また、CEKの発表に合わせてLINE BOOT AWARDSを開催中です。本連載でスキルの開発手法を学び、グランプリ賞金1000万円や部門賞50万円の獲得を目指しましょう!
- 第2回のサンプルファイル:stachibana/codezine-cek-example-02
はじめに
ClovaはLINE株式会社が提供するAIアシスタントです。Clovaを搭載したスマートスピーカーとして、今までにClova WAVE、Clova FriendsやClova Friends Mini等(以下、Clovaデバイス)がリリースされています。例えばこれらのClovaデバイスに「新宿の天気を教えて」と話しかけると、「今日の新宿の天気は晴れ、降水確率は10%です」などと天気を調べて教えてくれますが、これが「スキル」です。他にも翻訳やLINE通話等たくさんのスキルがClovaから提供されており、便利に利用できます。今回スキルの開発環境がオープン化され、Clova向けスキルを開発・拡張できる「CEK(Clova Extensions Kit)」を利用することで、誰でも簡単にClovaデバイス上で動作するスキルを開発することができるようになりました。
スキルを実装するためには実際に処理を行うスクリプトを置く場所が必要になりますが、今回はHerokuを利用します。HerokuとはPaaS(Platform as a Service)と呼ばれるサービスで、アプリケーションを実行するためのプラットフォームです。昔は自分で作ったWebアプリケーションを公開しようと思うとレンタルサーバーを借り、複雑な設定を行うことが必要でしたが、Herokuを使うと使いやすいよう設定された環境が始めから用意されており、しかも少ないトラフィックでしたら無料で利用できます。
Herokuではさまざまなプログラミング言語が利用できますが、今回はNode.jsを使って解説します。
対象読者
- Webアプリケーション開発経験者
- チャットボット開発経験者
- スマートフォン等のアプリ開発経験者
必要な環境
- セットアップ済みのClova Friends/Clova Friends mini
- PC
Node.jsが利用できる環境でしたらどのような環境でも開発が可能ですが、解説はMacで行い、Window環境で手順に違いがある場合は都度解説します。筆者の環境はMac OS X High Sierra(10.13.1)、Node.jsのバージョンは8.11.1です。
前回のおさらい
前回はClovaとCEKについて解説し、初めてのClova向けスキルを体験するため完成済みプロジェクトをHerokuにデプロイし、実機で動作を確認しました。まだの方はそちらを先に終わらせてください。
Herokuの使い方
本連載においては、ローカルで開発されたプロジェクトをデプロイ(作成したソースコードを含むプロジェクトをサーバー上に配置し、サービスとして実際に動く状態にすること)する先のPaaS(Platform as a Service)としてHerokuを利用します。
前回の段階でデプロイと動作確認はできていますが、他にもさまざまな機能がありますのでここで解説をしておきます。
Herokuの仕組み
HerokuはPaaS、つまりプラットフォームであり、そこにWebサービスのソースコード等を含むプロジェクトをデプロイすることで含まれるファイルから自動的に最適な起動方法を決定し、リクエストの待機状態となります。
ローカルでの開発完了後、プロジェクトフォルダのルートでターミナルから以下のコマンドを実行することで、デプロイを行うことができます。
(略) $ heroku git:remote -a Herokuのアプリ名 $ git add . $ git commit -m 'some message' $ git push heroku master
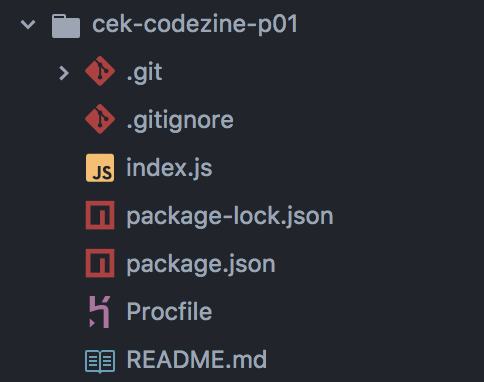
これによりそのフォルダにあるファイル群がHeroku上に展開されます。それぞれのファイルの役割を解説します。リポジトリのURLはこちらです。

| ファイル/フォルダ名 | 役割 |
|---|---|
| .git | git関連のファイルを含むフォルダです。本連載では触れません。 |
| .gitignore | gitで管理しないファイル(デプロイしたくないファイルやフォルダ)を指定します。 |
| index.js | リクエストを受け、処理をして結果を返却するソースコードが記述されたファイルです。 |
| package-lock.json | package.jsonを元にダウンロードしたライブラリ、参照ライブラリの情報が記述されています。 |
| package.json | そのプロジェクトの概要や動作に必要なライブラリが記述されています。Herokuにデプロイ時、package-lock.jsonとこのファイルを元にリモート側でも必要ライブラリをダウンロードします。 |
| Procfile | デプロイ時に実行するコマンドが記述されています。 |
今回はスキル用のプロジェクトのためpackage.jsonにはCEKのSDKや、Webアプリケーションを簡単に開発できるexpress等が記述されており、デプロイ時にHeroku上でもダウンロードされます。
デプロイ完了時にはProcfileのweb: node index.jsというコマンドによりWebサーバーが起動され、リクエストに対応できるようになります。Node.jsにProcfileが含まれない場合はpackage.jsonから起動スクリプトを読み取り起動してくれるのですが、Procfileを利用したほうが分かりやすいため本連載ではProcfileを利用して起動スクリプトを指定します。
ログの確認
サービスを開発してもさまざまな理由でエラーや警告が出力されサービスが強制終了したり意図したように動かなかったりすることがあります。そういった場合の原因究明にはログを出力することが必要になります。
ターミナル等を開き、以下のコマンドを実行してください。コマンドが通らない方はHeroku CLIがインストールされているかを確認してください。
heroku logs -a 第1回で作成したHeroku上のアプリ名 --tail
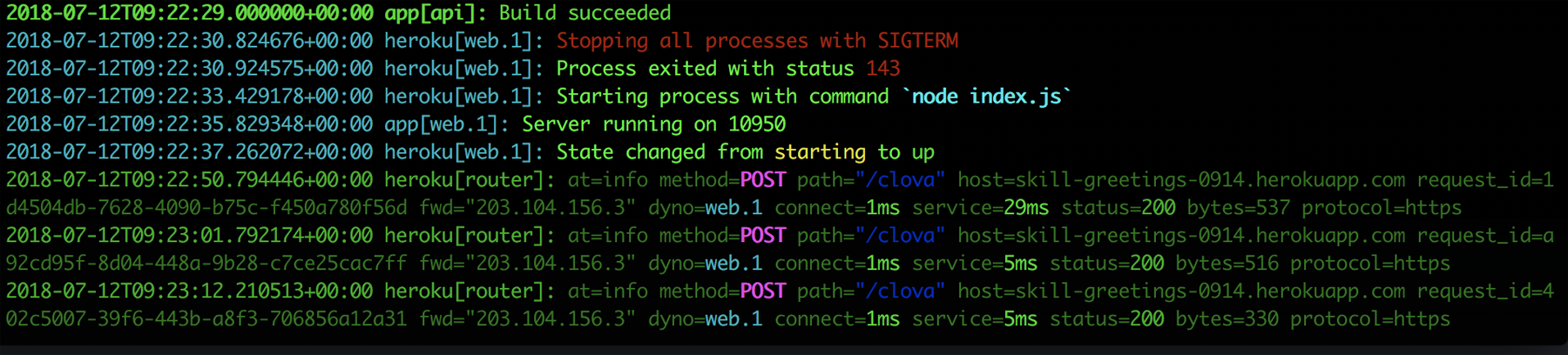
--tailオプションを付けることで保存済みのログだけでなく、リアルタイムで発生したログを継続的に見ることができます。この状態でClovaに話しかけてスキルを実行すると、リクエストの内容がログに出力されるのが確認できます。

コードにエラーがありデプロイに失敗した時や、実行時にエラーが発生し強制終了した時等は内容がこちらのログに出力されます。トラブル時は必ずまずログを見たり、ログをコピーして検索したりして原因を探るようにしましょう。
アドオン
Herokuには多数のアドオンがあり、多くは無料でプロジェクトに追加することができます。インストールはプロジェクトのトップ画面からResources、Add-onとタップし検索後「Provision」をクリックです。
スキル開発によく使うであろうアドオンを挙げておきます。
| 名前 | 内容 |
|---|---|
| Heroku Postgres | Postgres Databaseが利用できます |
| Heroku Redis | Redisが利用できます |
| Heroku Scheduler | スケジューラー(cronのようなもの)が利用できます |














































