はじめに
Nuxt.jsは、Webページのユーザーインタフェース(UI)フレームワークであるVue.jsに、Webページの作成に必要なUI以外の追加機能をまとめて提供するフレームワークです。
Vue.jsでは、共通に利用されるWebページの一部分を「コンポーネント」として実装できます。コンポーネントを組み合わせてWebページを構築することで、開発効率や品質の向上が期待できます。また、コンポーネントを部品として再利用することもできます。
本記事では、Nuxt.jsで利用できるVue.jsのコンポーネント機能を、サンプルとともに説明していきます。
対象読者
- 似たような画面要素がたくさん出てくるWebページを作る必要がある方
- Nuxt.jsのWebページ作成で、できるだけ作業効率を上げたい方
- コンポーネントを利用した部品化再利用に興味がある方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Node.js v12.13.0 64bit版
- Nuxt.js 2.10.2
- Vue.js 2.6.10
- Microsoft Edge 44.18362.449.0
サンプルコードは、Nuxt.jsのCLIツール(create-nuxt-app)で生成したプロジェクトを元に実装しています。CLIツールの利用法やプロジェクト構成などの詳細は、連載第1回の記事を参照してください。
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run dev」コマンドを実行して、Webブラウザーで「http://localhost:3000/」を開きます。
基本的なコンポーネントの利用方法
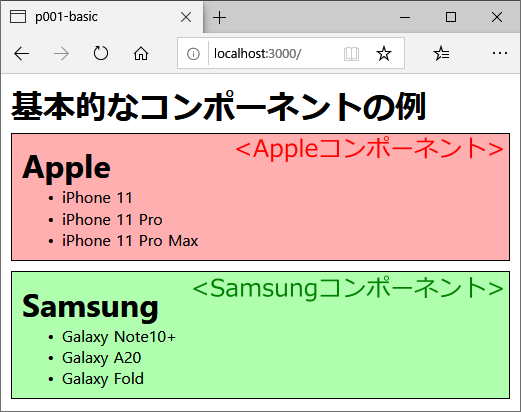
基本的なコンポーネントの利用方法を、図1のサンプルで説明します。「Apple」「Samsung」の2種類のコンポーネントをWebページに表示します。

コンポーネントは、プロジェクトのcomponentsフォルダー配下に、Webページと同じ*.vueファイル形式で実装します。Appleコンポーネントの実装をリスト1に示します。ここでは<template>と<style>だけを実装していますが、コンポーネントにロジックが必要な場合は<script>で実装できます。Samsungコンポーネントもほぼ同じ形式です(詳細はサンプルコードを参照してください)。
<template>
<div class="component">
<h1>Apple</h1>
<ul>
<li>iPhone 11</li>
<li>iPhone 11 Pro</li>
<li>iPhone 11 Pro Max</li>
</ul>
</div>
</template>
<style scoped><!--(1)-->
.component {
background-color: #ffafaf;
border: 1px solid black;
margin-bottom: 10px;
padding: 10px;
}
</style>
[補足]スタイルの適用範囲をコンポーネント内に限定する「scoped」
リスト1(1)の<style scoped>は、スタイルの適用範囲をそのコンポーネント内に限定する記述です。サンプルコードでは、AppleコンポーネントとSamsungコンポーネントで、同じ名前の「component」クラスに異なる背景色を設定していますが、scopedによって、それぞれの設定が干渉せずに背景色が適用されます。
コンポーネントを利用するWebページは、リスト2の通り実装します。
<template>
<div class="container">
<h1>基本的なコンポーネントの例</h1>
<Apple/><!-- Appleコンポーネント ...(1)-->
<Samsung/><!-- Samsungコンポーネント ...(2)-->
</div>
</template>
<script>
// コンポーネントを参照 ...(3)
import Apple from '~/components/Apple'
import Samsung from '~/components/Samsung'
// ページ実装部
export default {
// 利用するコンポーネントを定義 ...(4)
components: {
Apple,
Samsung
}
}
</script>
まず、<script>のimport文(3)でコンポーネントのファイルを参照して、export default内のcomponents(4)に定義します。コンポーネントに対応する独自タグ「<Apple/>」「<Samsung/>」を、<template>に(1)(2)の通り記述すると、その場所にコンポーネントが表示されます。



































.png)












