表示させたスプレッドシートで新機能を試す
ここで、V11Jのスプレッドシートに追加された、いくつかの新機能を説明します。
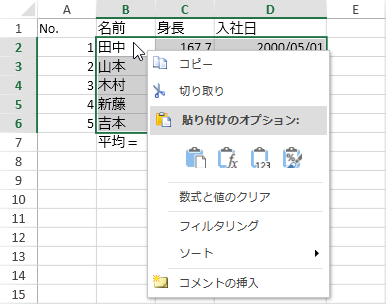
コンテキストメニュー
スプレッドシートを右クリックするとコンテキストメニューが表示され、コピー/切り取り/貼り付け、フィルタリングやソートなどの操作ができるようになりました。

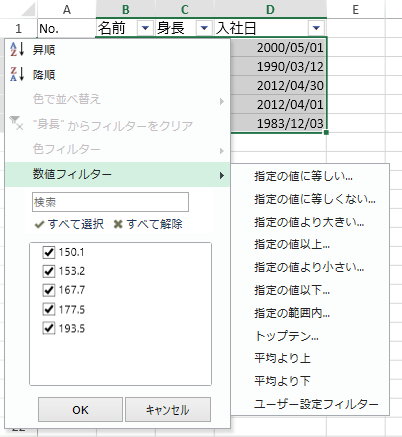
フィルター
フィルターの条件に「指定の値より大きい」「平均より下」といった指定ができるようになりました。

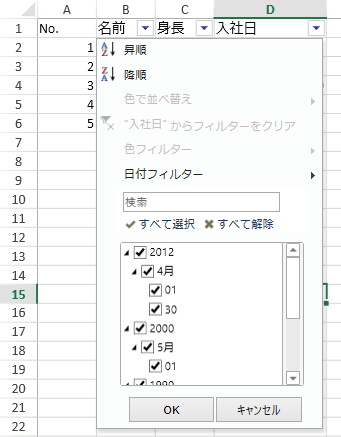
また、日付フィルターでは、年月日を階層的に指定できるようになりました。

新しくサポートされた数式
Excel 2013から2016で追加された数式62種が新たに利用できるようになりました。利用できるすべての数式は公式ドキュメントにリストされています。
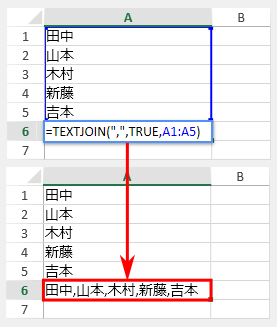
図7は、V11Jで追加されたTEXTJOIN関数の利用例です。第1引数に区切り文字、第2引数に空白を無視するかどうか(TRUEまたはFALSE)、第3引数にセル範囲を指定すると、セル範囲の文字列を区切り文字で結合して表示します。

Spread.Sheetsに追加されたチャート機能
V11Jでは、スプレッドシートでチャートを表示できるようになりました。大きく8種類(縦棒、横棒、折れ線、面、株式、散布図、円、複合)のチャートを表示できます。すべてのチャート種類は公式ドキュメントを参照してください。
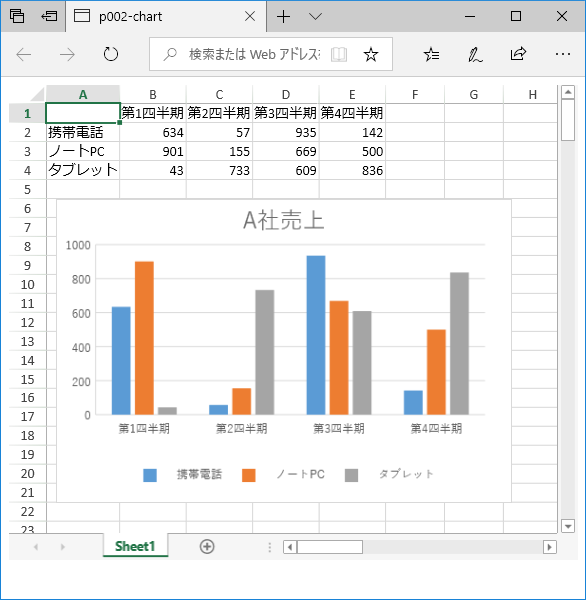
図8のサンプルで、チャートの表示方法を説明します。このサンプルでは、ワークシートのA1~E4セルを参照して、チャート(縦棒グラフ)を表示します。

チャート機能のJavaScriptファイルはSpread.Sheetsの本体とは別に提供されるので、追加で配置して、リスト4のようにindex.htmlで参照します。
<script src="scripts/gc.spread.sheets.charts.11.2.4.min.js"></script>
チャートを表示する処理は、リスト5のようになります。
// ワークブックからワークシートを取得 ...(1) var workbook = new GC.Spread.Sheets.Workbook(<略>); var sheet = workbook.getActiveSheet(); // チャートのデータを設定 ...(2) sheet.setValue(0, 1, '第1四半期'); (略) // チャートを追加 ...(3) var chart = sheet.charts.add( 'Chart1', // 名前 GC.Spread.Sheets.Charts.ChartType.columnClustered, // 種類 10, 100, // 表示位置 480, 320, // サイズ 'A1:E4' // データ範囲 ); // チャートエリアの設定 ...(4) var chartArea = chart.chartArea(); chartArea.backColor = 'white'; // 背景色 ...(4a) chartArea.fontSize = 12; // フォントサイズ ...(4b) chartArea.fontFamily='游ゴシック'; // フォント名 ...(4c) chart.chartArea(chartArea); // 変更を反映 ...(4d) // チャートタイトルの設定 ...(5) var title = chart.title(); (略:フォント、タイトル文言などを設定) chart.title(title);
(1)でワークブックを生成して、getActiveSheetメソッドでワークシートを取得します。(2)ではワークシートのsetValueメソッドで、チャートに表示するデータを設定します。setValueメソッドの第1引数が行番号、第2引数が列番号、第3引数が設定値です。詳細はサンプルコードを参照してください。
(3)がチャートを追加する処理です。ワークシートに含まれるチャートを表すsheet.chartsプロパティのaddメソッドに、名前や種類などのパラメータを指定します。ここでは種類がcolumnClustered(集合縦棒)のチャートを、x=10、y=100の位置に、幅480、高さ320で、A1~E4の範囲のデータを参照して表示させます。addメソッドを実行すると、チャートを表すオブジェクトchartが戻り値として得られます。
(4)はチャートエリアの設定です。chart.chartAreaメソッドでチャートエリアを表すオブジェクトを取得して、(4a)~(4c)のようにプロパティを変更した後、(4d)のように変更を反映します。同様に、(5)ではchart.titleメソッドでタイトルを設定します。詳細はサンプルコードを参照してください。
注:Spread.Sheetsデザイナで作成したチャートを表示
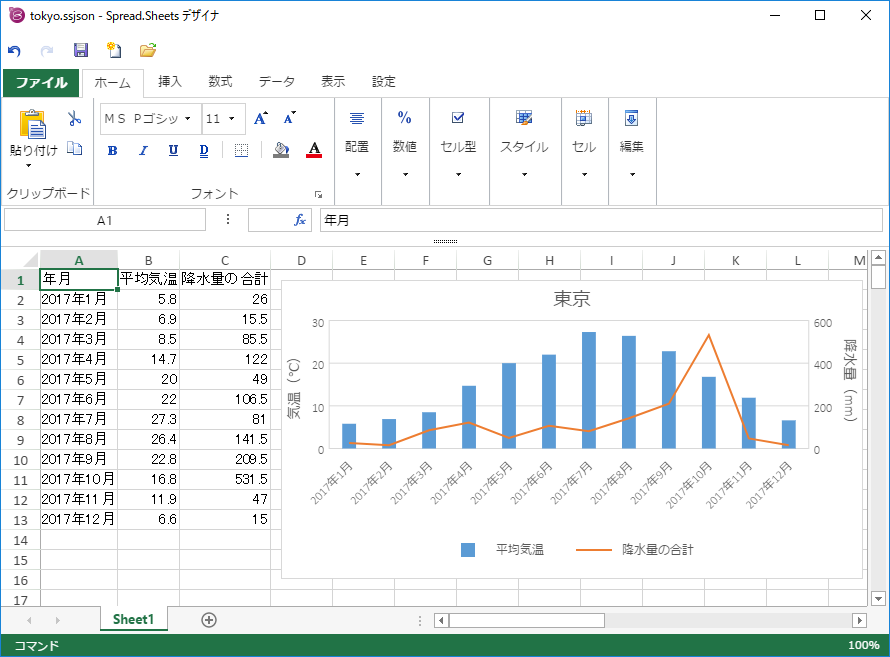
SpreadJSでは、Spread.Sheets用のワークシートを作成できる「Spread.Sheetsデザイナ」アプリが提供されます。V11Jでは、ワークシートにチャートを含めることができるようになりました。

Spread.Sheetsデザイナで作成したワークシートをWebページで表示するには、エクスポートしたJavaScriptファイルをindex.htmlで参照後、リスト6のように読み込みます。
workbook.fromJSON(fromDesigner); // fromDesignerはエクスポート時のファイル名
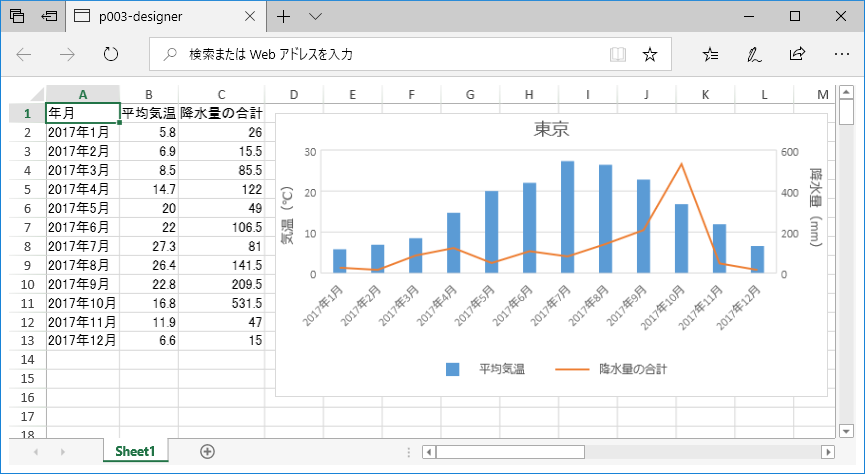
リスト6を実行すると、Spread.Sheetsデザイナで図9のように作成したワークシートを、Webページで図10のように表示できます。