A/Bテストの結果はどう分析する?
A/Bテストのデータはどのように収集して分析すればいでしょうか。
1.A/Bテストの分析環境を用意して結果を送信する
1つは自前で分析環境を用意することです。APIやDBを用意して、先ほど紹介したリスナーの中でA/Bテストのデータを送信します。
//Experimentが表示された際に実行されるイベントです。
emitter.addPlayListener((experiment, variant) => {
console.log(`A/Bテスト${experiment}が実行され${variant}が表示されました。`);
//ここで分析環境に送信
});
//目標達成時(emitter.emitWin()実行後)に実行されます。
emitter.addWinListener((experiment, variant) => {
console.log(`A/Bテスト${experiment}が実行され${variant}が表示されたユーザーが目標を達成しました。`);
//ここで分析環境に送信
});
K5 Playgroundのバックエンドに分析結果送信用のPOSTメソッドのAPIを追加して、DBのAPIロジックを使えばデータは格納できます。ただしデータを格納しても分析自体は別途自分で行わなければなりません。インフラの準備にも分析の開始にも時間がかかるようでは、十分なA/Bテストを行っている他のサービスに負けてしまうかもしれません。
2.専用のサービスで高速にA/Bテストをはじめる
そこでおすすめなのが専用のサービスを使う方法です。連載の冒頭で現代のWebアプリケーションはサービスを組み合わせて高速に作りあげることが大切であると説明しました。A/Bテストにおいてもこれは同様です。
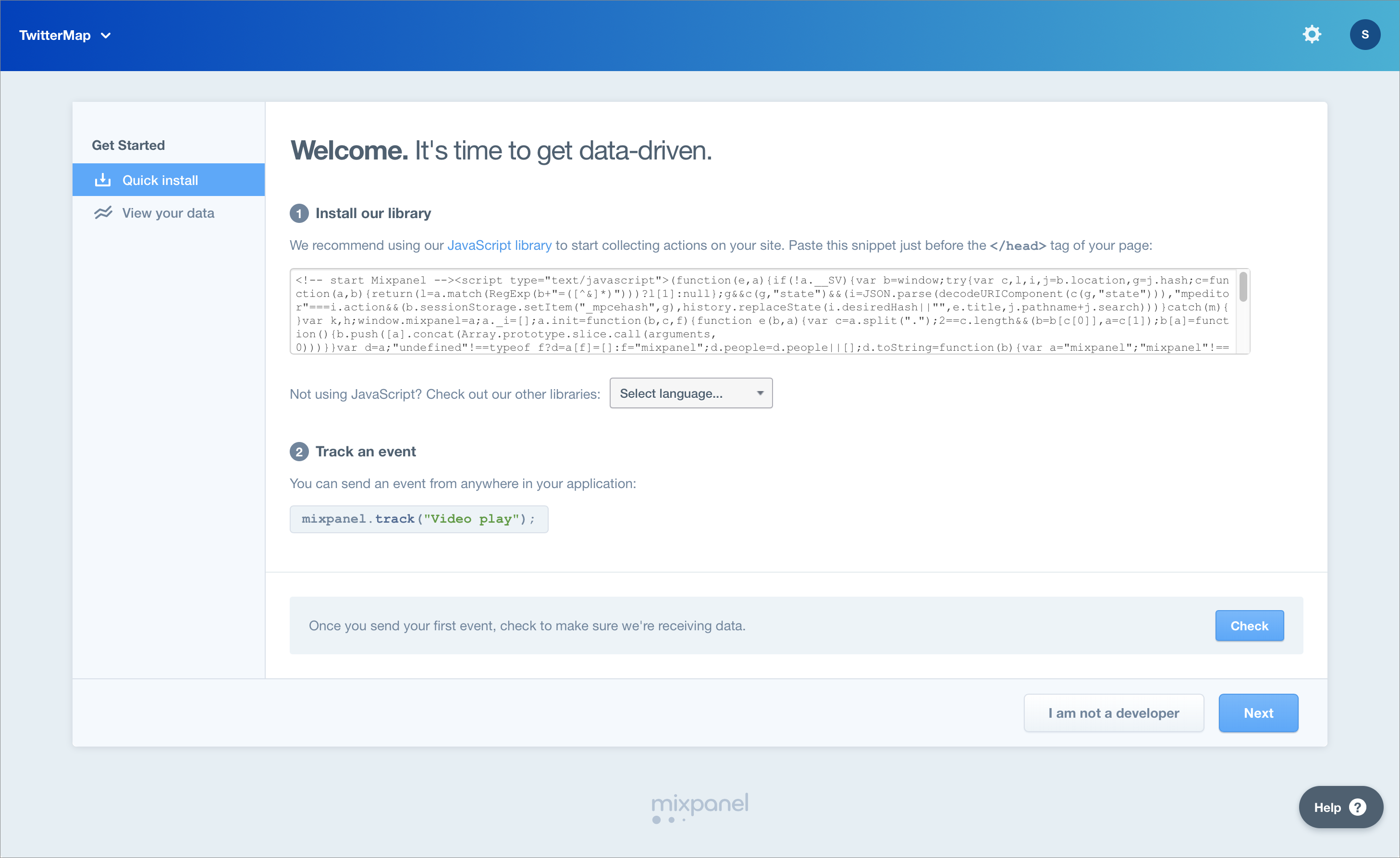
A/Bテストが行えるサービスはいろいろあります。今回は react-ab-test も対応しているMixpanelを使って説明します。まずは、Mixpanelにサインアップして、最初に表示されるスクリプトをコピーします。

コピーしたスクリプトを frontend/public/index.html の <head></head> 内部にペーストします。
: <link rel="stylesheet" href="/css/style.css"> <!-- start Mixpanel -->略<!-- end Mixpanel --> //Mixpanelのスクリプト </head>
react-ab-test のimport文に mixpanelHelper を追加して、Mixpanelを有効化します。
//mixpanelHelperを追加
import { Experiment, Variant, emitter, mixpanelHelper } from 'react-ab-test';
mixpanelHelper.enable();
以上で完了です。3行を編集しただけです。今回は自分の環境にデータを送信しないため、先ほど追加した emitter の addPlayListener() や addWinListener() は不要なので削除して構いません。
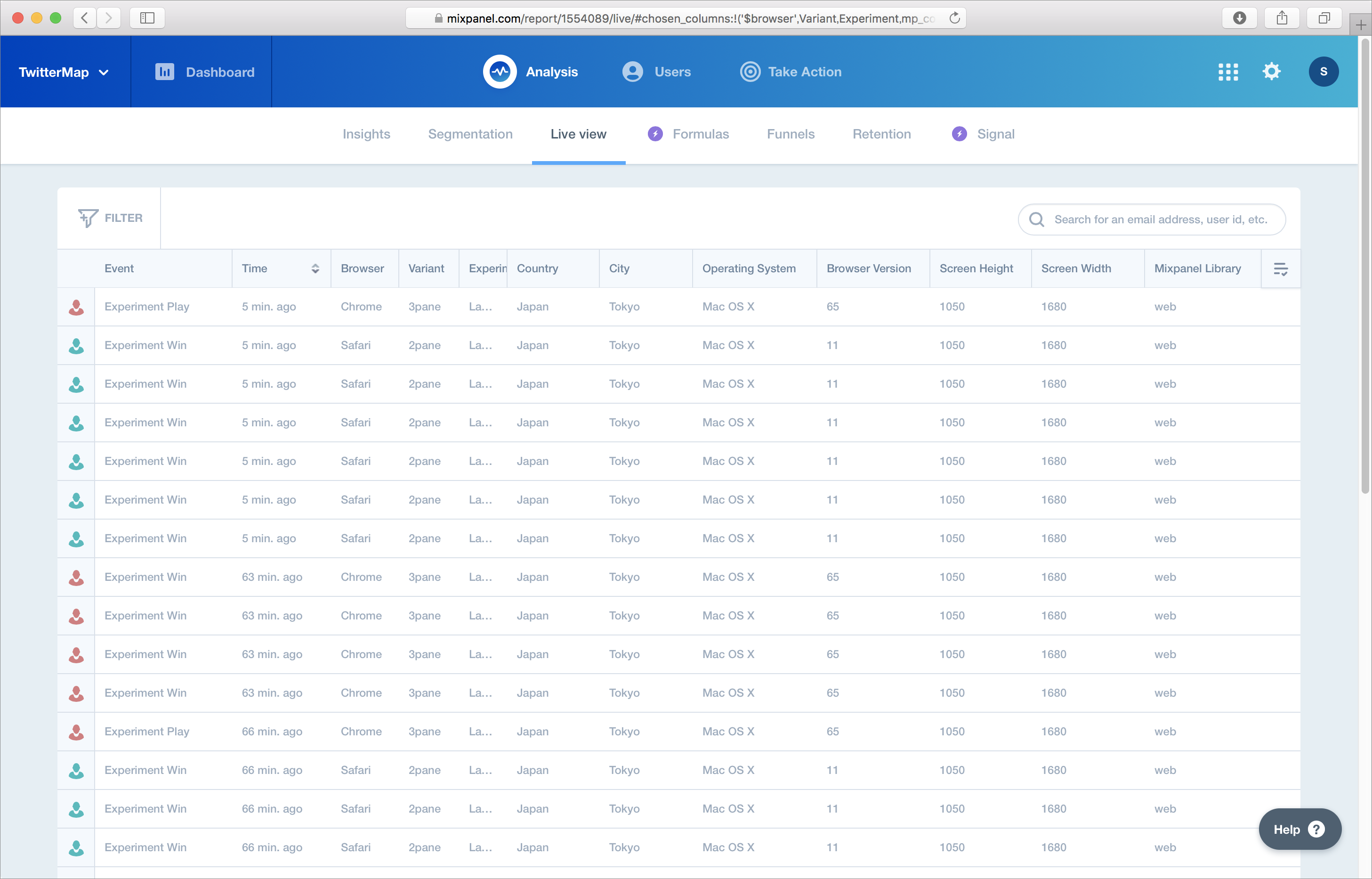
MixpanelのLive viewタブを開いてA/Bテストの状況を受信できているか確認しましょう。

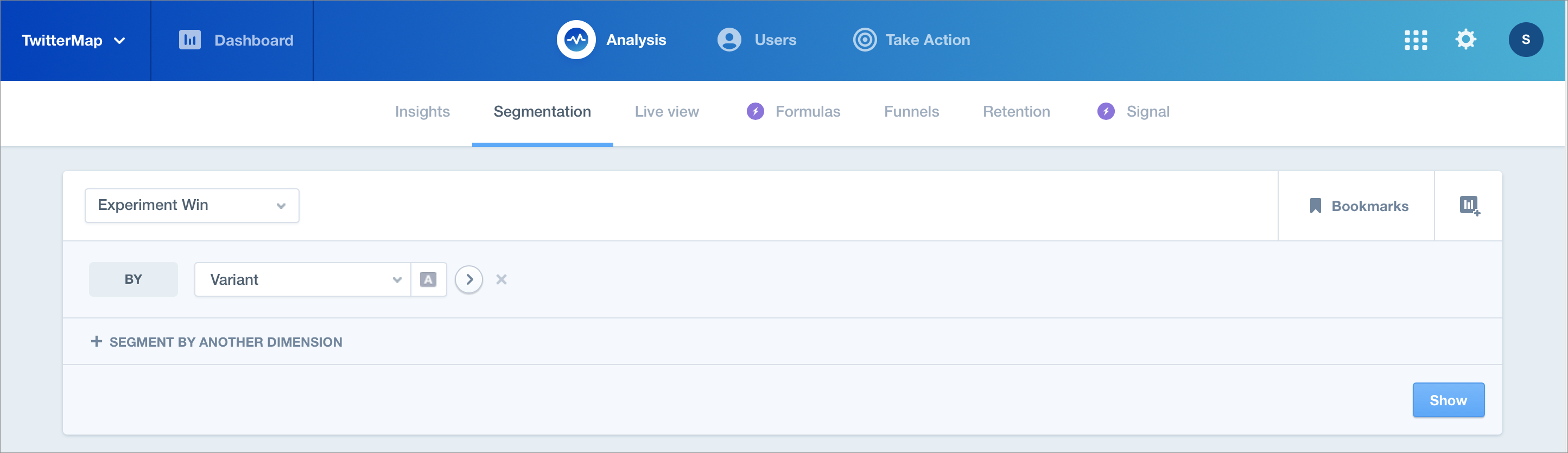
受信を確認したらセグメント分析を行います。MixpanelダッシュボードのSegmentationをクリックします。
次のように「Experiment Win」を選択して、Byを「Experiment equal to」、値をフロントエンドのExperimentで設定した値とします。さらにByを追加して「Variant」と設定します。これでExpreimentを固定して、Variantを比較できるようになりました。

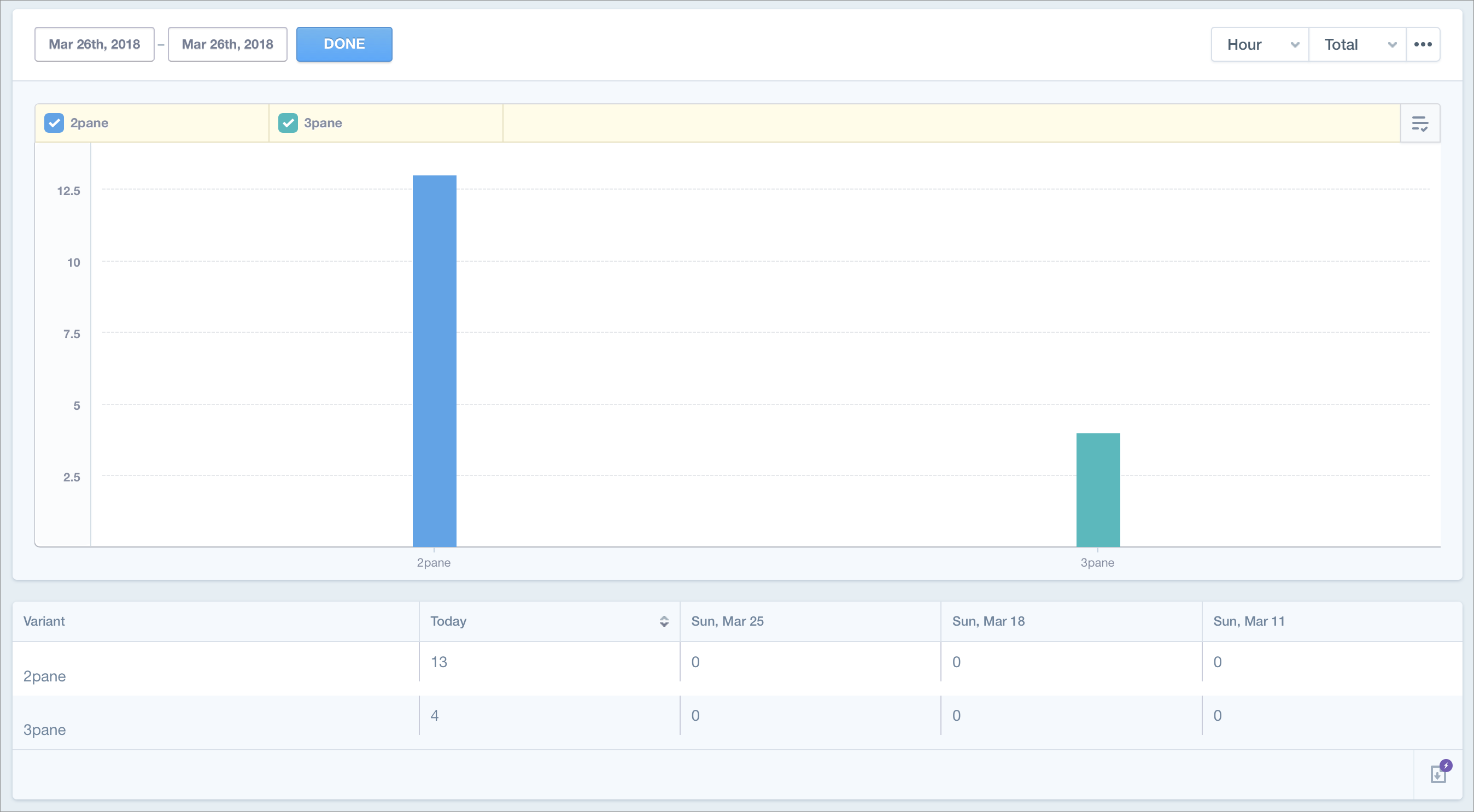
Showをクリックすると結果が表示されます。

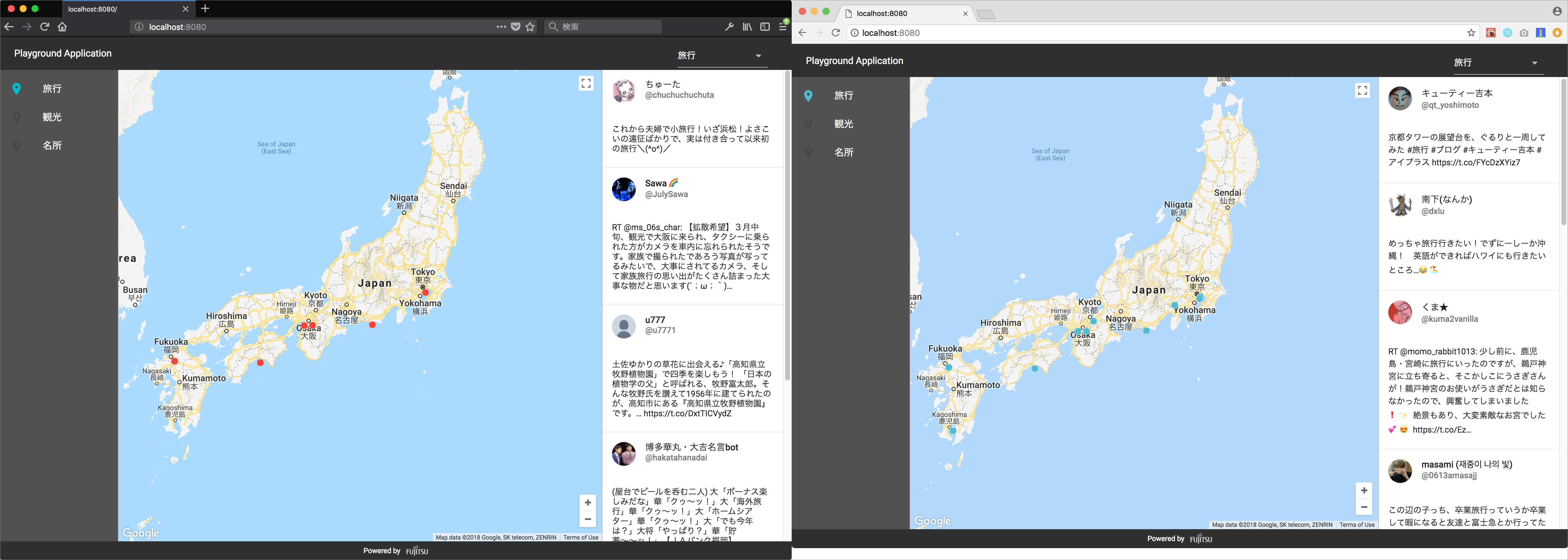
2ペインレイアウトが左で、3ペインのレイアウトが右です。2ペインの時の方がアプリがよく操作されていることが判明しました。
ただし、これで2ペインがよいと即断していいわけでもありません。例えば3ペインの左メニューのUIが異なれば、違った結果になるかもしれません。
このような「大きい」A/Bの場合、まずは3ペインで左メニューのA/Bテストを十分実施して改善した上で、レイアウトのA/Bテストを実施する方が望ましいです。
次の例はマーカーの色をVariantとしたA/Bテストで、マーカーの色をAはレッド、Bはシアンとしています。このようなVariantが限定されたA/Bテストであれば、結果はより明確でしょう。