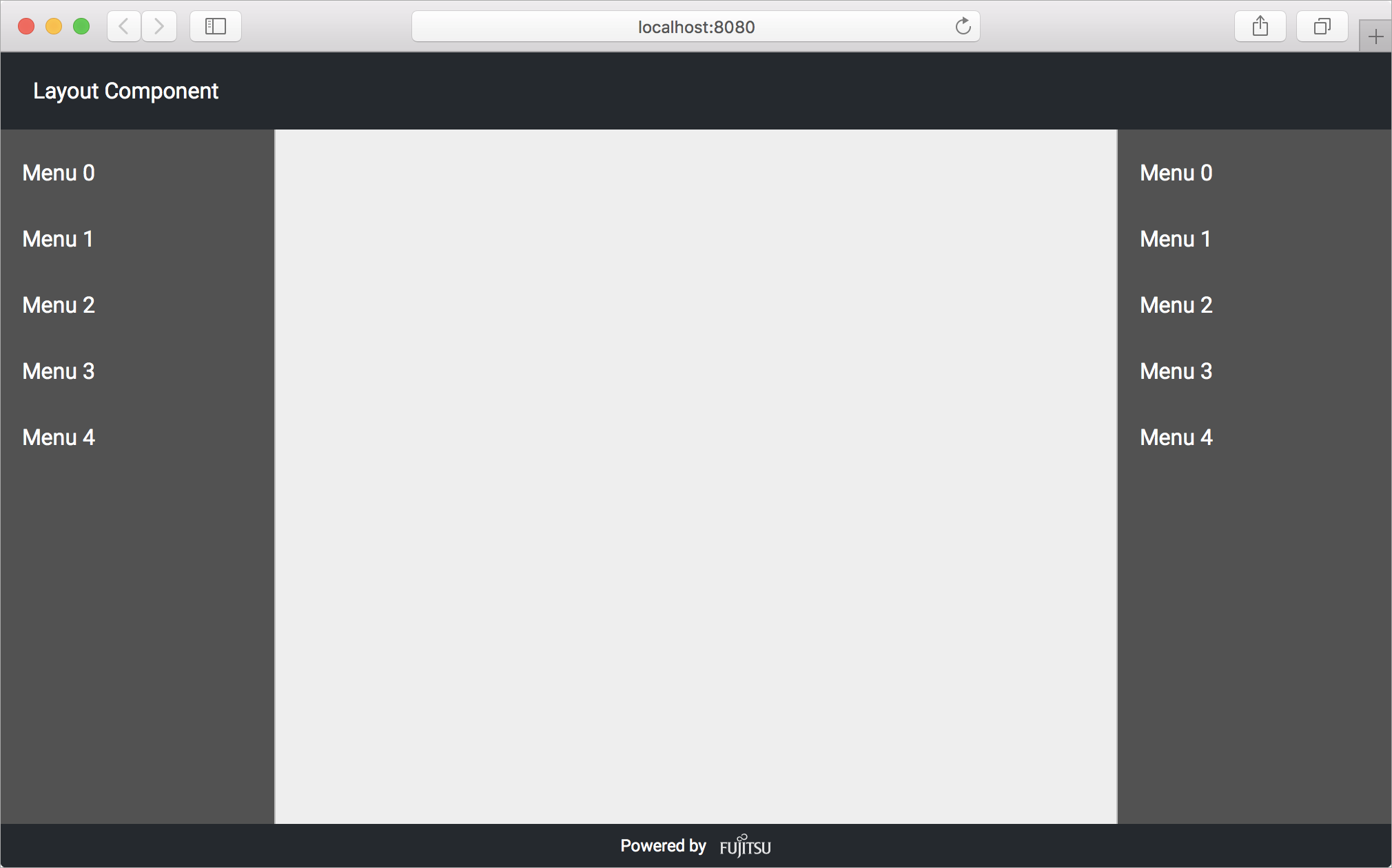
具体例を挙げて説明しましょう。Webにおける代表的なレイアウトにHoly Grailレイアウト(聖杯レイアウト)があります。聖杯レイアウトは、ヘッダー、フッター、左右のメニュー、中央コンテンツの5要素から構成されるレイアウトです。
K5 Playgroundでは聖杯レイアウトのための <BaseLayout> というReact Componentを用意しています。これを使えば聖杯レイアウトは次のように実現できます。 <Header /> などはReact Componentとします。
<BaseLayout
top={<Header />} //ヘッダーのReact Component
left={<Menu />} //左メニューのReact Component
center={<Content />} //メインコンテンツのReact Component
right={<Navi />} //右メニューのReact Component
bottom={<Footer />} //フッターのReact Component
/>

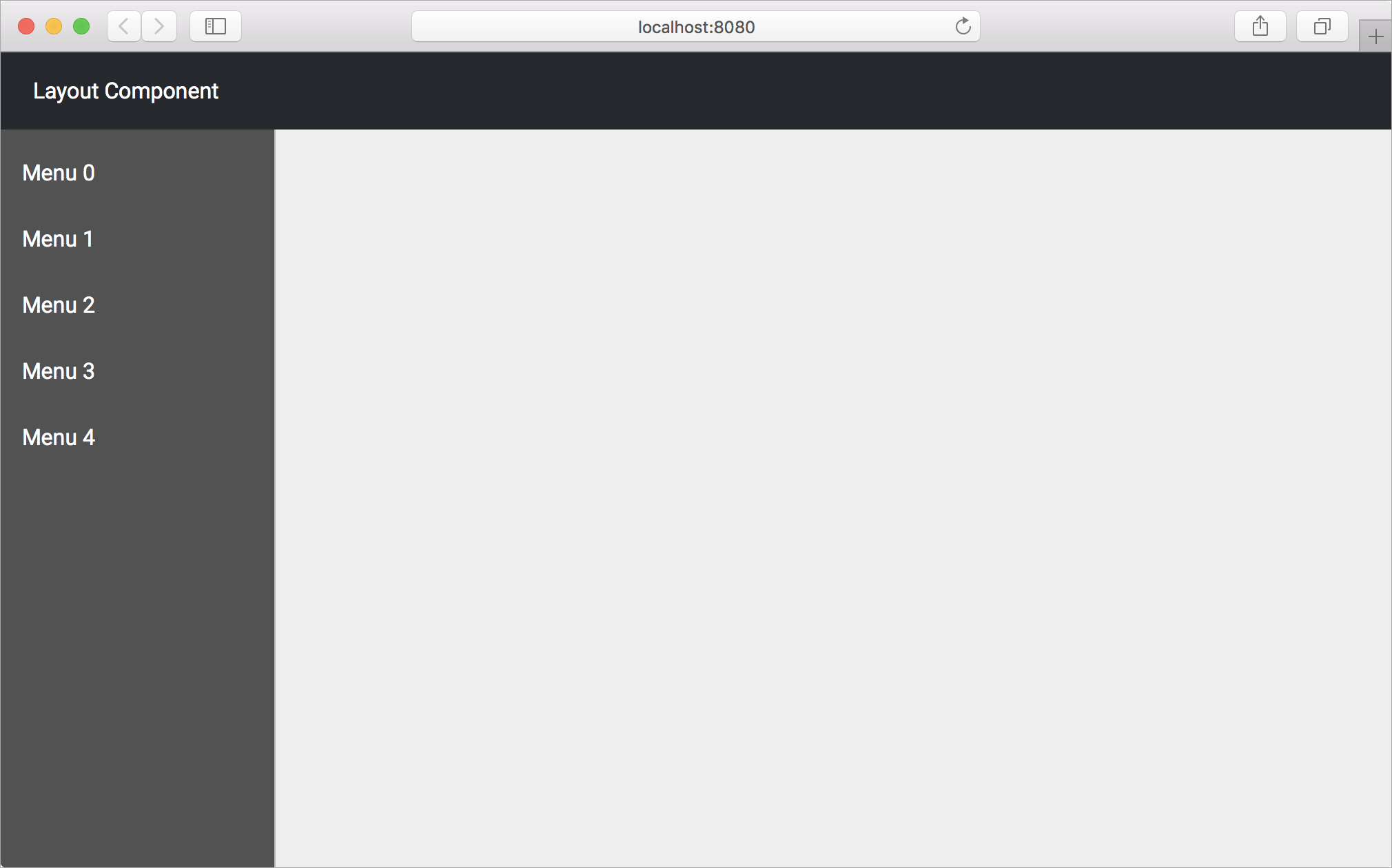
また、次のように右メニューやフッターを省略すれば、聖杯レイアウトから右メニューとフッターを引いたレイアウトが実現できます。
<BaseLayout
top={<Header />} //ヘッダー
left={<Menu />} //左メニュー
center={<Content />} //メインコンテンツ
/>

縦並びや横並びのレイアウトを実現するレイアウト部品VerticalLayoutやHorizontalLayoutも用意しています。例えば、TextLabelというReact Componentを縦に並べたい場合は、以下のようになります。
<VerticalLayout>
<TextLabel />
<TextLabel />
:
</VerticalLayout>
K5 Playgroundで独自の画面に変更したい場合は、これらのレイアウトコンポーネントを使うのが簡単です。聖杯レイアウトと、縦並び・横並びレイアウトを組み合わせれば大抵のレイアウトは実現できます。もちろん通常のCSSを使うことも可能ですが、まずはレイアウト部品にUI部品を流し込んで複雑なUIをスピーディーに作ってみましょう。
具体的には、以下の流れでUIを構築できます。
-
まず、
frontend配下でnpm startを実行します。 -
すると
webpack-dev-serverという開発用のサーバーが起動して、ブラウザにアプリが表示されます。 -
次に、
webpack-dev-serverが起動した状態でfrontend/app/components配下に格納されているReact Componentを修正します。 -
その後、修正が
webpack-dev-serverに検知されてブラウザが自動的にリロードされて、新たなUIが表示されます。
文法ミスなど、React Componentに対する修正内容が誤っている場合は、エラーとなって即座に分かります。このように npm start で開発用サーバーを起動して、表示を確認しながら少しずつ修正すると効率的です。
デザインに関する作業には際限がなく、後から改善も可能なため、細部にとらわれすぎず大部がある程度できたら次に進むスタイルでスピーディーにUIを作っていきましょう。














































