ワークシートのアウトライン表示
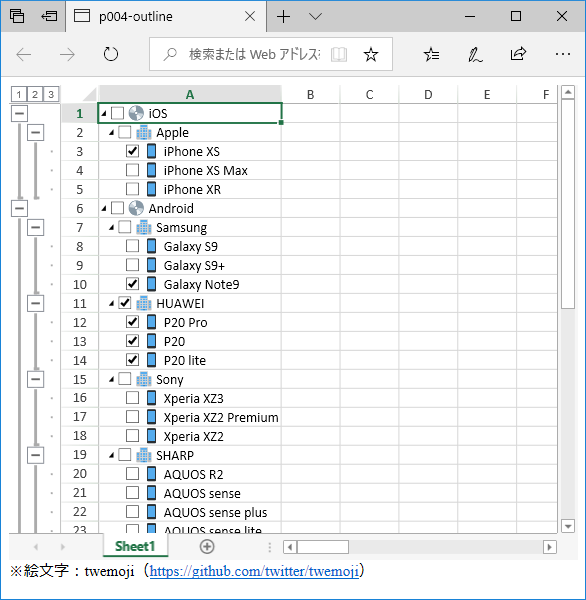
V11Jでは図11のように、階層データをアウトライン表示できるようになりました。

アウトライン表示の処理はリスト7の通りです。
// 表示データ ...(1)
var smartphones = [
{ name: 'iOS', indent:0 },
{ name: 'Apple', indent:1 },
{ name: 'iPhone XS', indent:2 },
(略)
];
// データとインデントを設定 ...(2)
for (var r = 0; r < smartphones.length; r++) {
sheet.setValue(r, 0, smartphones[r]['name']);
sheet.getRange(r, 0, 1, 1).textIndent(smartphones[r].indent); // ...(2a)
}
// アウトライン表示の設定 ...(3)
sheet.outlineColumn.options({
columnIndex: 0, // アウトラインの基準にする列(ここではA列)...(3a)
showImage: true, // 画像を表示
showCheckBox: true, // チェックボックスを表示
images: [ // レベルの高いほうから順番に画像を指定
'img/1f4bf.png', 'img/1f3e2.png', 'img/1f4f1.png'
],
});
(1)が表示するデータで、表示名(name)とアウトラインのレベル(indent)からなるJavaScriptオブジェクトの配列です。このデータを(2)でワークシートに設定します。このとき(2a)で、sheet.getRangeメソッドで取得したセルのtextIndentメソッドを実行して、各データのindentを設定しています。
(3)はアウトライン表示の設定です。(3a)で、A列を基準にアウトライン表示するよう設定します。画像やチェックボックスの表示もここで設定します。
PDFエクスポート機能
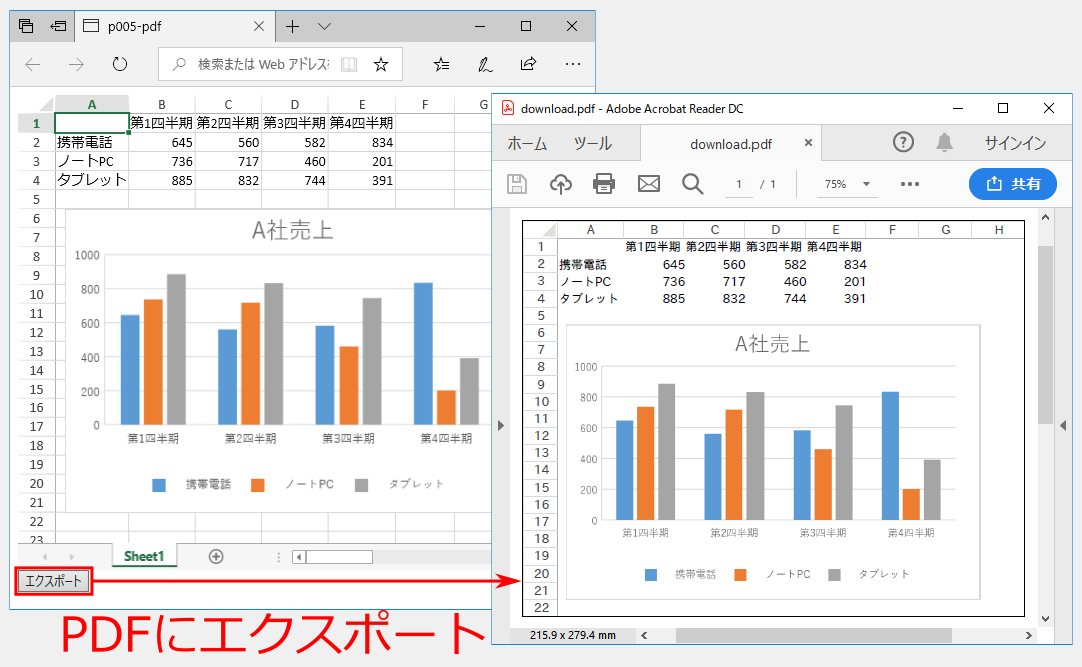
V11Jでは、クライアントサイドでのPDFファイルエクスポートを新たにサポートしました。図12のサンプルでは、「エクスポート」ボタンを押下すると、表示内容をPDFファイルにエクスポートします。

PDFエクスポート機能を利用するために、index.htmlのhead要素で、表3のファイルへの参照を追加します。
| No. | ファイル名 | ファイルの役割 |
|---|---|---|
| 1 | scripts/gc.spread.sheets.print.11.2.4.min.js | 印刷機能のファイル |
| 2 | scripts/gc.spread.sheets.pdf.11.2.4.min.js | PDF出力機能のファイル |
| 3 | scripts/FileSaver.js | saveAsメソッドの実装 |
| 4 | fonts.js | フォントファイル |
No.1と2は印刷・PDF出力の機能を提供するSpread.Sheetsの追加ファイル、No.3は、ファイルを保存するsaveAsメソッドを提供するライブラリです。
No.4は、日本語フォントを含むファイルです。リスト8のように、フォントファイルをBase64エンコードして、JavaScriptオブジェクトに設定します。本サンプルでは、日本語フォントにIPAexゴシックを利用しています。
var fontsObj =
{'ipaexg.ttf':'<Base64エンコードしたフォントファイルの内容>'}
PDFエクスポート機能で日本語を文字化けさせずに表示するため、まずリスト9のように、日本語フォントを登録します。
// 'ipaexg.ttf'フォントを登録 ...(1)
var fonts = {
normal: fontsObj['ipaexg.ttf']
};
GC.Spread.Sheets.PDF.PDFFontsManager.registerFont(fonts); // ...(1a)
// フォントの関連付けを設定 ...(2)
GC.Spread.Sheets.PDF.PDFFontsManager.fallbackFont = function (font) {
// フォント名を取得
var fontInfoArray = font.split(' ');
var fontName = fontInfoArray[fontInfoArray.length - 1];
// フォント名が'Calibri'の場合、代替フォントを返却 ...(2a)
if (fontName === 'Calibri') {
return fonts.normal;
}
}
(1)は日本語フォントを登録する処理で、(1a)のPDFFontsManager.registerFontメソッドで登録します。(2)はフォントの関連付けを設定する処理で、ここでは(2a)で、デフォルトフォントの「Calibri」を日本語フォントに置き換えます。
PDFエクスポートを実行する処理は、リスト10の通りです。
workbook.savePDF( // エクスポート実行 ...(1)
function (blob) { // 第1引数:成功時の処理 ...(2)
var fileName = 'download';
saveAs(blob, fileName + '.pdf');
},
function (error) { // 第2引数:失敗時の処理 ...(3)
console.log(error);
},
{ // 第3引数:オプション ...(4)
title: 'Spraed.Sheets Export',
author: 'Eiichi YOSHIKAWA'
}
);
ワークブックに対応するworkbookオブジェクトのsavePDFメソッドを実行します(1)。メソッドの第1引数(2)は成功時の処理で、blob変数として渡されるPDFファイル内容をsaveAsメソッドでファイルに保存します。第2引数(3)は失敗時の処理です。第3引数(4)はオプションで、ここではPDFファイルのタイトルと著者を設定しています。
まとめ
本記事では、SpreadJSの新バージョンV11Jで導入された新機能と、その利用法を紹介しました。Spread.Sheetsに、よりExcelライクに利用できる機能が追加され、スプレッドシート部品としての完成度がいっそう高まりました。
















































