対象読者
- Android Studio 4.0の新機能を把握したい方
前提環境
筆者の検証環境は以下の通りです。
- macOS Catalina 10.15.5
- Android Studio 4.0
- AndroidX ConstraintLayout 2.0.0-beta6
Android Studio 4.0の概要
Android Studio 4.0では、特にデザインツールやビルドツールの面で多くの改善が行われました。公式ブログから、代表的な変更をいくつか抜粋します。
-
デザインに関する分野
- 「MotionLayout」のアニメーションをGUIから作成・編集・プレビューできる「モーションエディタ」が新たに追加された
- レイアウトインスペクタが改善され、リアルタイムかつ直感的に実機で描画されたレイアウトを確認できるようになった
- さまざまな設定でレイアウトのプレビューを比較できる「レイアウトバリデーション」が追加された
-
開発・分析の分野
- CPUプロファイラのUIが改善され、CPUの稼働効率を確認しやすくなった
- R8(旧ProGuard)のルールエディタにシンタックスハイライトなどの支援が追加された
-
ビルドの分野
- 「ビルドアナライザ」でビルド全体のうちどのタスクに時間がかかっているのか見つけやすくなった
- Java 8の標準ライブラリをminSdkVersionの制限なく利用できるようになった
- フィーチャーモジュールに依存するダイナミックフィーチャーモジュールを作成できるようになった
- build.gradleでビルド機能のオン/オフを切り替えるためのフラグが整理された
- ビルドスクリプトとして「.kts」ファイルが正式サポートされた
どの機能も、アプリ開発の中での細かい不便を解消する、よい改善になっています。それでは、具体的にどのような改善になっているのか、見ていきましょう。
モーションエディタについて
まずは、Android Studio 4.0最大の目玉と言っても過言ではない、モーションエディタについて解説します。モーションエディタは、「MotionLayout」でビューをどのように動かすか(モーション)の設定を、Android Studio上のGUIで作成・編集するための機能です。従来はXMLで記述していた設定を、より直感的に設定できるようになりました。
MotionLayoutのおさらい
「MotionLayout」は、ビュー同士の関係性に制約をつけるためのレイアウトである、「ConstraintLayout」のサブクラスです。静的なレイアウトを定義するだけであれば、「ConstraintLayout」と同じ使い方ができますが、XMLで記述した「MotionScene」というデータを読み込ませることで、レイアウトにモーションを付与することができます。
「MotionScene」には、次の3つのデータを定義します。
- 開始時点でのレイアウト状態(constraintSetStart)
- 終了時点のレイアウト状態(constraintSetEnd)
- レイアウトを変化させる設定(transition)
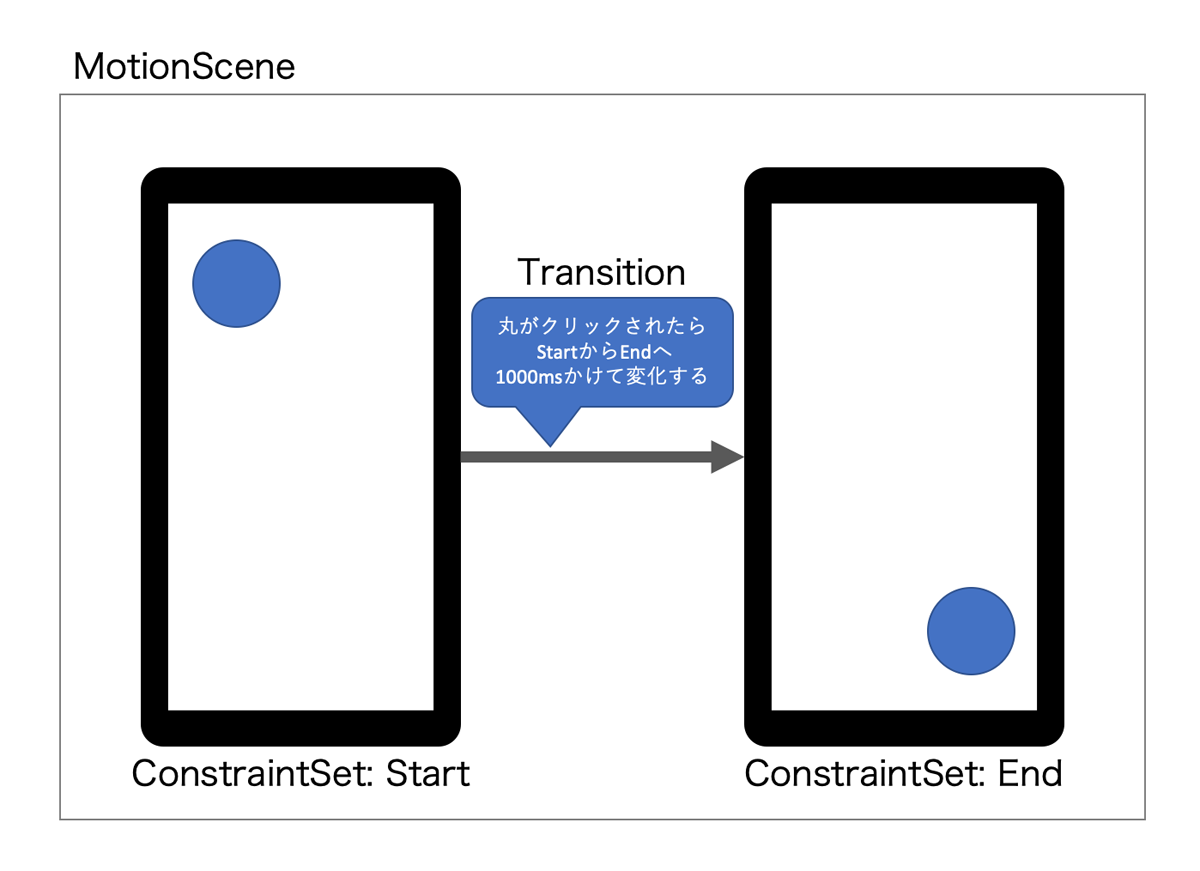
レイアウト状態は「ConstraintSet」という単位で定義されます。全体としては、図1のような関係になります。

これを実行して丸をクリックすると、丸のビューが1秒かけて左上から右下にアニメーションする姿が見られます。これが「MotionLayout」です。
モーションエディタの始め方と概要
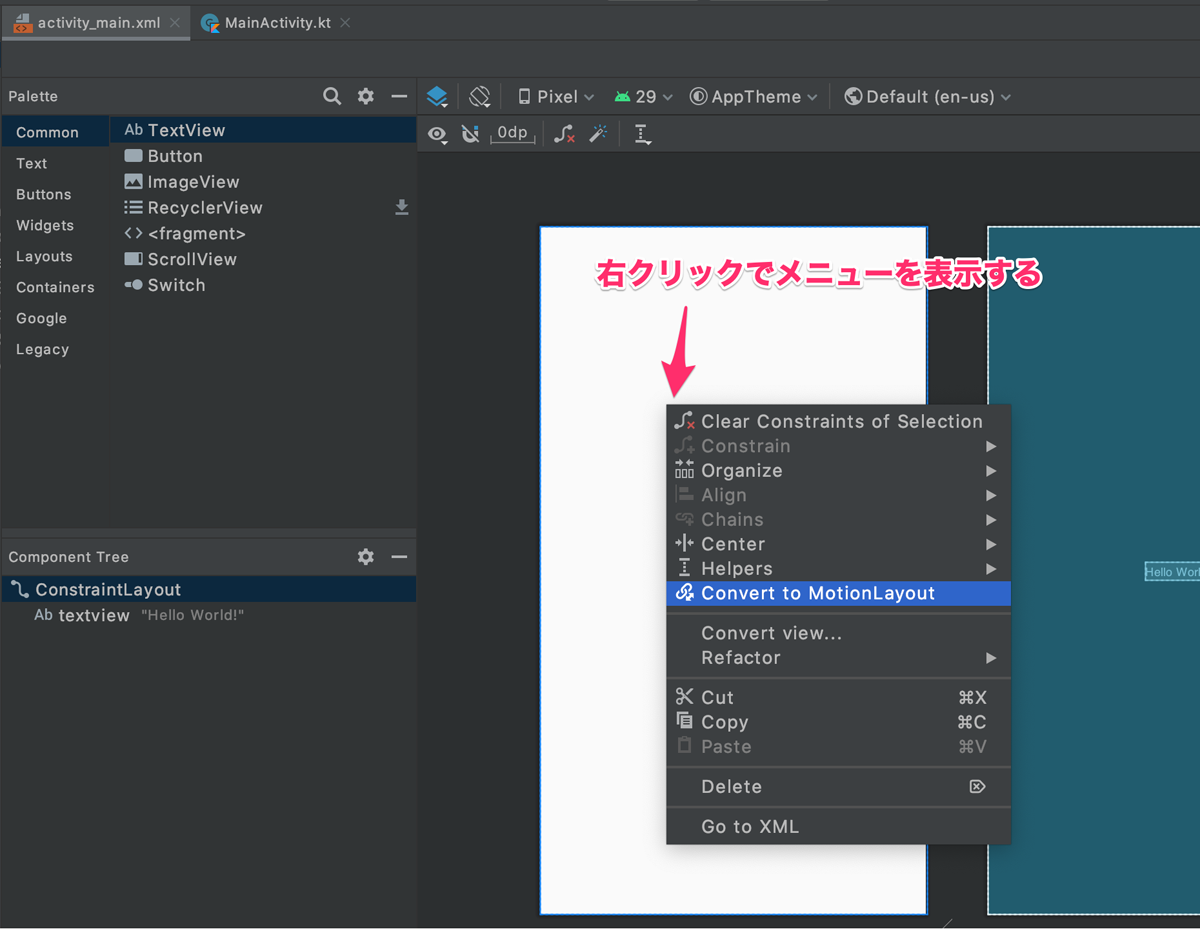
それでは、新機能のモーションエディタをどのように使えばいいのか、確認していきましょう。まずは、通常の「ConstraintLayout」で作られたレイアウトをレイアウトエディタで開き、デザインエディタ上を右クリックします(図2)。

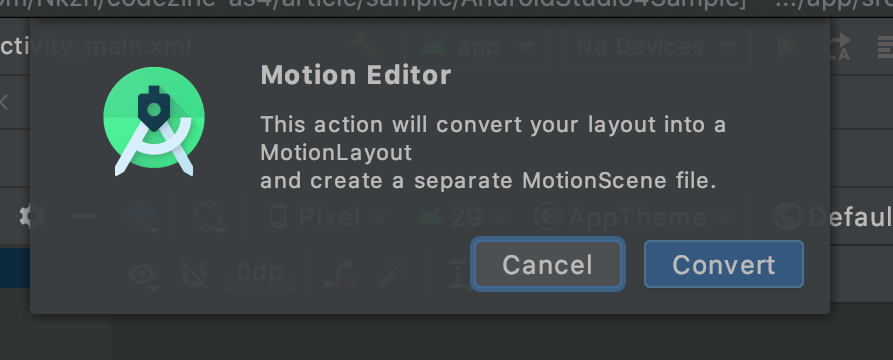
「Convert to MotionLayout」という項目が現れるので、クリックします。すると、図3のように確認のUIが出てきます。

図3:MotionLayoutに変換してもよいかを確認するUI
ここで「Convert」を選択すると、レイアウトファイルが「MotionLayout」ベースに書き換えられ、付随する「MotionScene」のXMLファイルも作成されます。レイアウトファイルはリスト1のようになります。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/activity_main_scene"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.motion.widget.MotionLayout>
また、「MotionScene」のXMLファイルはリスト2のようになります。
<?xml version="1.0" encoding="utf-8"?>
<MotionScene
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<!-- レイアウトを変化させる設定 -->
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<KeyFrameSet>
</KeyFrameSet>
</Transition>
<!-- 開始時点でのレイアウト状態 -->
<ConstraintSet android:id="@+id/start">
</ConstraintSet>
<!-- 終了時点のレイアウト状態 -->
<ConstraintSet android:id="@+id/end">
</ConstraintSet>
</MotionScene>
リスト2の設定では、開始時点と終了時点で変更がないため、全体としては「何もしない」というモーションが設定されたことになります。
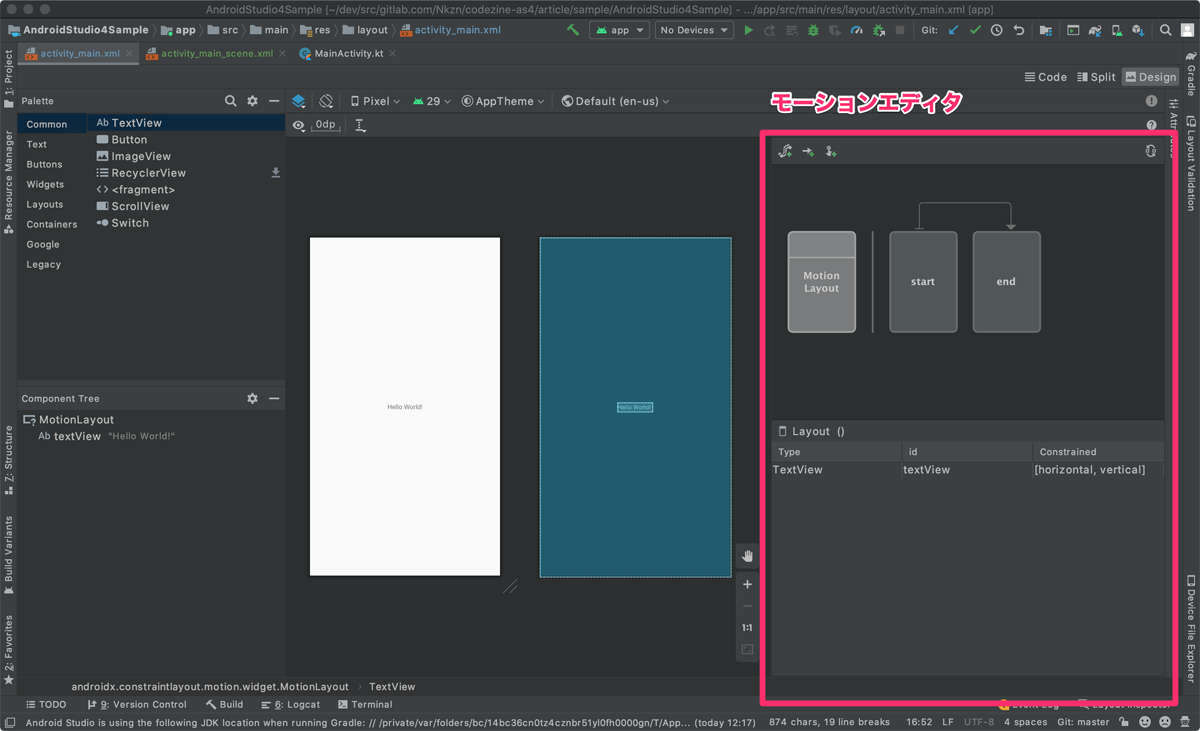
「MotionLayout」を成立させるための一通りの設定ができましたので、「res/layout/activity_main.xml」をレイアウトエディタで見てみましょう(図4)。

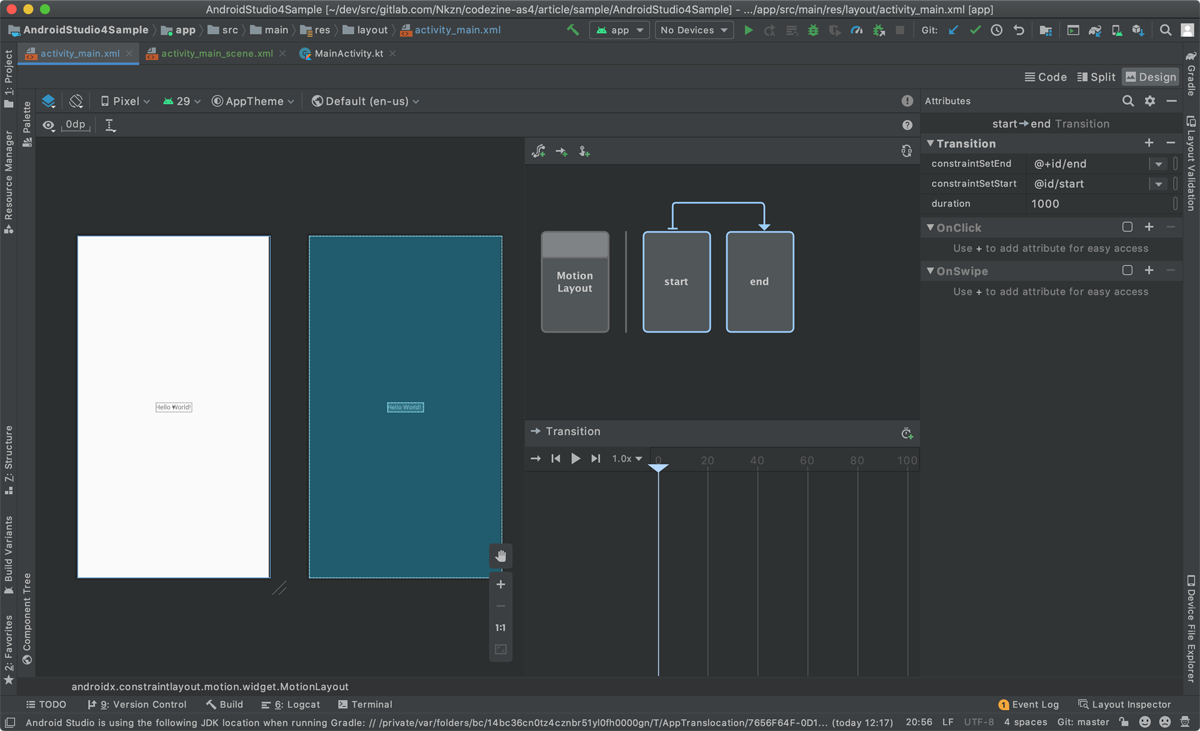
レイアウトエディタの右側に、モーションエディタが現れました。モーションエディタは図5のような構造をしています。

「Transition」や、StartまたはEndの「ConstraintSet」をクリックして選択すると、下部のプレビューが切り替わります。また、Attributes(属性)も連動してプロパティを表示するので、モーションエディタを本格的に運用する場合は、レイアウトエディタのUI配置を図6のような形にするとよいでしょう。

これで、モーションエディタを利用する準備が整いました。

















































