Slim用プロジェクトの作成
前回構築した環境上に、いよいよ実際にSlimで動作するアプリを作成していきます。
プロジェクトフォルダの作成
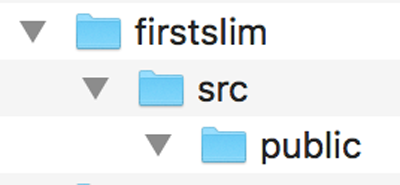
Slimを利用したWebアプリを作成するには、専用のフォルダをドキュメントルート配下に作成するところから始めます。ここでは、「firstslim」という名前のWebアプリを作成することにします。まず、XAMPPのドキュメントルート直下に[firstslim]フォルダを作成してください。次に、そのfirstslimフォルダ内に[src]フォルダを、そのsrcフォルダ内に[public]フォルダを作成してください。すると、図1のフォルダ構成になります。

Slimではひとつのプロジェクトを作成する場合、このフォルダ構成を取るように勧めています。
最初に作成したfirstslimフォルダが、プロジェクトのルートフォルダとなります。その中に作成したsrcフォルダが、その名の通りプロジェクトに必要なソースファイル類を格納するフォルダです。例えば設計書など、ソースファイル以外のファイルを一緒に管理したい場合は、このプロジェクトルートフォルダ直下に適当なフォルダを作成して、そこに配置します。
srcフォルダ内のpublicフォルダが、Webに公開されるフォルダです。ですので、CSSファイルや画像ファイル、JavaScriptファイルなども、このpublicフォルダ以下に配置します。
[Note]ドキュメントルートの変更
Slimのプロジェクト構造を上記にした場合、上述の通り、本来はpublicフォルダのみがWebに公開されるようにするべきです。しかし、プロジェクトルートフォルダそのものをドキュメントルート配下に作成した場合、本来公開されたくないファイル類も公開されてしまいます。
そのため、通常のSlimを使ったWebアプリでは、ドキュメントルート配下のフォルダにプロジェクトを作成するのではなく、サーバ内の特定のフォルダにプロジェクトを作成し、そのプロジェクト内のpublicフォルダをドキュメントルートとするようにApacheの設定を変更します。
Slimパッケージの配置
プロジェクトフォルダが作成できたところで、Slimパッケージを配置します。前回紹介した通りComposerコマンドを使います。Windowsならばコマンドプロンプト、Macならばターミナルを起動し、srcフォルダまで移動してください。その上で、以下のコマンドを実行してください。
composer require slim/slim
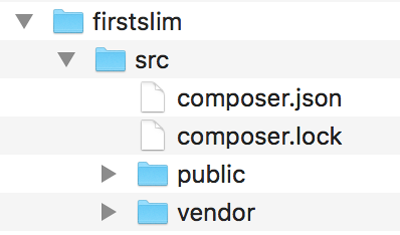
すると、さまざまなライブラリをダウンロードし始めます。途中経過は随時コマンドプロンプト、あるいはターミナル上に表示されます。最終的にエラー表示などがなく、プロンプトが戻ってきたら、srcフォルダ内は図2のようになっています。

変更されたのは以下の3点です。
- src直下にcomposer.jsonファイルが作成されている。
- 同じくsrc直下にcomposer.lockファイルが作成されている。
- src直下にvendorフォルダが作成され、内部にさまざまなフォルダやファイルが作成されている。
composer requireコマンドについて
ここで、少しコマンドの意味を解説しておきましょう。前回概説した通り、Composerはそのプロジェクトに必要なライブラリやパッケージを管理してくれるツールです。対象としているプロジェクトが必要としているライブラリやパッケージを、Composerを使って登録するのが以下のコマンドです。
composer require ベンダー/パッケージ
ここでは、slimベンダーのslimパッケージを登録するので、
composer require slim/slim
となります。このコマンドを実行すると、以下の処理が自動的に行われます。
- composer.jsonファイルに依存関係情報として指定パッケージを追記する。composer.jsonファイルがない場合は自動的に作られる。
- 追記された(あるいは作成された)composer.jsonファイルに基づいてvendorフォルダ内に必要なファイル類をダウンロードし、配置する。vendorフォルダがない場合は自動的に作られる。
これらの処理によって新規作成されるファイルやフォルダは、特にオプションを指定しない限りはコマンドを実行したフォルダ直下に作成されます。したがって、Composerを利用するプロジェクトフォルダでは、Webに公開するフォルダ(ここではpublicフォルダ)のもう1階層上にcomposerが自動作成してもいいフォルダを用意します。ここでは、srcフォルダがそれに該当し、そのsrcフォルダ上でコマンドを実行しています。
上記処理と、実行結果(変更点)の対応関係は以下の通りです。
処理1の結果、変更点1のようにsrc直下にcomposer.jsonファイルが作られています。
処理2の結果、変更点2のようにsrc直下にcomposer.lockファイルが作られます(composer.lockについては後述します)。さらに、変更点3のようにvendorフォルダが作成され、内部にSlimを利用するのに必要なファイル類が自動的に配置されています。
さて、ここで、自動生成されたcomposer.jsonの中身を見てみましょう。以下のようになっています。
{
"require": {
"slim/slim": "^3.11"
}
}
「3.11」は原稿執筆時点でのバージョン番号を表します。composer requireコマンドを実行する際に、特にバージョン番号を指定しなければ、その時点での安定版の最新番号を自動的に採用してくれます。
composer.jsonというのは、自動生成された内容のように、requireをキーとして「ベンダー/パッケージ: バージョン」を手動で記述してもかまいません。その場合は、処理1が不要となるので、処理2のみをcomposerコマンドで実行することになります。そのコマンドが以下のコマンドです。
composer install
とはいえ、composer.jsonへの記述ミスを防ぐためにも、手動での記述は避け、composer requireコマンドを利用した方がいいでしょう。
なお、composer requireコマンドでも、composer installコマンドでも依存パッケージをダウンロードする際に、どういったファイルのどのバージョンに依存関係があるのかを記述したファイルが自動生成されます。これがcomposer.lockファイルです。















































