機械学習のAPIで課題を解決しよう
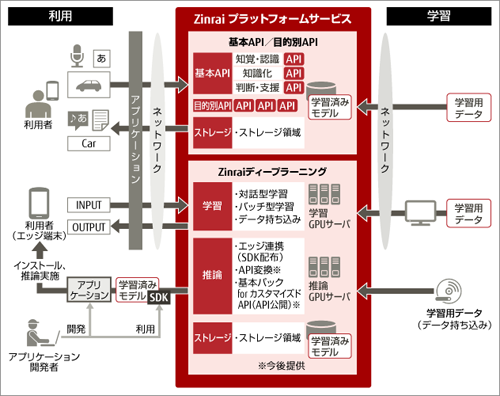
富士通は機械学習などをベースとしたAIサービスとして「Zinraiプラットフォームサービス(以下Zinrai)」を提供しています。ZinraiはWebAPIで自然言語処理・音声処理・画像処理を行う「基本API/目的別API」とGPUインスタンスでディープラーニングを行う「Zinraiディープラーニング」から構成されています。

ZinraiはFUJISTU Cloud Service K5 30日間無料トライアルから申し込むことにより、期間限定で無償利用できます。
文章から地理情報を抽出する
それでは実際に先ほどのアプリにZinraiを組み込んでいきましょう。
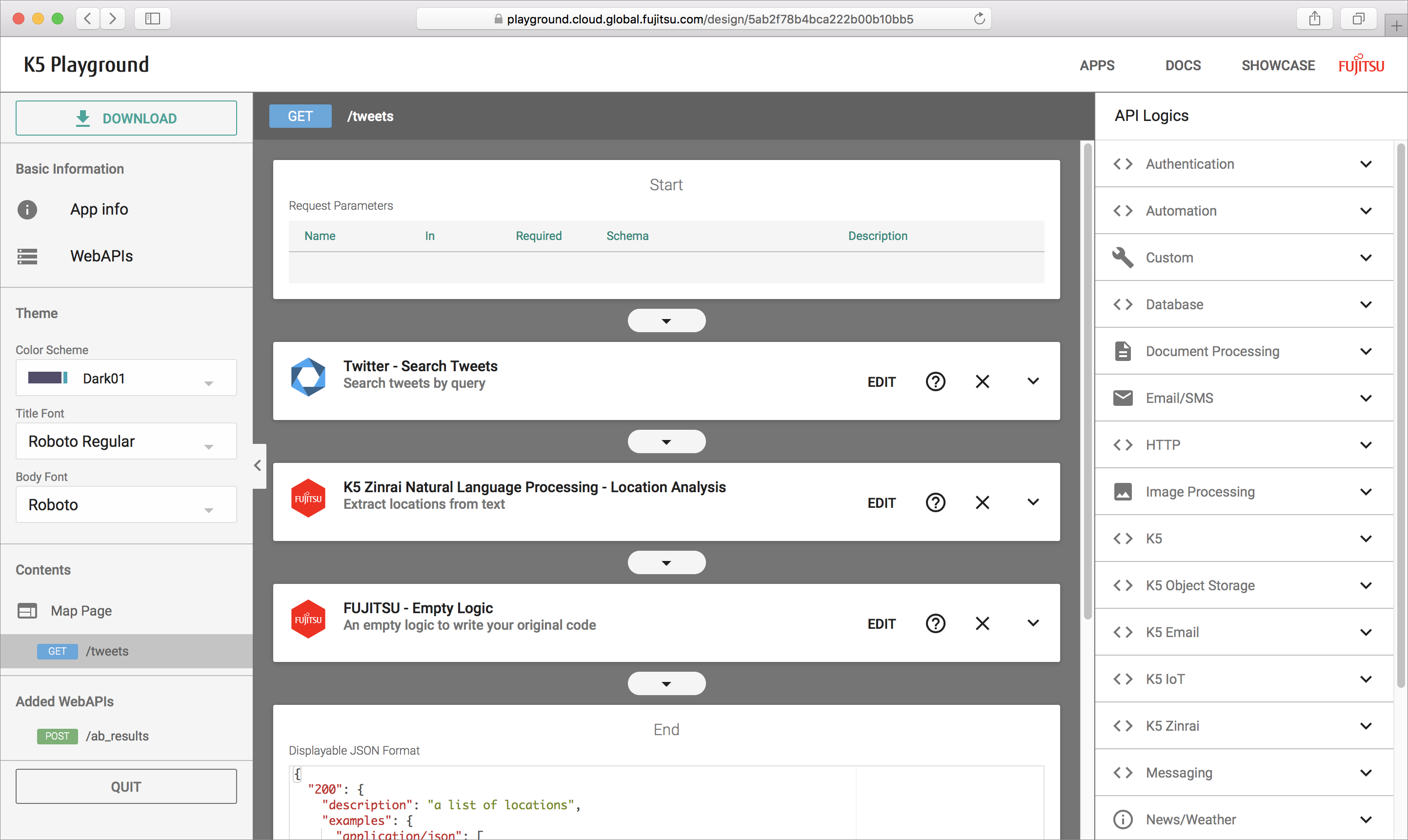
K5 Playgroundでは、ZinraiのAPIロジックを4種類用意しています。ここでは一般の文章の中から地理情報を抽出して住所や緯度や経度を返してくれる自然言語処理のAPIを使います。
1. 先ほどのURLにアクセスします。TwitterのレスポンスをZinraiで分析するために、右メニューのK5 Zinraiから「K5 Zinrai Natural Language Processing - Location Analysis」をドラッグしてTwitterの直下にドロップして、次のように2行修正します。
//ZinraiにTweet本文の配列を与えるようにします。
const texts = results.statuses.map(x => x.text);
:
//Zinraiの分析結果(body)とTwitterのレスポンスをマージして次に渡します。
next(results.statuses.map((tweet, i) => Object.assign(tweet, body[i])));
2. Empty Logicを次のように修正します。Zinraiで分析が成功したツイートのみを扱うようにします。
const tweets = results.filter(x => {
return x.locations && x.locations.length > 0
}).map(x => {
return {
name: `${x.user.name} @${x.user.screen_name} ${x.text}`,
lng: x.locations[0].longitude,
lat: x.locations[0].latitude,
original: x
}
});
next(tweets);

3. アプリをダウンロードして先ほどと同様に起動します。 config.js にはZinraiのポータル画面で指定した id と token を記述します。
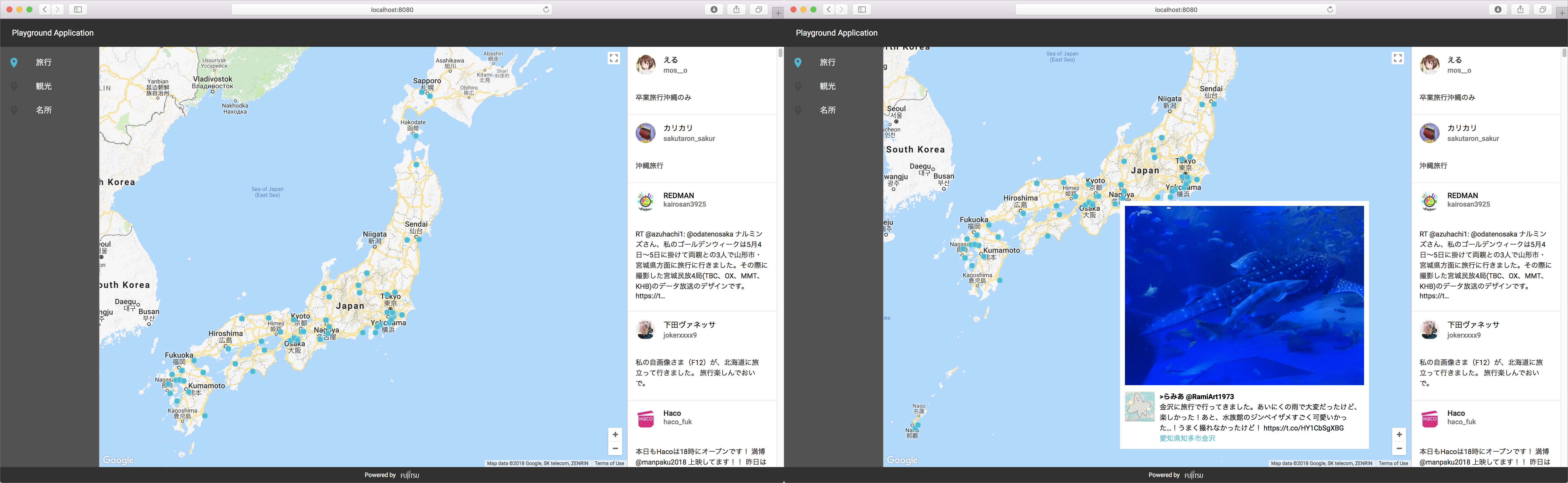
Zinra使用前とは異なり多くのツイートが地図上に表示されるようになったと思います。さてこれでアプリの機能自体の課題が解決しました。次からアプリのUXを改善していきます。
アプリのUXを改善する
ツイートの取得を改善する
まずはツイートを定期取得して、放置しておいても最新の検索結果が常に表示されるように改善します。そのためには、JavaScriptのタイマー処理関数 setInterval() をFluxのActionCreatorに適用すればよいです。
//ファイル:frontrend/app/components/containers/MapContainer.js
setInterval(() => { //10000ミリ秒ごとに繰り返す
GeoLocationActionCreators.getLocations({ ...略... });
}, 10000);
最新ツイートだけでなく過去のツイートを全て表示するように改善します。そのためにはFluxのStoreの reduce() のふるまいを変更します。
//ファイル:frontend/app/stores/***Store.js
return {
data: state.data.concat(action.data) //変更前はaction.data
}
タイムライン用のReact ComponentをMaterial-UIで作る
タイムラインを表示させたいという要望があったため、タイムラインのReact ComponentをMaterial-UIを使ってさくっと作ります。
const timeline = <div> {
cultural.data.map(x =>
<Card key={`timeline-${x.original.id}`}>
<CardHeader
title={x.original.user.name}
subtitle={`@${x.original.user.screen_name}`}
avatar={x.original.user.profile_image_url}
/>
<CardText>{x.original.text}</CardText>
</Card>)
} </div>;
作成したタイムラインは聖杯レイアウトのReact Componentで右メニューに表示させます。
<BaseLayout
:
right={timeline}
:
/>
さらに、いくつかの修正をして次のようになりました。地図上にはマーカーのみを表示してすっきりさせ、マーカーにマウスオーバーした時にカードが表示されます。

ここまでAIを導入して、試行錯誤してきましたが、手の早い人であれば数10分でできるでしょう。今後はどう開発していけばよいでしょうか。
これまでトライ&エラーを繰り返しながら開発を進めてきました。「UXを改善する」と述べましたが、果たして本当に改善したと言えるのでしょうか。何を基準に「優れたUX」と判断できるのでしょうか。















































