はじめに
SpreadJSは、グレープシティのJavaScriptライブラリです。Webページ用のスプレッドシート「Spread.Sheets」と、グリッド表示から発展してさまざまなレイアウトを実現する「Spread.Views」を含みます。

SpreadJSの新バージョン「V11J」が、2018年8月にリリースされました。主にSpread.Sheetsに機能追加が行われ、よりExcelライクに使えるようになりました。すべての新機能については、公式ページも参照してください。
| 概要 | 機能追加の内容 |
|---|---|
| よりExcelライクに | チャート、コンテキストメニュー、数式の追加など |
| より多機能に | フィルター機能、PDFエクスポート、アウトライン表示など |
| より開発しやすく | npm対応、React/Vue対応など |
本記事では、V11Jで導入された、さまざまな新機能の利用法を説明していきます。
対象読者
- よりExcelに近いスプレッドシートをWebページで実現したい方
- 表形式データを手軽にWebページで表示・編集させたい方
- SpreadJSの旧バージョンを利用していて、新バージョンが気になる方
必要な環境の準備
本記事のサンプルは、以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Microsoft Edge 42.17134.1.0
- SpreadJS 11.2.4
SpreadJSは、グレープシティのWebサイトからトライアル版をダウンロードできます。
注:npm対応とReact/Vue対応
V11Jでは、JavaScriptパッケージマネージャーのnpmを利用してインストールできるようになりました。また、JavaScriptフレームワークとして、新たにReact/Vueの利用をサポートしました。詳細は公式ドキュメントを参照してください。
本記事ではフレームワークを利用せず、単体でSpread.Sheetsを利用します。
Spread.Sheetsでスプレッドシートを表示
最初に、図2のように、Webページにスプレッドシートを表示させてみます。

Spread.SheetsのCSS/JavaScriptファイルを、表2のように配置します。
| No. | ファイルとパス | ファイルの役割 |
|---|---|---|
| 1 | css/gc.spread.sheets.excel2013white.11.2.4.css | CSSファイル |
| 2 | scripts/gc.spread.sheets.all.11.2.4.min.js | 本体ファイル |
| 3 | scripts/gc.spread.sheets.resources.ja.11.2.4.min.js | 日本語リソースファイル |
スプレッドシートを表示するHTMLファイルは、リスト1の通り記述します。
<!DOCTYPE html> <html> <head> (略) <!-- Spread.Sheetsの言語設定 ...(1)--> <meta name="spreadjs culture" content="ja-jp" /> <!-- Spread.Sheetsのファイルを参照 ...(2)--> <link rel="stylesheet" href="css/gc.spread.sheets.excel2013white.11.2.4.css" /> <script src="scripts/gc.spread.sheets.all.11.2.4.min.js"></script> <script src="scripts/gc.spread.sheets.resources.ja.11.2.4.min.js"></script> <!-- スプレッドシートを描画する実装を記述するJavaScriptファイル ...(3)--> <script src="main.js"></script> </head> <body> <!-- スプレッドシートを描画する領域 ...(4)--> <div id="spreadjs-container" style="width:100%; height:500px;"></div> </body> </html>
(1)のmetaタグはSpread.Sheetsの言語設定で、ここでは「ja-jp」として日本語を設定します。(2)で表2のCSS/JavaScriptファイルを参照して、Spread.Sheetsを利用できるようにします。(4)は、スプレッドシートを描画する領域を表すdivタグです。
(3)のmain.jsでは、ページのロード時に、リスト2の処理を実行します。
var workbook = new GC.Spread.Sheets.Workbook( // ワークブックを生成 ...(1)
document.getElementById('spreadjs-container'), // 生成先のHTML要素 ...(2)
{ sheetCount: 1 } // オプション:シート数 ...(3)
);
(1)で、スプレッドシートに対応するGC.Spread.Sheets.Workbookオブジェクトのコンストラクターを実行します。第1引数は、(2)のように生成先のHTML要素を指定します。第2引数はオプションの指定で、ここでは表示するシート数を(3)のように行っています。指定できるオプションは、公式ドキュメントを参照してください。
注:ライセンスの設定
ライセンスを設定しないと、スプレッドシートの右下にトライアル版であることを示す透かし文字が表示されます。公式サイトの手順で取得したライセンスキーを、GC.Spread.Sheets.LicenseKeyプロパティに代入すると、ライセンスが設定されて透かし文字が消えます。
GC.Spread.Sheets.LicenseKey = '<ここにライセンスキーを設定>';
スプレッドシートには数値や数式を入力できます。入力時には、ヘルプや入力支援が表示されます。

表示させたスプレッドシートで新機能を試す
ここで、V11Jのスプレッドシートに追加された、いくつかの新機能を説明します。
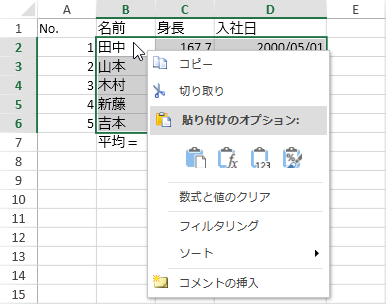
コンテキストメニュー
スプレッドシートを右クリックするとコンテキストメニューが表示され、コピー/切り取り/貼り付け、フィルタリングやソートなどの操作ができるようになりました。

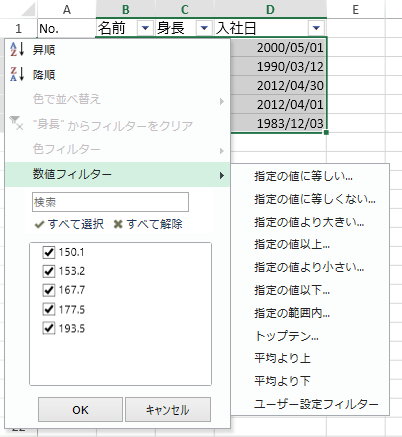
フィルター
フィルターの条件に「指定の値より大きい」「平均より下」といった指定ができるようになりました。

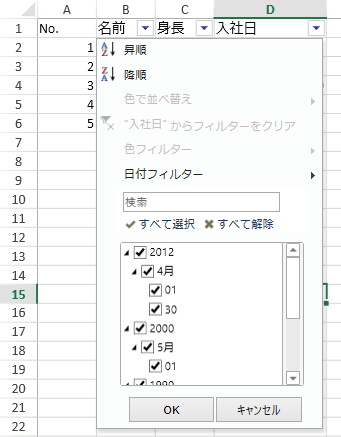
また、日付フィルターでは、年月日を階層的に指定できるようになりました。

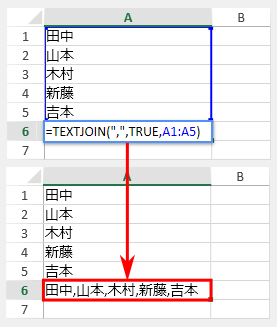
新しくサポートされた数式
Excel 2013から2016で追加された数式62種が新たに利用できるようになりました。利用できるすべての数式は公式ドキュメントにリストされています。
図7は、V11Jで追加されたTEXTJOIN関数の利用例です。第1引数に区切り文字、第2引数に空白を無視するかどうか(TRUEまたはFALSE)、第3引数にセル範囲を指定すると、セル範囲の文字列を区切り文字で結合して表示します。

Spread.Sheetsに追加されたチャート機能
V11Jでは、スプレッドシートでチャートを表示できるようになりました。大きく8種類(縦棒、横棒、折れ線、面、株式、散布図、円、複合)のチャートを表示できます。すべてのチャート種類は公式ドキュメントを参照してください。
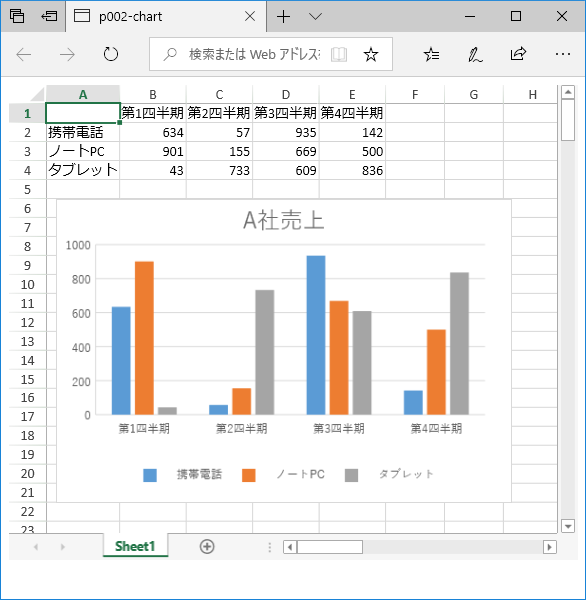
図8のサンプルで、チャートの表示方法を説明します。このサンプルでは、ワークシートのA1~E4セルを参照して、チャート(縦棒グラフ)を表示します。

チャート機能のJavaScriptファイルはSpread.Sheetsの本体とは別に提供されるので、追加で配置して、リスト4のようにindex.htmlで参照します。
<script src="scripts/gc.spread.sheets.charts.11.2.4.min.js"></script>
チャートを表示する処理は、リスト5のようになります。
// ワークブックからワークシートを取得 ...(1) var workbook = new GC.Spread.Sheets.Workbook(<略>); var sheet = workbook.getActiveSheet(); // チャートのデータを設定 ...(2) sheet.setValue(0, 1, '第1四半期'); (略) // チャートを追加 ...(3) var chart = sheet.charts.add( 'Chart1', // 名前 GC.Spread.Sheets.Charts.ChartType.columnClustered, // 種類 10, 100, // 表示位置 480, 320, // サイズ 'A1:E4' // データ範囲 ); // チャートエリアの設定 ...(4) var chartArea = chart.chartArea(); chartArea.backColor = 'white'; // 背景色 ...(4a) chartArea.fontSize = 12; // フォントサイズ ...(4b) chartArea.fontFamily='游ゴシック'; // フォント名 ...(4c) chart.chartArea(chartArea); // 変更を反映 ...(4d) // チャートタイトルの設定 ...(5) var title = chart.title(); (略:フォント、タイトル文言などを設定) chart.title(title);
(1)でワークブックを生成して、getActiveSheetメソッドでワークシートを取得します。(2)ではワークシートのsetValueメソッドで、チャートに表示するデータを設定します。setValueメソッドの第1引数が行番号、第2引数が列番号、第3引数が設定値です。詳細はサンプルコードを参照してください。
(3)がチャートを追加する処理です。ワークシートに含まれるチャートを表すsheet.chartsプロパティのaddメソッドに、名前や種類などのパラメータを指定します。ここでは種類がcolumnClustered(集合縦棒)のチャートを、x=10、y=100の位置に、幅480、高さ320で、A1~E4の範囲のデータを参照して表示させます。addメソッドを実行すると、チャートを表すオブジェクトchartが戻り値として得られます。
(4)はチャートエリアの設定です。chart.chartAreaメソッドでチャートエリアを表すオブジェクトを取得して、(4a)~(4c)のようにプロパティを変更した後、(4d)のように変更を反映します。同様に、(5)ではchart.titleメソッドでタイトルを設定します。詳細はサンプルコードを参照してください。
注:Spread.Sheetsデザイナで作成したチャートを表示
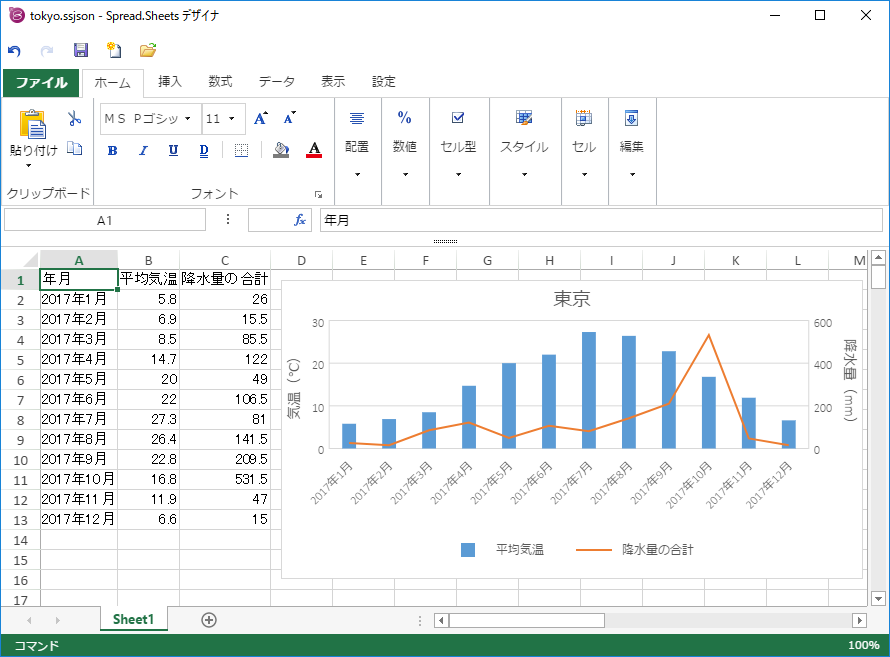
SpreadJSでは、Spread.Sheets用のワークシートを作成できる「Spread.Sheetsデザイナ」アプリが提供されます。V11Jでは、ワークシートにチャートを含めることができるようになりました。

Spread.Sheetsデザイナで作成したワークシートをWebページで表示するには、エクスポートしたJavaScriptファイルをindex.htmlで参照後、リスト6のように読み込みます。
workbook.fromJSON(fromDesigner); // fromDesignerはエクスポート時のファイル名
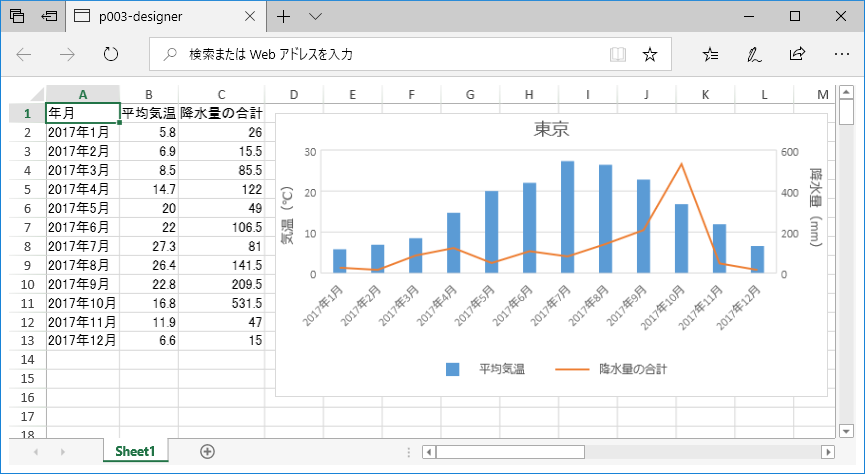
リスト6を実行すると、Spread.Sheetsデザイナで図9のように作成したワークシートを、Webページで図10のように表示できます。

ワークシートのアウトライン表示
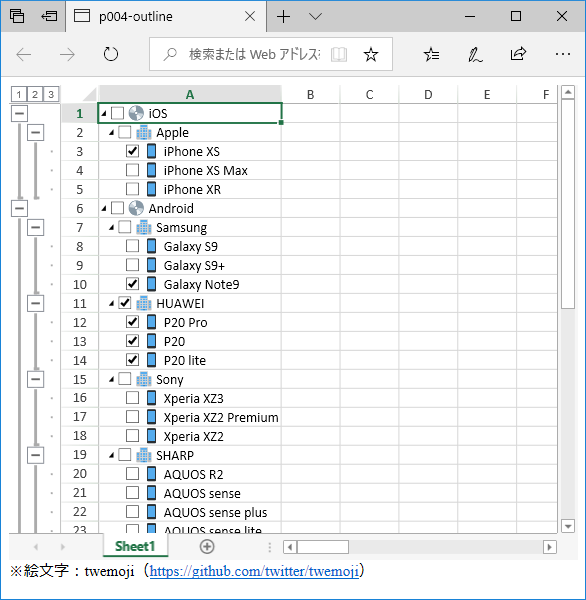
V11Jでは図11のように、階層データをアウトライン表示できるようになりました。

アウトライン表示の処理はリスト7の通りです。
// 表示データ ...(1)
var smartphones = [
{ name: 'iOS', indent:0 },
{ name: 'Apple', indent:1 },
{ name: 'iPhone XS', indent:2 },
(略)
];
// データとインデントを設定 ...(2)
for (var r = 0; r < smartphones.length; r++) {
sheet.setValue(r, 0, smartphones[r]['name']);
sheet.getRange(r, 0, 1, 1).textIndent(smartphones[r].indent); // ...(2a)
}
// アウトライン表示の設定 ...(3)
sheet.outlineColumn.options({
columnIndex: 0, // アウトラインの基準にする列(ここではA列)...(3a)
showImage: true, // 画像を表示
showCheckBox: true, // チェックボックスを表示
images: [ // レベルの高いほうから順番に画像を指定
'img/1f4bf.png', 'img/1f3e2.png', 'img/1f4f1.png'
],
});
(1)が表示するデータで、表示名(name)とアウトラインのレベル(indent)からなるJavaScriptオブジェクトの配列です。このデータを(2)でワークシートに設定します。このとき(2a)で、sheet.getRangeメソッドで取得したセルのtextIndentメソッドを実行して、各データのindentを設定しています。
(3)はアウトライン表示の設定です。(3a)で、A列を基準にアウトライン表示するよう設定します。画像やチェックボックスの表示もここで設定します。
PDFエクスポート機能
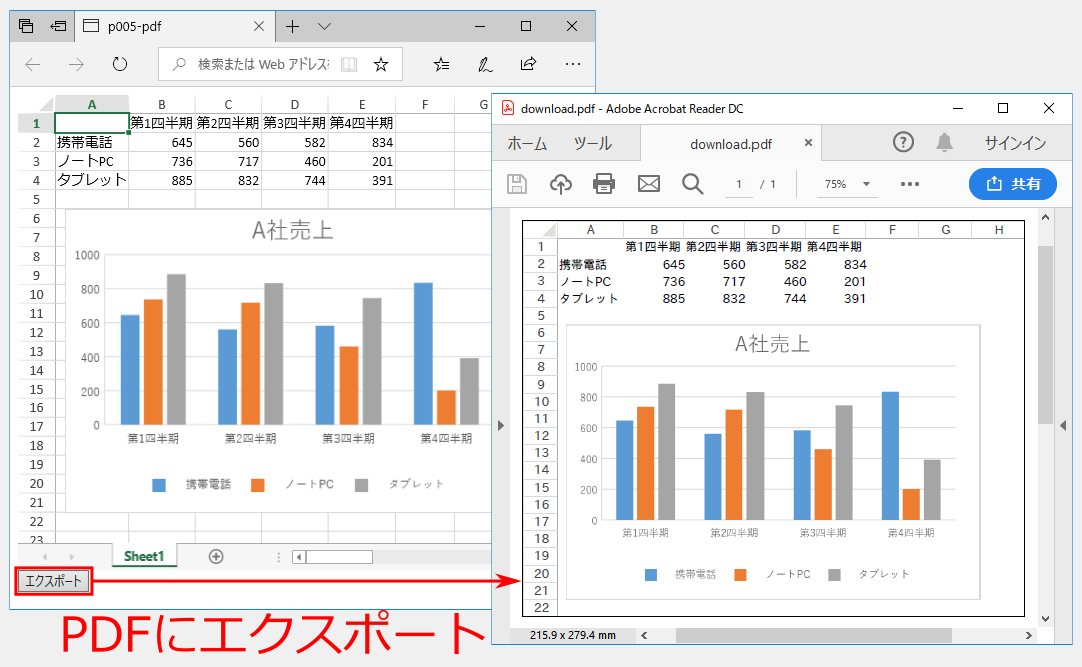
V11Jでは、クライアントサイドでのPDFファイルエクスポートを新たにサポートしました。図12のサンプルでは、「エクスポート」ボタンを押下すると、表示内容をPDFファイルにエクスポートします。

PDFエクスポート機能を利用するために、index.htmlのhead要素で、表3のファイルへの参照を追加します。
| No. | ファイル名 | ファイルの役割 |
|---|---|---|
| 1 | scripts/gc.spread.sheets.print.11.2.4.min.js | 印刷機能のファイル |
| 2 | scripts/gc.spread.sheets.pdf.11.2.4.min.js | PDF出力機能のファイル |
| 3 | scripts/FileSaver.js | saveAsメソッドの実装 |
| 4 | fonts.js | フォントファイル |
No.1と2は印刷・PDF出力の機能を提供するSpread.Sheetsの追加ファイル、No.3は、ファイルを保存するsaveAsメソッドを提供するライブラリです。
No.4は、日本語フォントを含むファイルです。リスト8のように、フォントファイルをBase64エンコードして、JavaScriptオブジェクトに設定します。本サンプルでは、日本語フォントにIPAexゴシックを利用しています。
var fontsObj =
{'ipaexg.ttf':'<Base64エンコードしたフォントファイルの内容>'}
PDFエクスポート機能で日本語を文字化けさせずに表示するため、まずリスト9のように、日本語フォントを登録します。
// 'ipaexg.ttf'フォントを登録 ...(1)
var fonts = {
normal: fontsObj['ipaexg.ttf']
};
GC.Spread.Sheets.PDF.PDFFontsManager.registerFont(fonts); // ...(1a)
// フォントの関連付けを設定 ...(2)
GC.Spread.Sheets.PDF.PDFFontsManager.fallbackFont = function (font) {
// フォント名を取得
var fontInfoArray = font.split(' ');
var fontName = fontInfoArray[fontInfoArray.length - 1];
// フォント名が'Calibri'の場合、代替フォントを返却 ...(2a)
if (fontName === 'Calibri') {
return fonts.normal;
}
}
(1)は日本語フォントを登録する処理で、(1a)のPDFFontsManager.registerFontメソッドで登録します。(2)はフォントの関連付けを設定する処理で、ここでは(2a)で、デフォルトフォントの「Calibri」を日本語フォントに置き換えます。
PDFエクスポートを実行する処理は、リスト10の通りです。
workbook.savePDF( // エクスポート実行 ...(1)
function (blob) { // 第1引数:成功時の処理 ...(2)
var fileName = 'download';
saveAs(blob, fileName + '.pdf');
},
function (error) { // 第2引数:失敗時の処理 ...(3)
console.log(error);
},
{ // 第3引数:オプション ...(4)
title: 'Spraed.Sheets Export',
author: 'Eiichi YOSHIKAWA'
}
);
ワークブックに対応するworkbookオブジェクトのsavePDFメソッドを実行します(1)。メソッドの第1引数(2)は成功時の処理で、blob変数として渡されるPDFファイル内容をsaveAsメソッドでファイルに保存します。第2引数(3)は失敗時の処理です。第3引数(4)はオプションで、ここではPDFファイルのタイトルと著者を設定しています。
まとめ
本記事では、SpreadJSの新バージョンV11Jで導入された新機能と、その利用法を紹介しました。Spread.Sheetsに、よりExcelライクに利用できる機能が追加され、スプレッドシート部品としての完成度がいっそう高まりました。



























































